|
| 1 | +# Features and functionalities |
| 2 | + |
| 3 | +<!-- TOC --> |
| 4 | +* [Features and functionalities](#features-and-functionalities) |
| 5 | + * [Loading in Data](#loading-in-data) |
| 6 | + * [Selecting Loaded Data](#selecting-loaded-data) |
| 7 | + * [Information about the data](#information-about-the-data) |
| 8 | + * [Working with the data](#working-with-the-data) |
| 9 | + * [Changing the layout](#changing-the-layout) |
| 10 | + * [Getting more information](#getting-more-information) |
| 11 | + * [Indexes](#indexes) |
| 12 | + * [Individual read and write accesses vs total accesses](#individual-read-and-write-accesses-vs-total-accesses) |
| 13 | + * [Doing a deep dive into individual indexes](#doing-a-deep-dive-into-individual-indexes) |
| 14 | + * [Theme](#theme) |
| 15 | +<!-- TOC --> |
| 16 | + |
| 17 | +## Loading in Data |
| 18 | + |
| 19 | + |
| 20 | + |
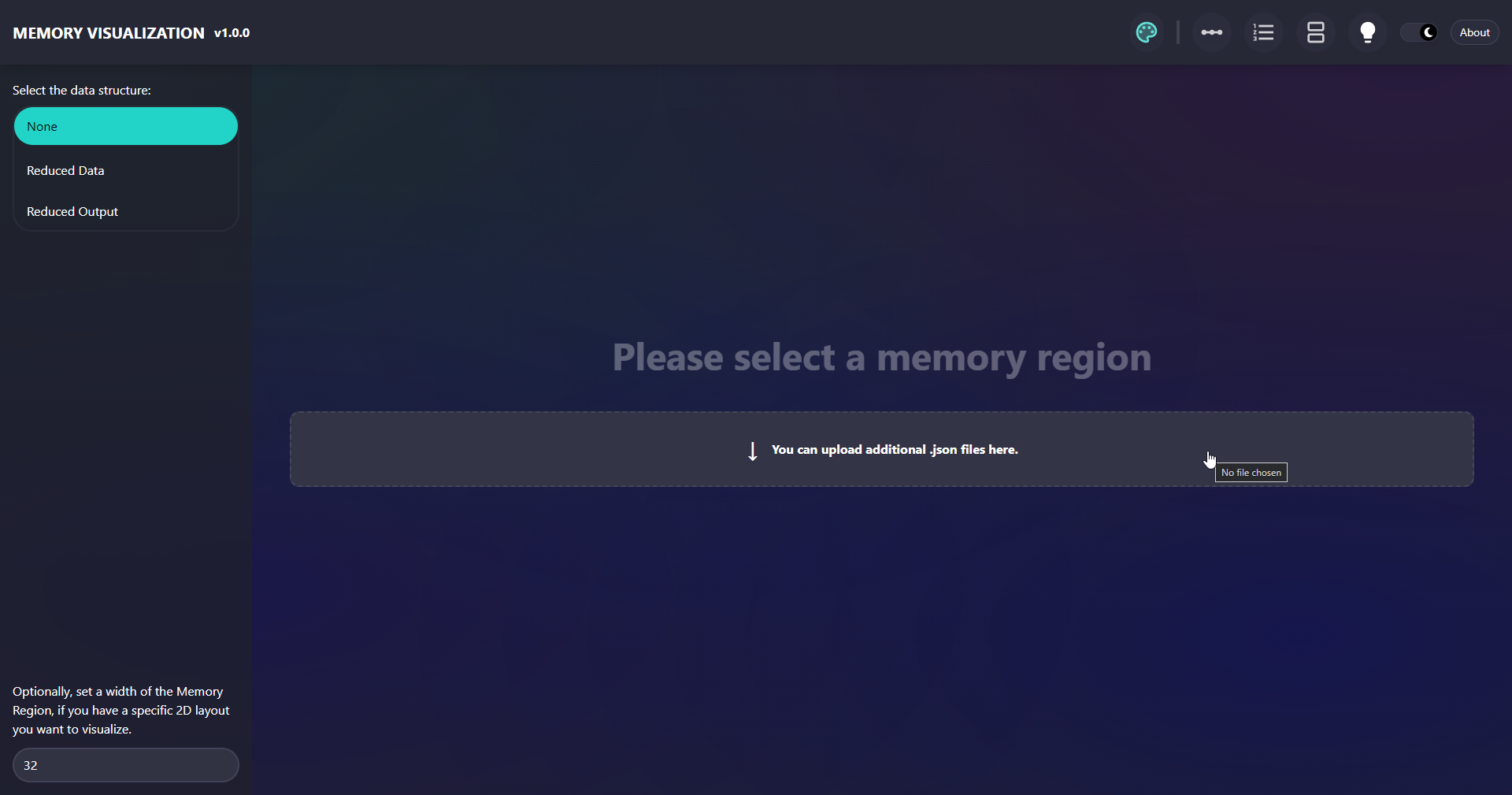
| 21 | +Either when opening the HTML file for the first time, or by selecting None on the left sidebar the user is able to load in a JSON file. |
| 22 | +It can either be drag and dropped into the gray area in the center, or alternatively you can click this area to then open a file selection dialog. |
| 23 | + |
| 24 | +As described in the main [README](README.md) you can alternatively statically already include a single JSON file within a HTML file. But this will be slower due to parsing it in a different way. |
| 25 | + |
| 26 | +### Selecting Loaded Data |
| 27 | + |
| 28 | +The data contained within the loaded JSON files can then be selected in the list on the left. |
| 29 | + |
| 30 | +### Information about the data |
| 31 | + |
| 32 | +Currently selected files do have some metadata displayed. This will be visible in the bottom of the sidebar. |
| 33 | +By default, they will be collapsed, but the user can extend them to see the individual data. |
| 34 | + |
| 35 | +By hovering the address range in the *Active Memory Information* section you can also see how many elements this specific array contained, and what the size of a single element was. |
| 36 | + |
| 37 | +This is shown in the screenshot below. |
| 38 | + |
| 39 | + |
| 40 | + |
| 41 | +## Working with the data |
| 42 | + |
| 43 | +### Changing the layout |
| 44 | + |
| 45 | +A key feature is changing the layout. With defaults settings all the data is just fit on screen. But often data has meaning, especially in 2D data, or for example the reduction which is used as an example here. |
| 46 | + |
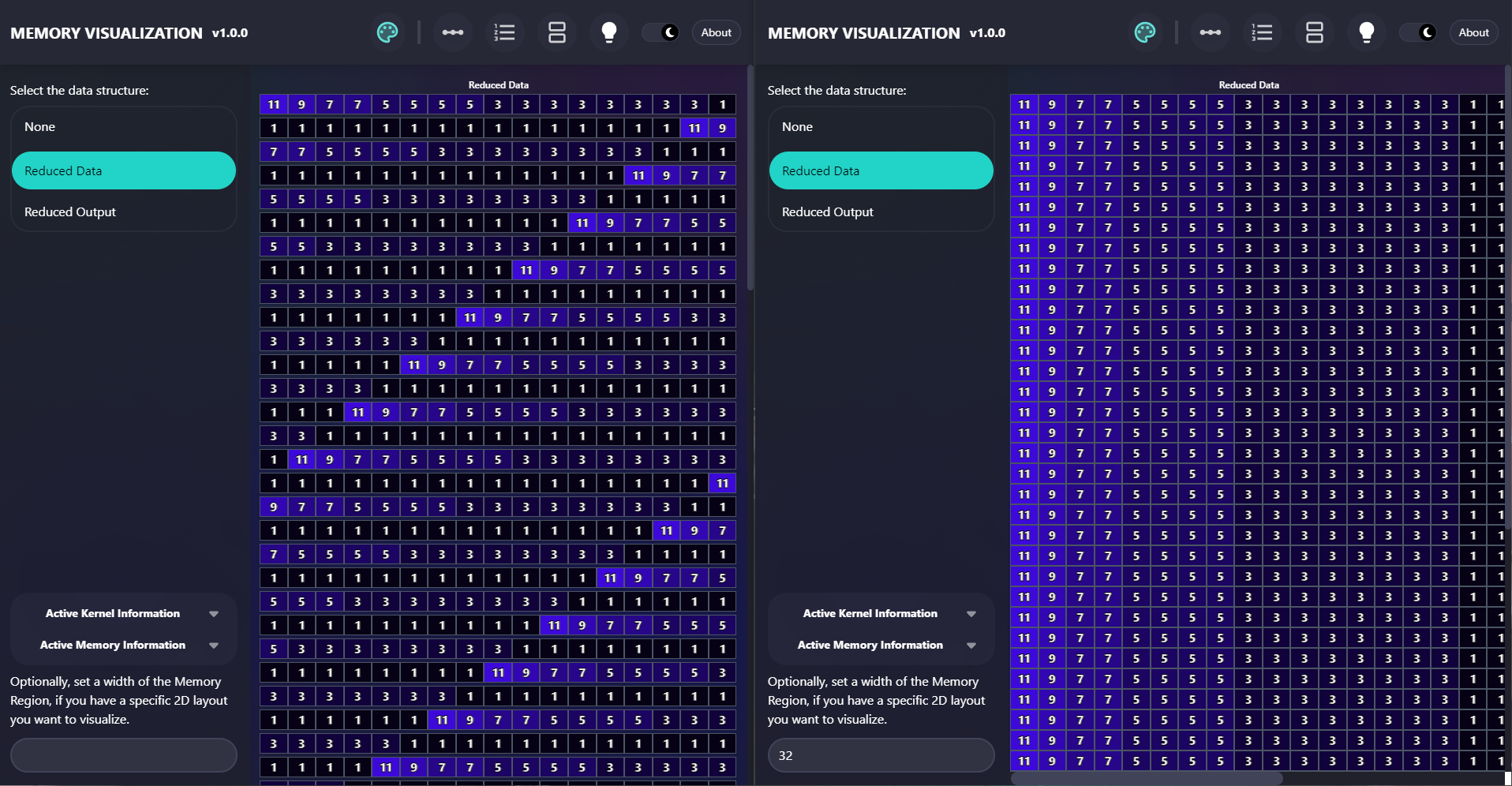
| 47 | +For this "width" of a row can be set on the bottom left. This would look like the following in the reduction example: |
| 48 | + |
| 49 | + |
| 50 | + |
| 51 | +After setting it to a certain width, the user can pan left and right. (Additionally to up and down) |
| 52 | + |
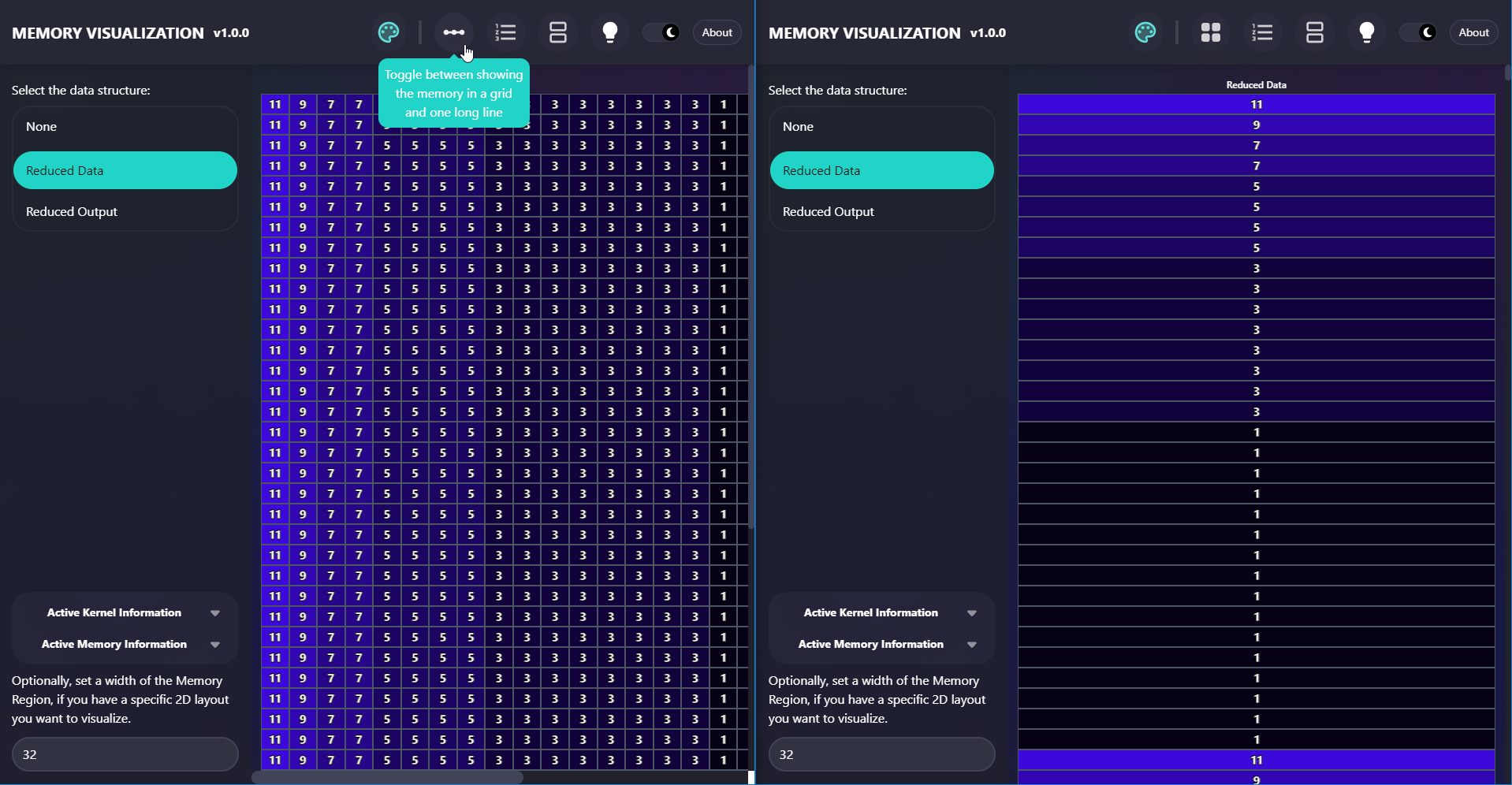
| 53 | +Although it is rarely needed, there is a dedicated button to change from a grid layout (default) to one long list. |
| 54 | + |
| 55 | + |
| 56 | + |
| 57 | +This is (besides an implementation detail) the same as setting the width to 1 on the bottom left. |
| 58 | + |
| 59 | +But this a good example to explain the meaning of the buttons. **__The icon of a button (besides the light mode toggle) always represents the state change which would happen.__** So for example if you are in grid mode, the icon will be a linearized icon, if you are in linear mode, the icon will be a grid. |
| 60 | + |
| 61 | +### Getting more information |
| 62 | + |
| 63 | +#### Indexes |
| 64 | + |
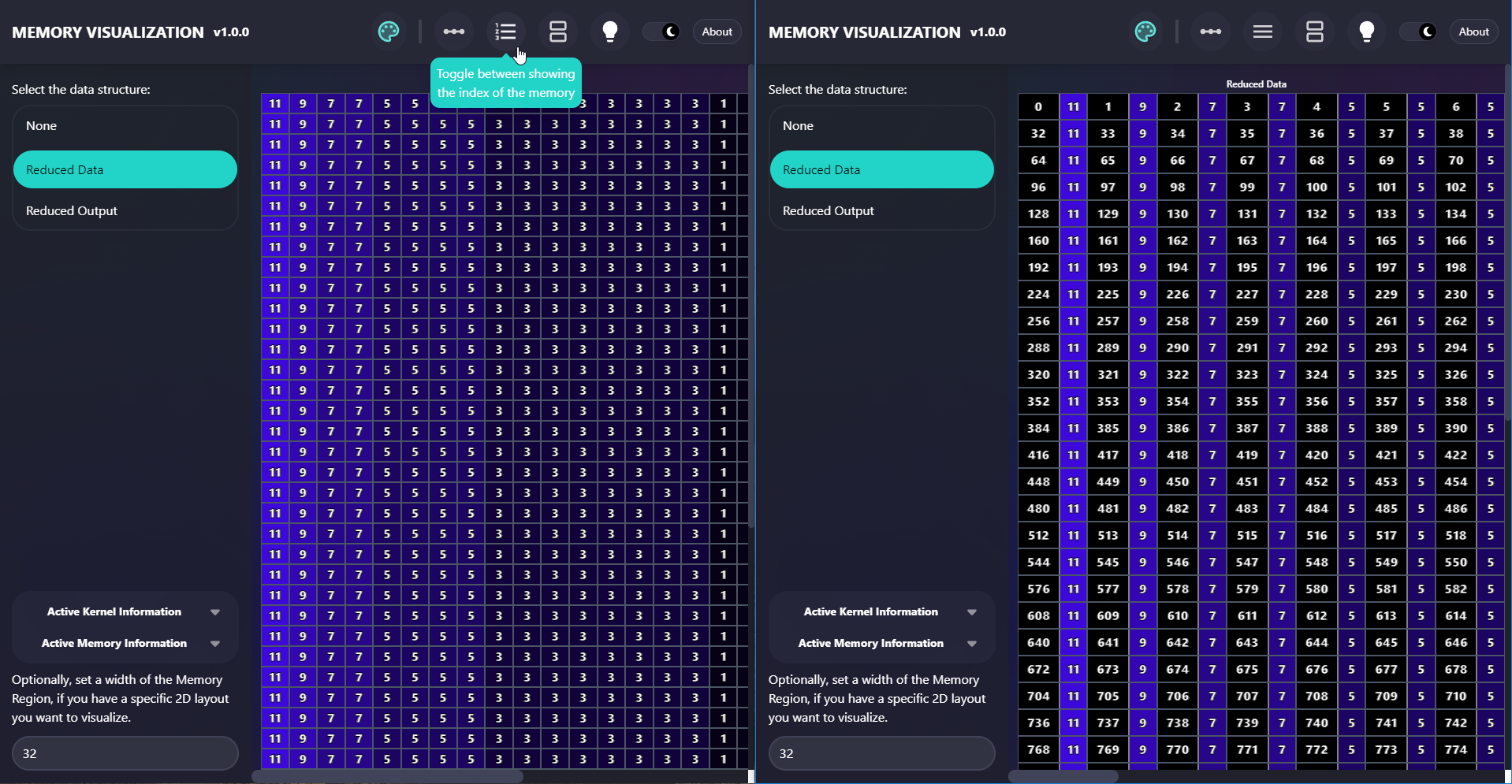
| 65 | +By default, no index information is displayed, to have a "cleaner" look. If you want to know the index of an individual element, you can hover it for a bit, and then it's index will be displayed. But should this not be sufficient, you can toggle that indices are always displayed. |
| 66 | + |
| 67 | +See the image below as example: |
| 68 | + |
| 69 | + |
| 70 | + |
| 71 | +#### Individual read and write accesses vs total accesses |
| 72 | + |
| 73 | +With unchanged settings, read and write accesses will be shown individually. Then each row contains in blue the read accesses on top, and in orange the write accesses below. |
| 74 | + |
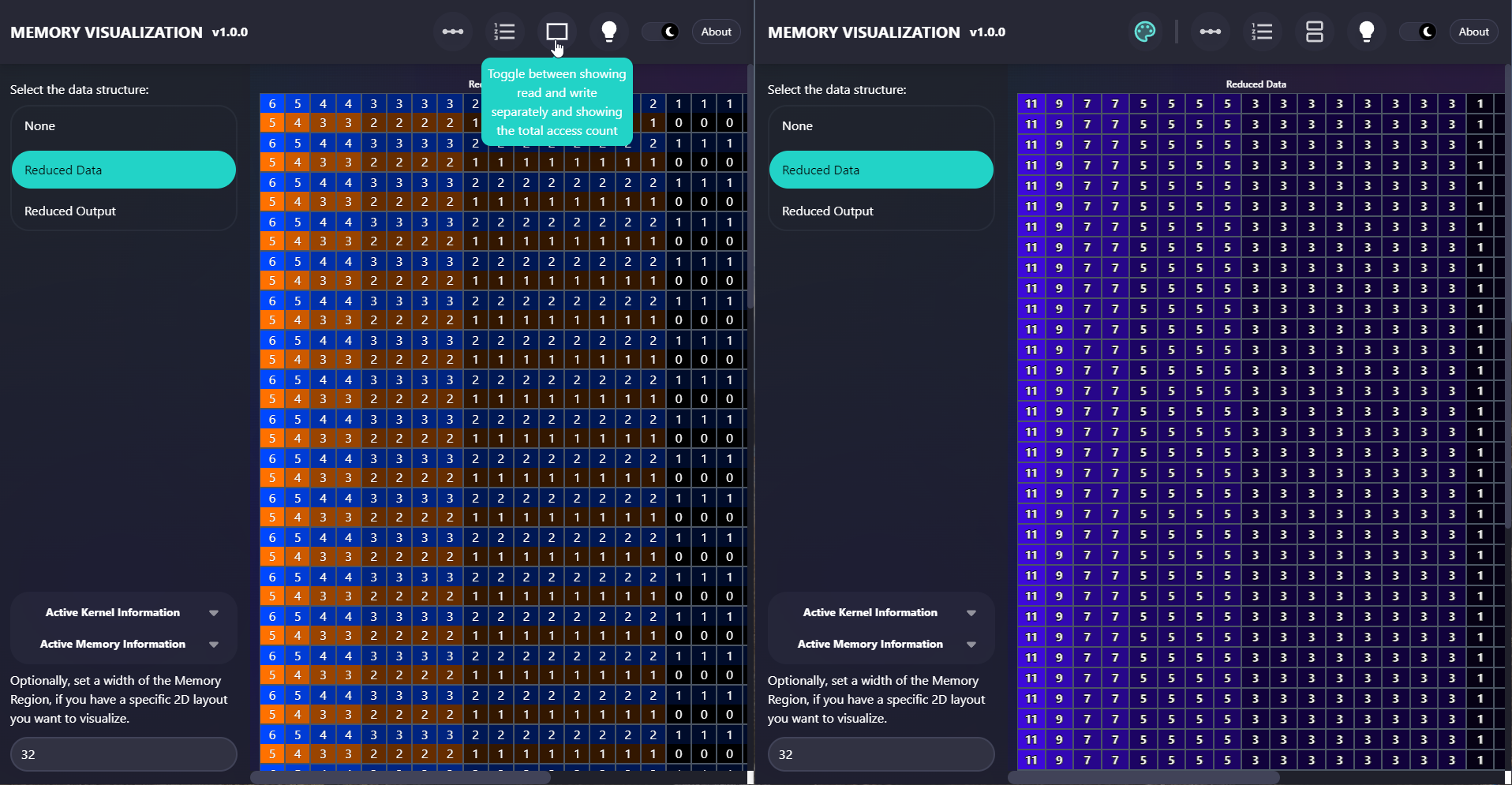
| 75 | +The behavior can be toggled with the button shown in the image below. |
| 76 | + |
| 77 | + |
| 78 | + |
| 79 | +As you might already have spotted, total accesses additionally has blue color palette button in the header bar. |
| 80 | +This is because for total accesses you might care especially about certain patterns, or even slight differences. |
| 81 | +To make this easier, it is possible to adjust the color mapping function which is used to color the different values. |
| 82 | + |
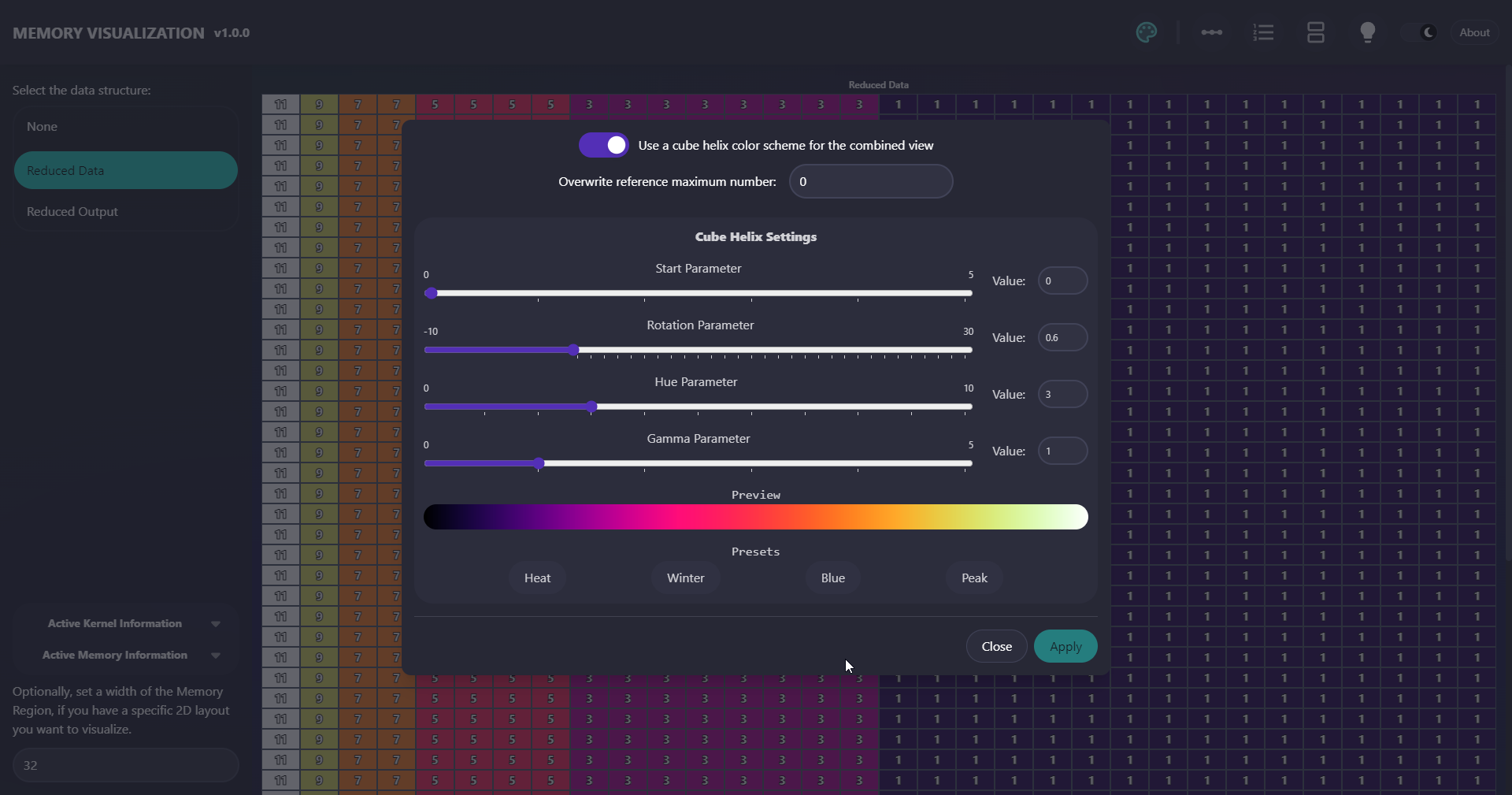
| 83 | +For that click the colored icon in the top bar and you will be greeted with the following menu: |
| 84 | + |
| 85 | + |
| 86 | + |
| 87 | +In this menu you can enable the use of a cube helix color mapping function, and then additionally change all the parameters in the interface, while seeing a preview of how the function would look like. |
| 88 | + |
| 89 | +On the bottom you will also find a few presets, which also allow you to quickly reset the values to a default scheme. |
| 90 | + |
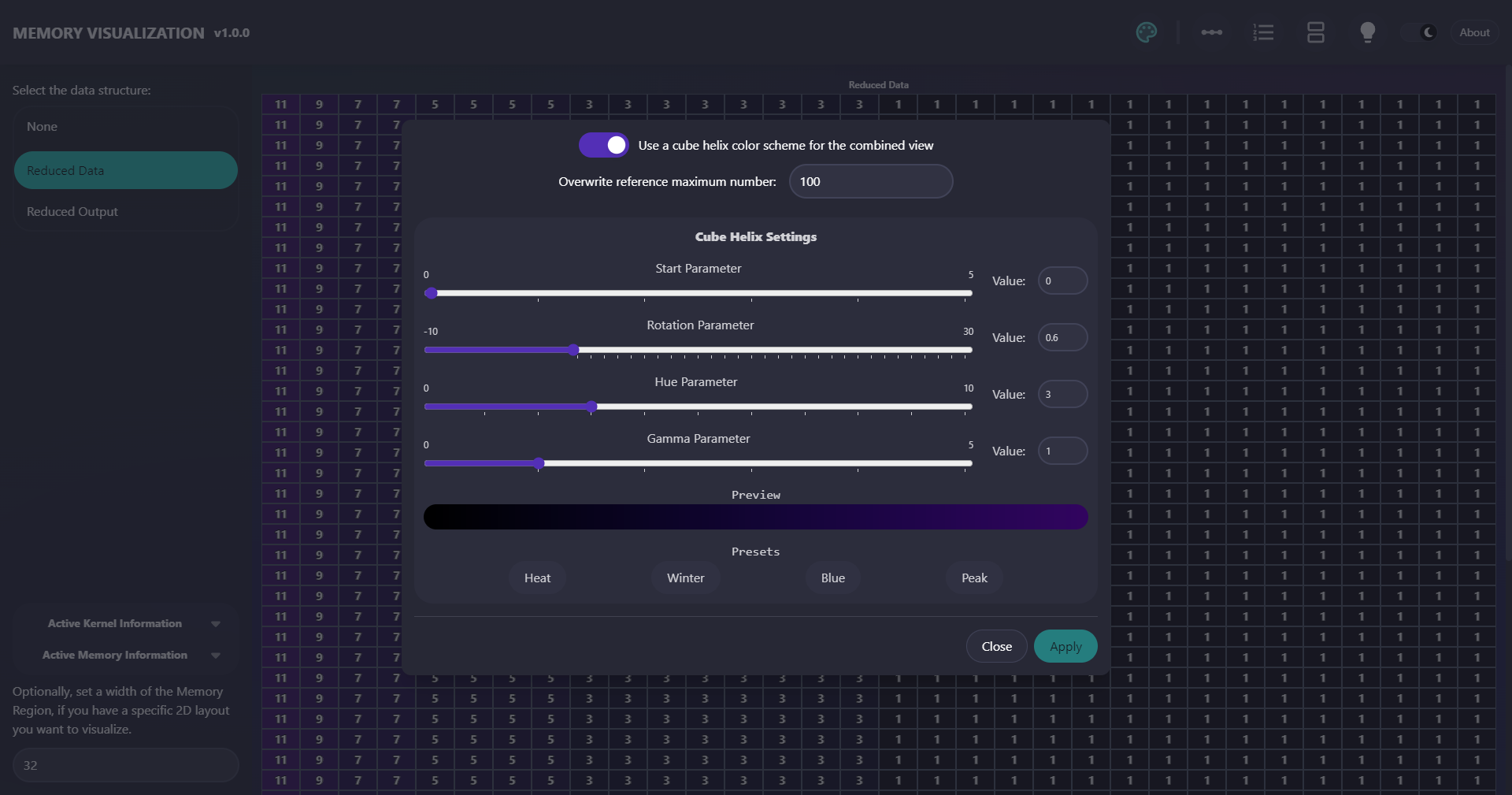
| 91 | +To make comparisons between different data structures easier, it is also possible to set a custom reference maximum value. By default, the maximum value of the displayed data is used, but you could also set this to a higher or lower value, to see if one algorithm (performing the same tasks) does better or worse considering memory accesses. |
| 92 | + |
| 93 | +Using 100 memory accesses as reference, instead of the 11 which the reduced example contains would look like this: |
| 94 | + |
| 95 | + |
| 96 | + |
| 97 | +#### Doing a deep dive into individual indexes |
| 98 | + |
| 99 | +To get more specific information, instead of an overview, it is also possible to select a single index (*You have to click the cell with the number representing the accesses, not the index itself if you are displaying the indexes*) by clicking on it. |
| 100 | + |
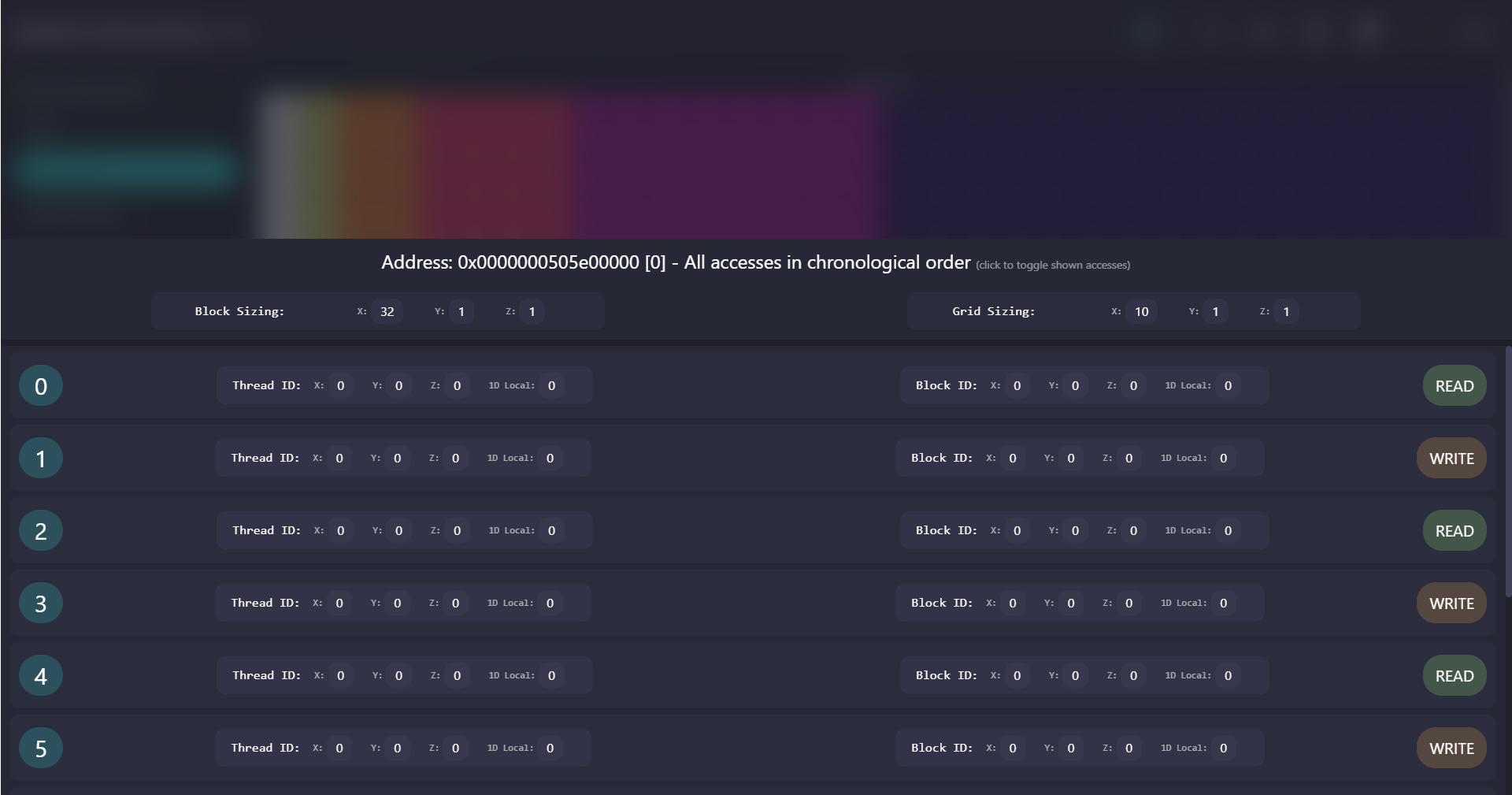
| 101 | +This will then open up a drawer which shows you the individual accesses with their respective thread ids and block ids in chronological order. |
| 102 | + |
| 103 | +By default, the drawer will only show the data of what you clicked on (read only, write only, total), but you can also toggle this mode within the drawer by clicking the header. |
| 104 | + |
| 105 | +The drawer looks like the following: |
| 106 | + |
| 107 | + |
| 108 | + |
| 109 | +## Theme |
| 110 | + |
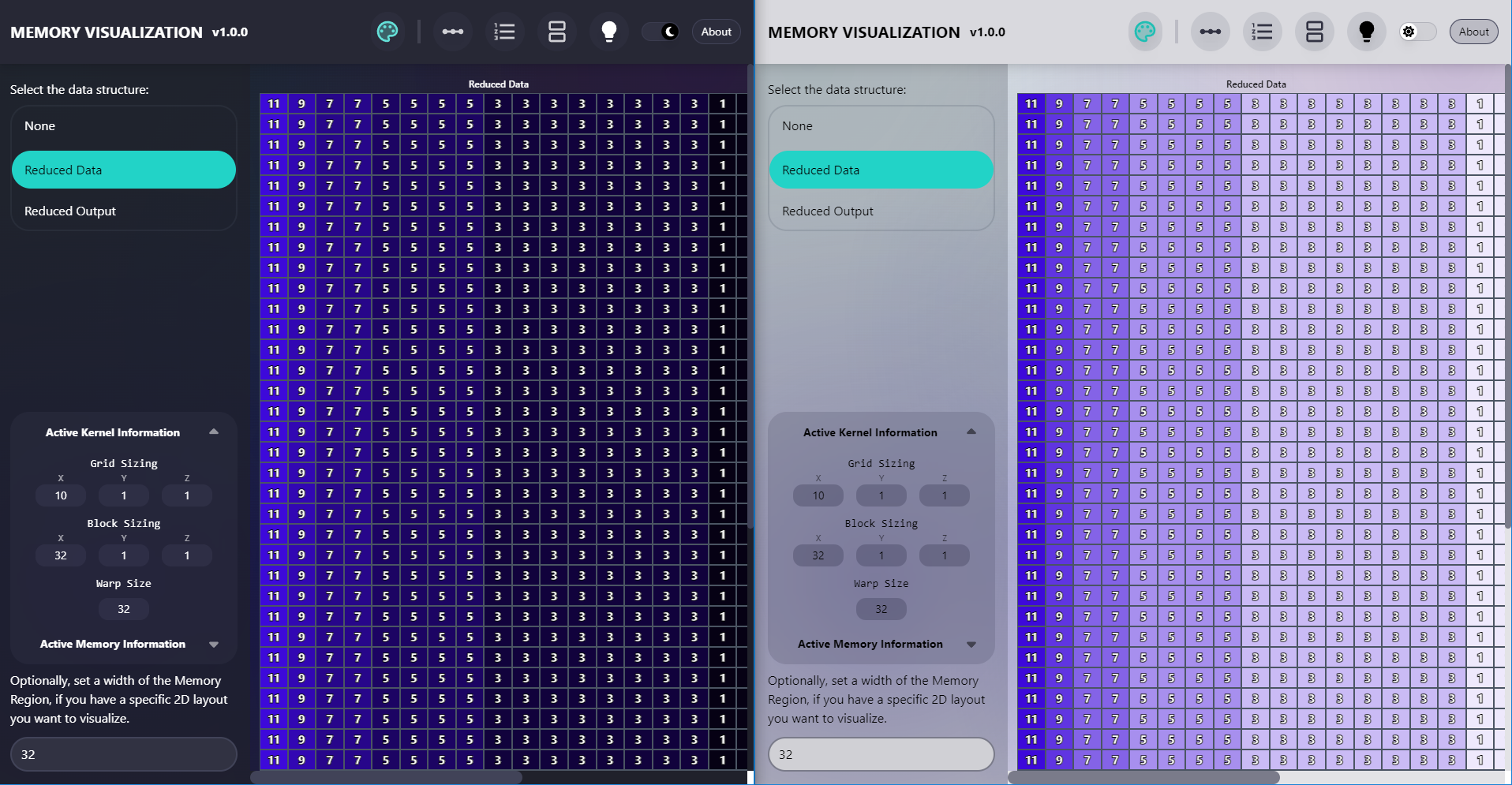
| 111 | +For people preferring light mode (for example for better readability), this is actually included in the app. |
| 112 | + |
| 113 | +In the top right next to the *About* button, you have two toggles. The Switch type button toggles the theme of the entire app, the button with the lamp icon toggles the background color of the cells. |
| 114 | + |
| 115 | +Toggling both looks like the following: |
| 116 | + |
| 117 | + |
0 commit comments