项目初始化
npm init
创建源代码文件
mkdir src
创建 ui 组件
// src/index.jsx
import React from 'react'
import './index.less'
const Button = ()=>{
return <div className="kikko-button">im a button</div>
}
export default Button创建组件样式
// src/index.less
.kikko-button{
color: green;
}此时我们的组件已经写好了,引入 parcel 将我们的组件应用起来,关于 parcel
yarn add parcel -D
在 package.json 中将 parcel 作成 npm 脚本
// package.json
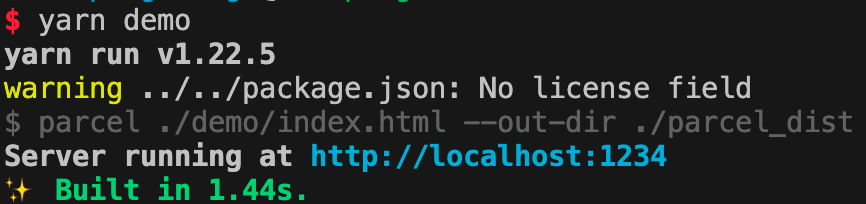
"demo": "parcel ./demo/index.html --out-dir ./parcel_dist"使用 parcel
yarn demo
打开 http://localhost:1234 ,页面中出现我们的button 组件