小桔棱镜是一款专注于移动端操作行为的工具,涵盖APP操作回放、操作检测、以及数据可视化能力。本篇我们会从产品设计理念和技术实现思路上对棱镜进行整体介绍。
移动端作为当前大多数业务的几乎唯一载体,决定了我们日常的开发、测试、运营分析、产品迭代工作都要围绕它进行,这样一来移动端上的操作行为就显得格外重要,运用好了就可以带来效率提升,创造用户价值和商业价值,那我们如何才能更好的运用它们呢?,小桔棱镜就是为此而生。
- 零入侵
业务代码无需任何适配。
- 高可用
各项能力已在生产环境平稳运行一年以上。
- 自研操作行为标识指令
在支撑棱镜已有的功能外,或许可以有更大的舞台。
- 丰富灵活的操作行为策略支持
基于DSL实现丰富的操作行为策略支持,可满足通常的检测需求。
- 功能全面
围绕移动端操作行为全方位能力覆盖,提供更多可能性。
小桔棱镜从最初诞生想法至今已有近两年时间,经过我们不断的思考实践,目前整体演变为三部分:
第一部分是覆盖埋点全流程的移动端解决方案,包括埋点数据可视化范畴的多维度PV/UV、热力图、转化率漏斗、页面停留时长等功能,以及埋点辅助范畴的快速注册、测试工具。这部分的意义在于:它改变了大家日常看数据的方式,让原本就擅长使用数据的同学可以更便捷的用数据,让原本不擅长使用数据的同学开始喜欢用数据。
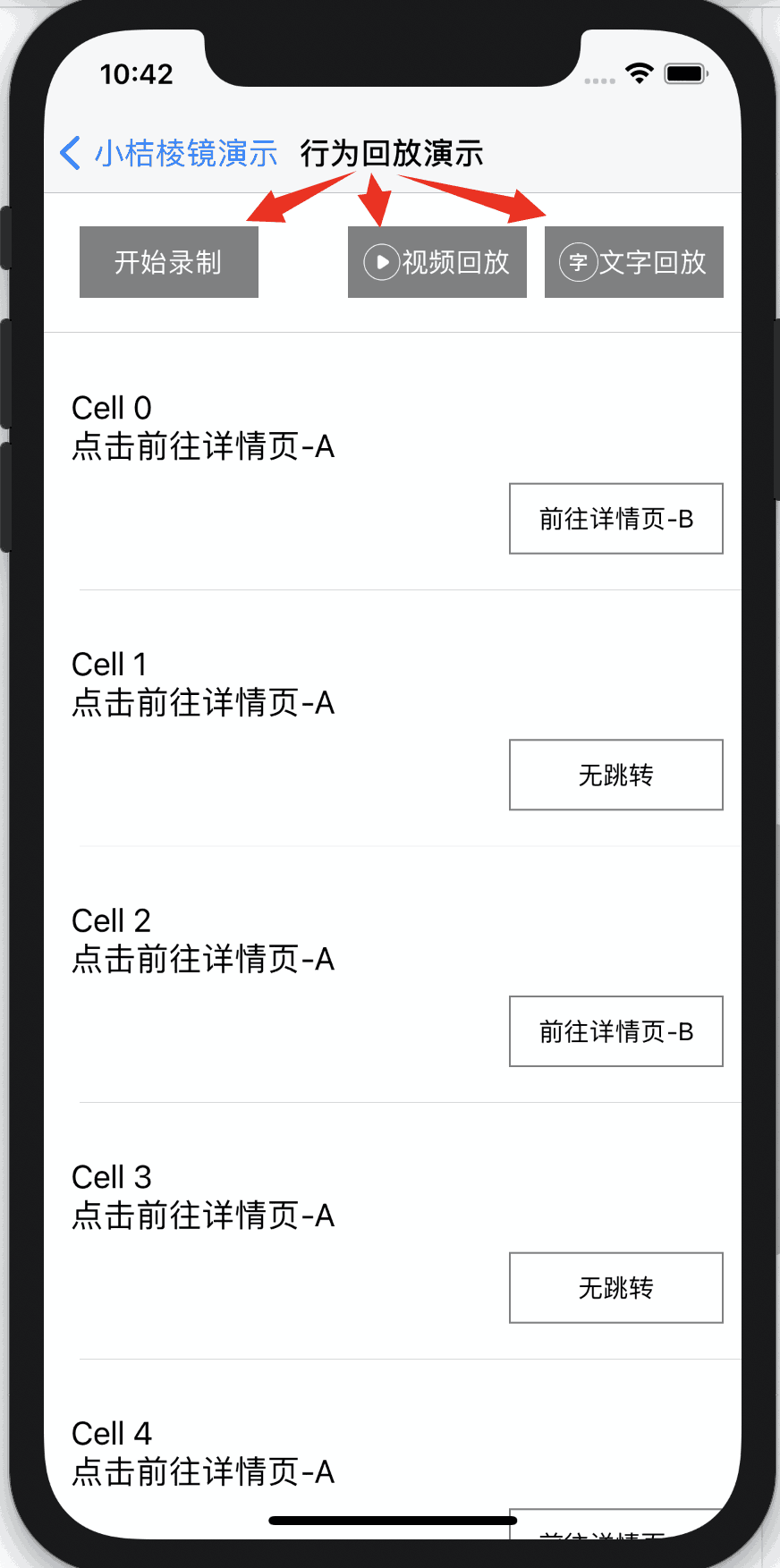
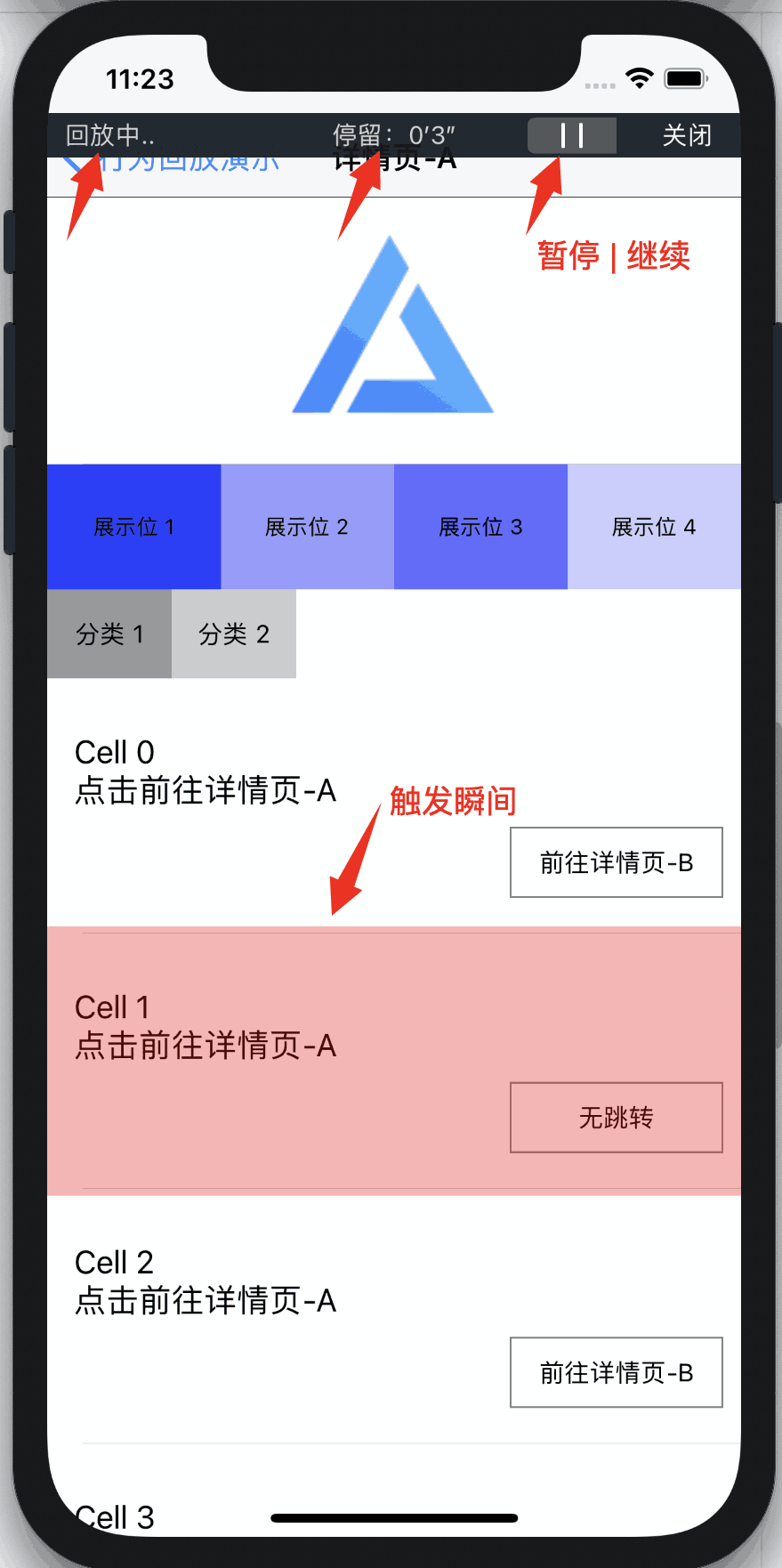
第二部分是棱镜最具创新性的功能,也是整个棱镜平台的基础,我们基于自研的操作行为标识指令实现了在APP端的操作回放(视频回放 / 文字回放)。相比于传统的静态埋点数据它提供了动态的操作行为,可以帮助大家更好的定位问题、优化产品,为用户创造价值。
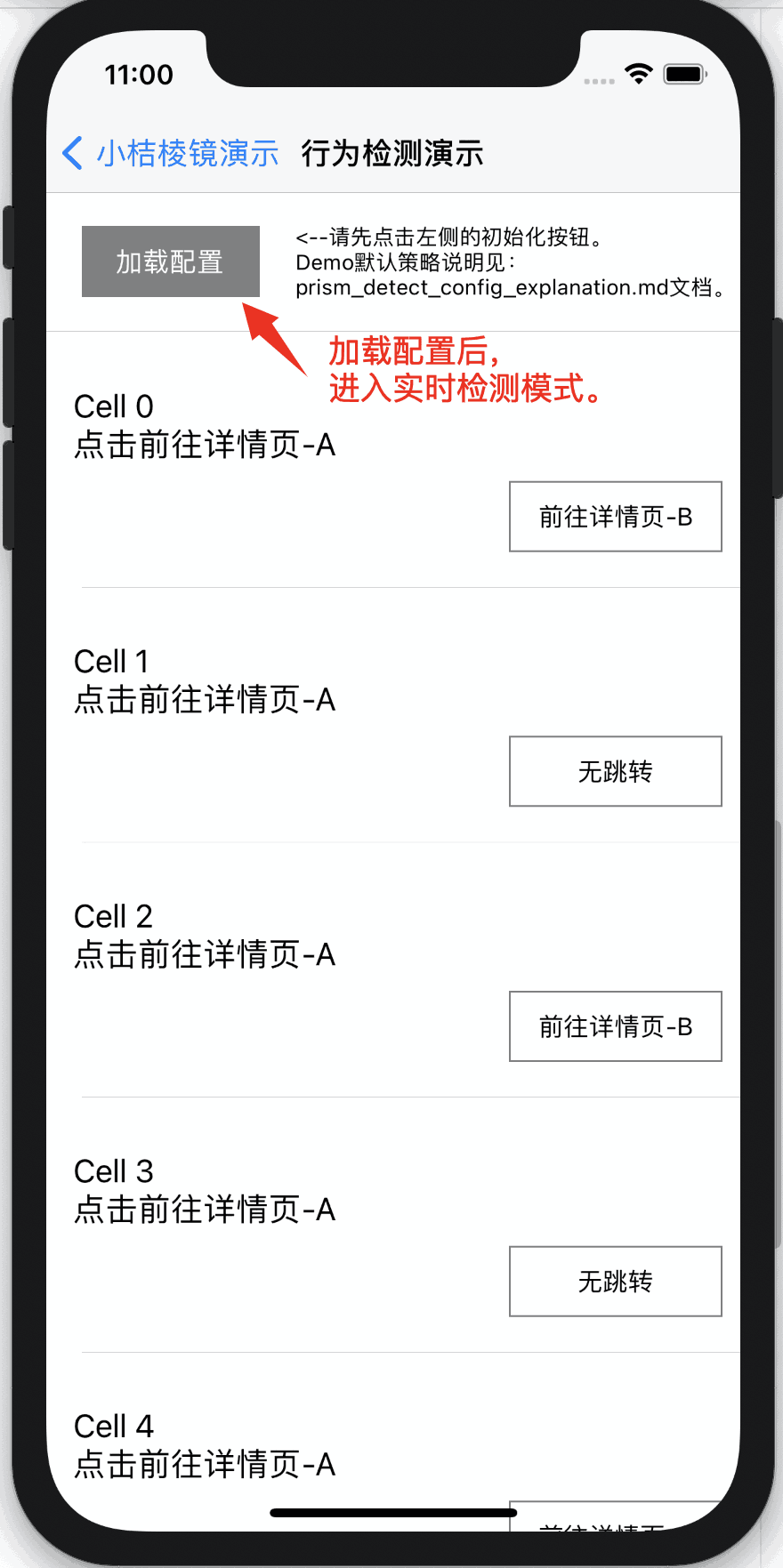
第三部分是APP端实时操作行为检测,同样基于自研的操作行为标识指令以及语义化的操作行为策略描述方案(DSL),支持丰富的语义和灵活的策略配置。它可以帮助我们实现端侧场景化需求,未来还希望用在客服场景中来提升用户体验,创造更多用户价值。
接下来我们详细介绍各部分功能:
如上文介绍,这部分的重点在于移动端埋点数据可视化,单纯从技术角度看并非稀奇之事,业内应该有很多类似实践,因此我们更多去讨论它的应用价值:
就拿我们集团来举例,大家日常要看一些页面埋点数据时大概有这两种途径:
途径一 依赖各自BU的数仓计算整理
- 向数仓同学表明自己的数据查看诉求后,数仓同学消化需求并排期开发。
- 数仓同学依据业务埋点说明文档,去埋点底表检索目标数据并计算产出到Excel。
- 需求方拿到Excel,基于埋点ID来查看对应数据。
途径二 直接去数据平台查询
- 依据业务埋点说明文档寻找目标页面内的埋点ID。
- 在埋点管理页面检索到目标埋点并查看数据。
- 如果对数据维度有更多要求,则需要前往提取工具自己写SQL计算。
在有了小桔棱镜后,流程会简化到你只需:
- 打开棱镜版APP查看数据即可。
注:展示数据已作特殊处理,仅供介绍使用。
相信这样的改变还是令人兴奋的,那么除去基本的把埋点数据“镶”在页面元素上以外,我们还做了哪些工作来优化这个流程呢? 或者说数据可视化的最佳姿势应该是什么?
数据需求方几乎从来不会满足于只看笼统的PV/UV数据,在我们交流的过程中大家最基本的诉求有:分城市查看、分用户类型查看、被复用埋点分位置和分ID查看等,对数据源的多维度提出了很多要求。
因此我们联合车服数仓同学制定了一套统一的埋点规范和数据计算方案,把控从埋点上报、计算、存储到请求查看的全流程,保证用户在APP端简单操作就可以轻松切换数据维度。
一方面通常一个页面中的埋点众多,另一方面数据可视化也涵盖好几块功能,如多维度PV/UV、热力图、转化率漏斗、页面停留时长等,这种情况下良好的交互体验和UI设计才能保证用户在复杂的页面和数据中可以游刃有余。这对棱镜也提出了很高的要求。
在整个迭代过程中我们与设计师不断碰撞,我自己身为一名开发也时常思考如何给用户更好的体验,经过了很多个版本的迭代,最近这一版虽已“面目全非”,但确是我们最满意的一版,我甚至能感受到用户在使用过程中的那种愉悦之情。
最初是在共享汽车业务中碰到了一些用户问题,经调研归纳后突然意识到一个问题:虽然我们每天都在耕耘移动端产品,可是我们根本不知道我们的用户到底在如何使用我们精心设计的产品,可能用户对一个页面或一个按钮的认知与我们设计时的初衷有所偏差甚至根本不同,可能我们觉得一个很合理的按钮位置对于用户来说并不容易找到,类似的问题应该会有很多,这就造成了我们与用户之间的认知偏差。
因此当时有一股冲动就是要让大家也能容易的看到这些问题,给大家一个拥有上帝视角来理解用户的能力,再结合灵活的筛选方式,帮助大家去发现那些隐蔽而又迫切的用户问题。
有了冲动,可实际情况是在我的脑海里从来没有过类似的实践经验,所以就全靠想象起步了。
并不理想的“拼图思路”
最初浮现在我脑海里的是”拼图思路“:如果能唯一标记出APP的每一步操作,并且能维护一个字典来存储操作标识和页面截图的对应关系,那么一组操作就可以被转换成一组截图,再把这组截图连续播放就拼成了一个回放视频。这个思路我深入尝试过,遇到了诸如操作标识不唯一、字典难采集和维护(鉴于用户隐私问题,只能在内部测试阶段采集字典)、拼装视频效果差等问题,不符合期望,因此进展一度停滞。
成功落地的指令驱动思路
也是得益于持续耕耘小桔棱镜,同时期的我还在思考埋点全流程解决方案下的自动埋点如何实现的问题,正好当时对移动端页面元素的唯一标识有了新思路,猛然发现这个新思路或许可以驱动回放的实现,因此就有了酷炫的通过指令驱动APP回放的思路。
回放部分的整体方案可以详细讨论的内容有很多,包括但不限于:
- 理论基础:移动端元素唯一标识的生成策略
- 指令生成模块的实现思路
- 指令解析/翻译模块的实现思路
- 指令调度模块的实现思路
- 真实还原能力的实现思路
限于篇幅问题,本篇就不展开讨论了,可前往我们的 小桔棱镜开源项目 ,那里有详细的代码及文档说明。
我认为这个问题甚至都不用刻意回答,因为读这篇文章的每一位同学几乎都能例举出利用操作检测可以做到的事情。我最初想做这部分是源于共享汽车的降CPO专项行动,期望基于实时行为来感知用户可能遇到的问题,在界面上做一些专属引导来实时帮助用户解决问题,从而达到降CPO并提升用户体验的目的。后来就是小桔有车的场景化营销需求,依然需要操作检测的能力。
一些简单策略的操作检测很容易实现,但如果要增加一些要求:
- 支持实时适配新策略,支持动态下发策略。
- APP全点位支持(跨业务线、跨页面)
此时的实现复杂度就会指数级上升,尝试分解问题后我们梳理出建设这样一套机制必需的基础能力:
- 通用的行为标识能力,即棱镜自研的操作行为标识指令。
- 通用的策略描述能力,即棱镜已有的语义化行为描述方案。
- 通用的端侧操作行为检测引擎。
好在我们持续深耕端侧操作行为,已有的一些实践使得我们已经具备了部分基础,随着基础能力的不断完善,我们最终完美落地了灵活可配的操作检测能力。
小桔棱镜目前支持移动端的iOS、Android和部分H5平台,已经集成到滴滴乘客端、车主端、小桔有车端、小桔养车门店端等APP中,助力车服各业务发展。
同时兄弟团队普惠出行的货运、代驾业务及橙心优选业务也在陆续接入中,随着棱镜能力的不断完善,我们也期待可以助力更多的业务,去探索更大的可能性。
本篇作为棱镜的开篇介绍,目的是希望从整体上给大家一个直观的印象,如上文所说,具体到细节思考就需要大量的篇幅来讨论了,因此欢迎大家关注我们的 小桔棱镜开源项目 ,帮助大家了解丰富又有趣的棱镜世界。
深耕棱镜这么久,依然觉得我们已有的每项能力都还不足够完善,更不用提那些未知领域了。所以以一句自己喜欢的话作为结尾吧:全情投入,静等花开,道阻且长,行则将至。各位共勉。