Important
此包仅支持 ESM。
要安装 @ant-design/pro-chat,请运行以下命令:
$ pnpm install @ant-design/pro-chat这个项目基于 antd antd-style,所以你还没安装过这两个依赖,也请安装一下。
$ pnpm install antd-style // peerDependencies
$ pnpm install antd // peerDependenciesNote
为了正确使用 Next.js SSR,请在 next.config.js 中添加 transpilePackages: ['@ant-design/pro-chat']。例如:
const nextConfig = {
transpilePackages: [
'@ant-design/pro-chat',
'@ant-design/pro-editor',
'react-intersection-observer',
],
};Note
如果你使用的是新版本的 NextJs(higher than 14),现在不需要你配置 transpilePackages 也可以在 NextJs 中运行了
import { ProChat } from '@ant-design/pro-chat';
export default () => (
<ProChat
request={async (messages) => {
// 使用 Message 作为参数发送请求
return Message; // 支持流式和非流式
}}
/>
);Note
ProChat 专注于快速搭建起大语言模型 Chat 对话框架。它旨在赋予开发人员轻松打造丰富、动态和直观的聊天界面的能力。
聊天界面组件的框架和解决方案:
- 🔄 自动聊天缓存: 无需额外努力地保持对话连续性,确保用户体验流畅。
- 💬 简化对话: 提供不同对话风格的选择,迎合不同用户偏好。
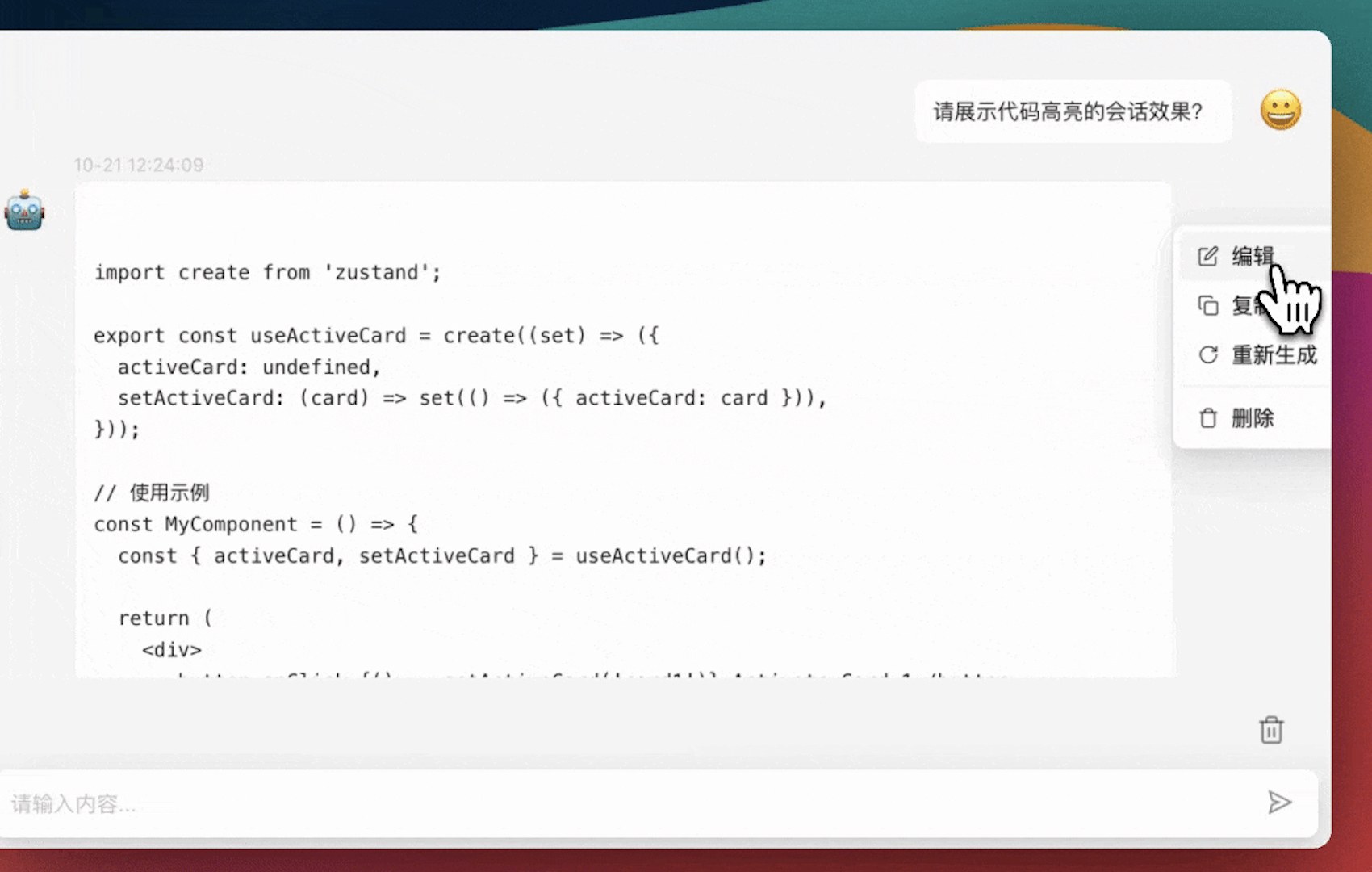
- ✏️ 消息编辑功能: 提供一套编辑工具,包括请求重做、编辑组合和删除,以精确控制对话。
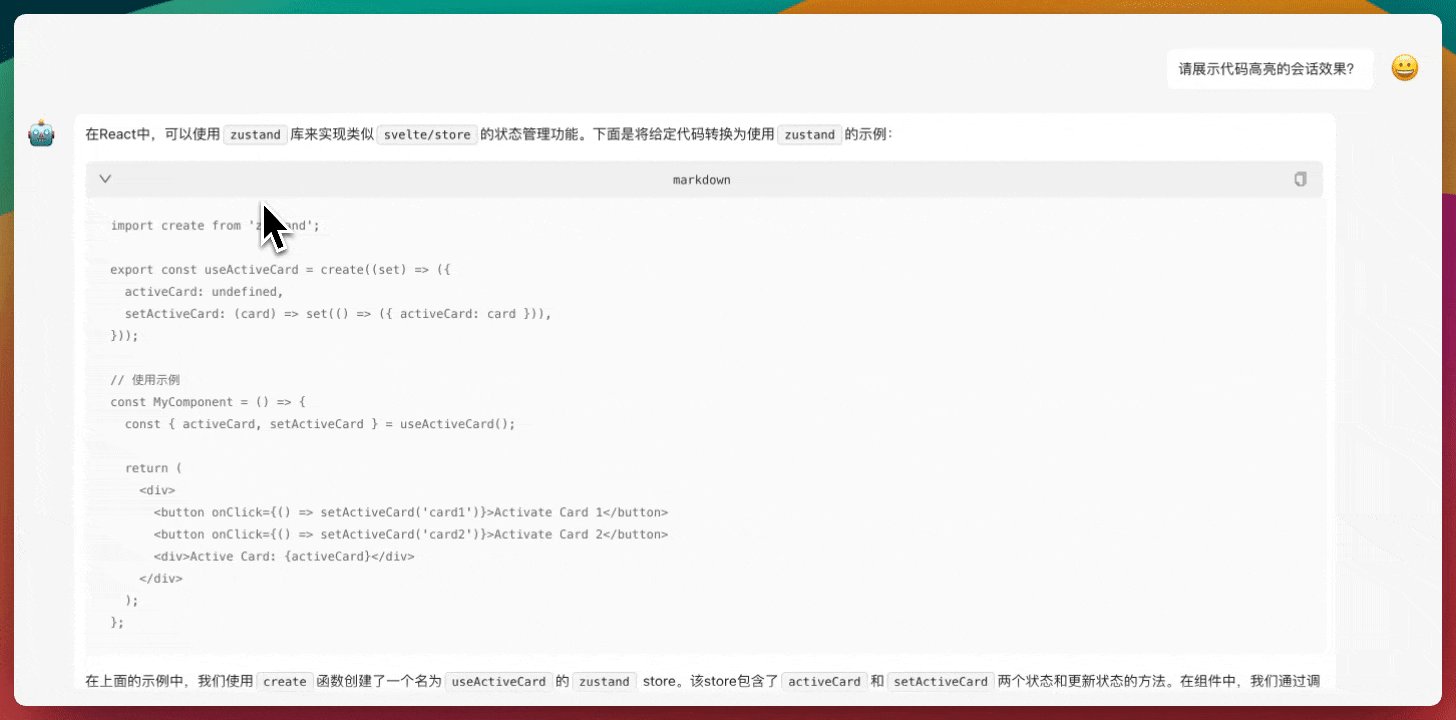
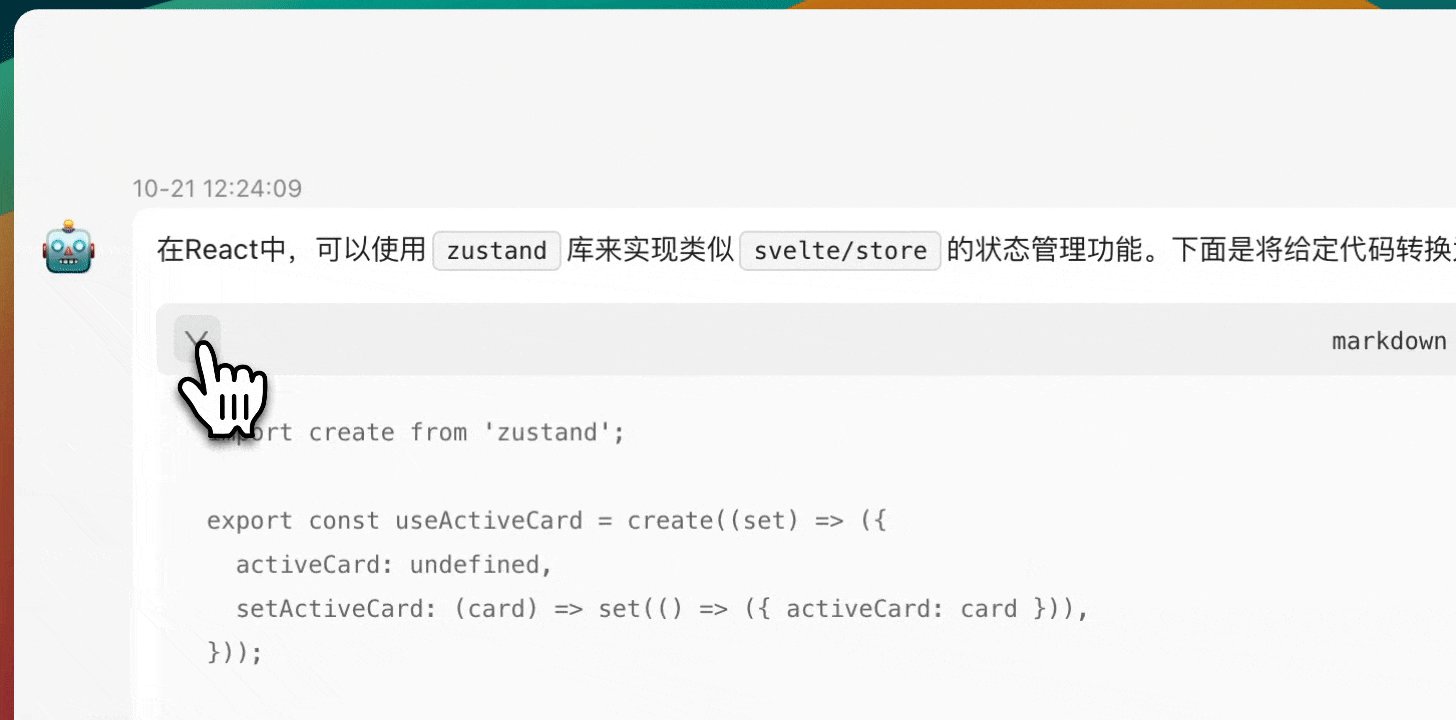
- 📖 自动渲染 Markdown: 通过将 Markdown 转换为精美格式的消息,提供丰富的文本体验,让用户沉浸其中。
- 🎚️ 程序控制(Refs): 精确控制对话流程,允许开发人员创建定制的对话体验。
-
设计演进 / 进行中
- 带有编辑能力的对话自定义渲染 - issue/21
- 增强的请求参数 - 为您的请求注入额外参数的能力即将到来
- 个性化错误处理 - 为意外时刻制定独特的回退和配置
- 扩展文档和全球化 - 获取全面的指南和国际支持,获得真正无国界的体验
- 原子组件设计 - 预期一种既简单又多功能的设计方法
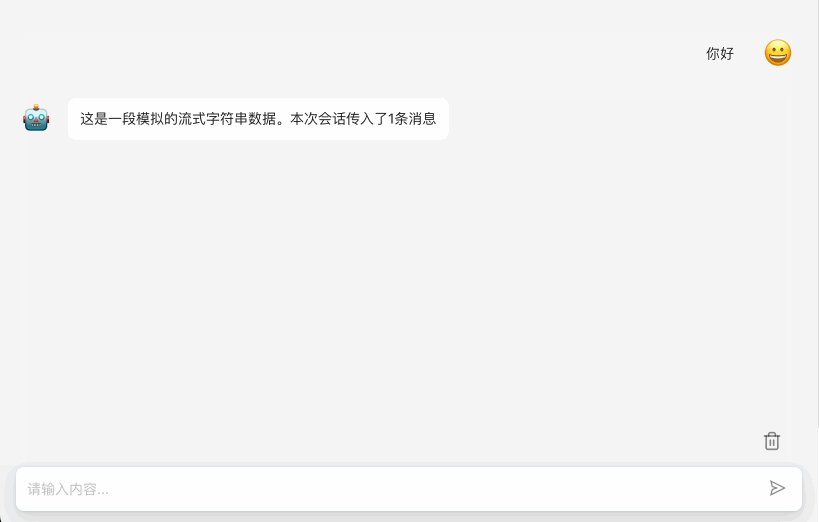
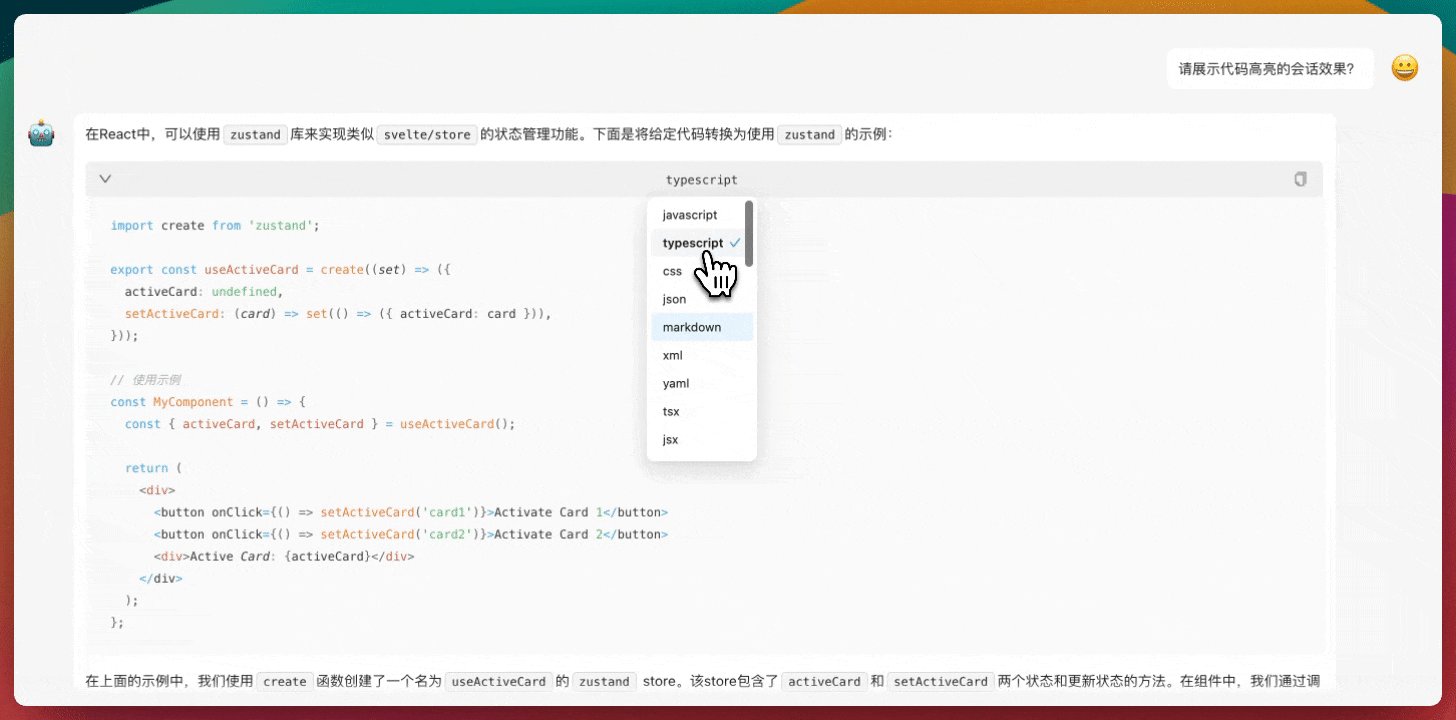
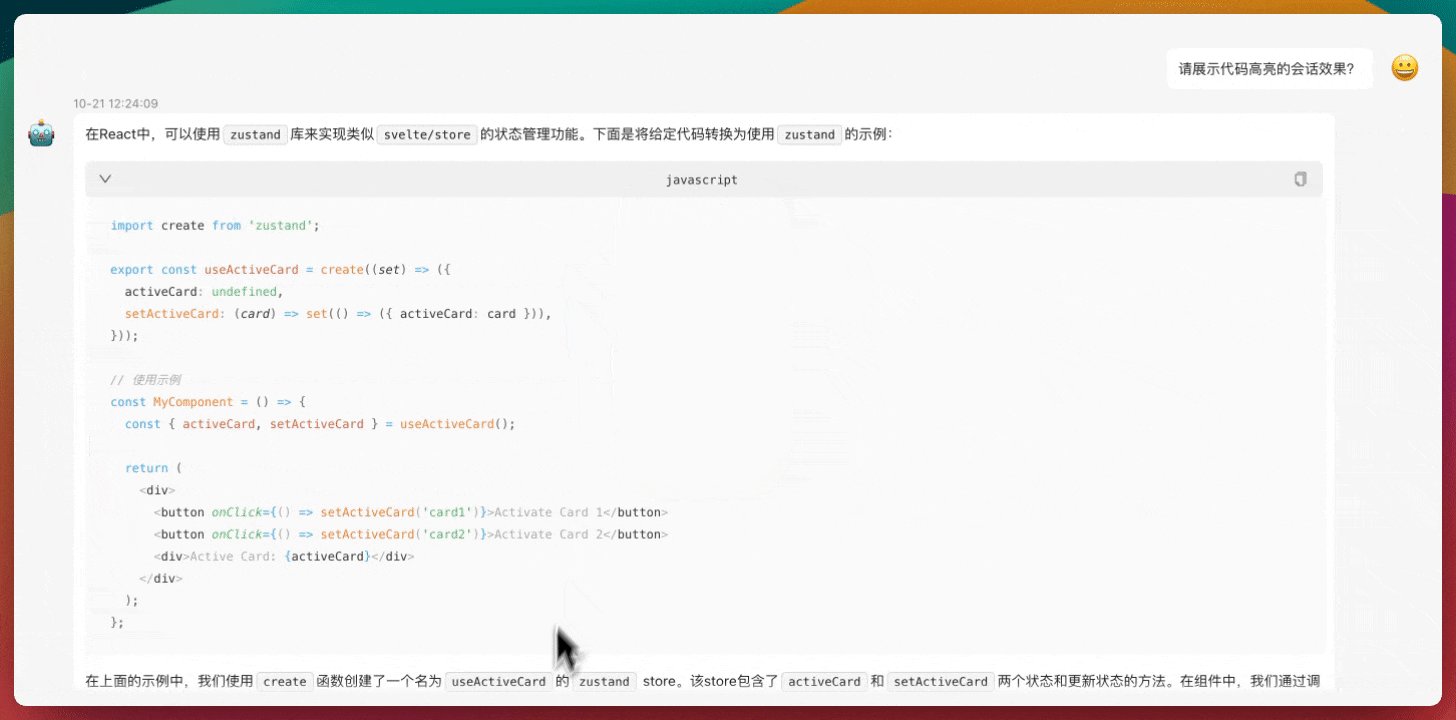
让我们展示一些 ProChat 的标志性能力:
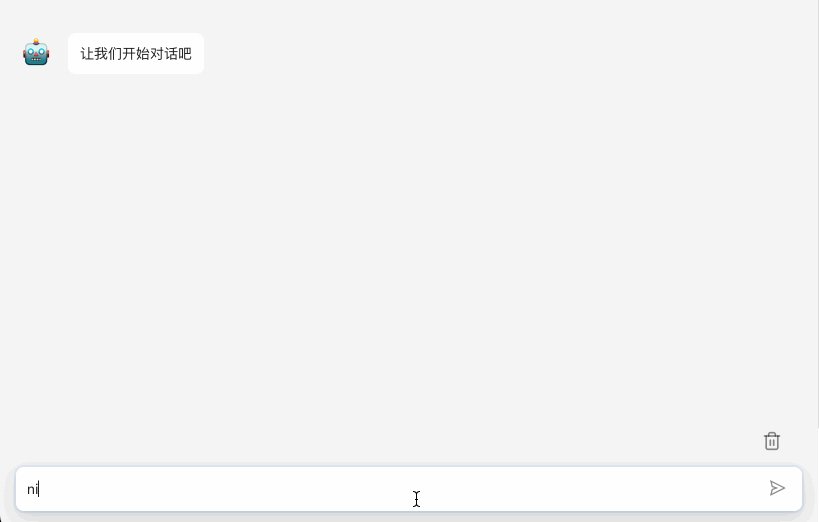
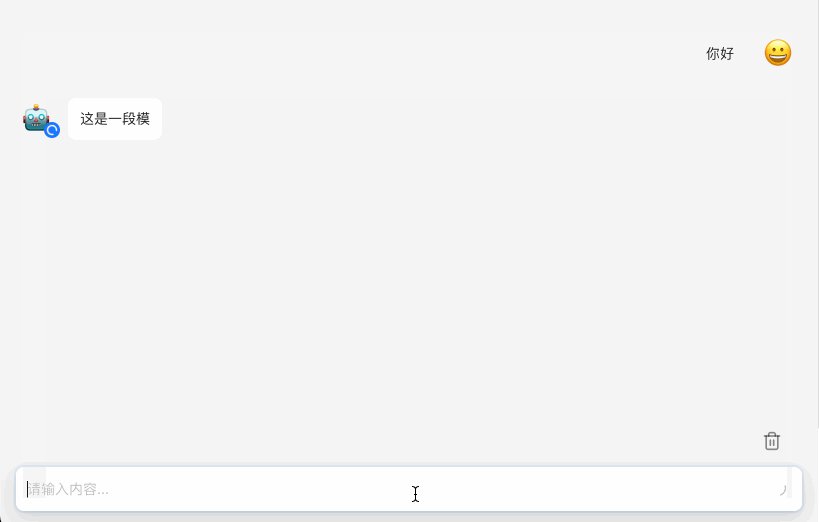
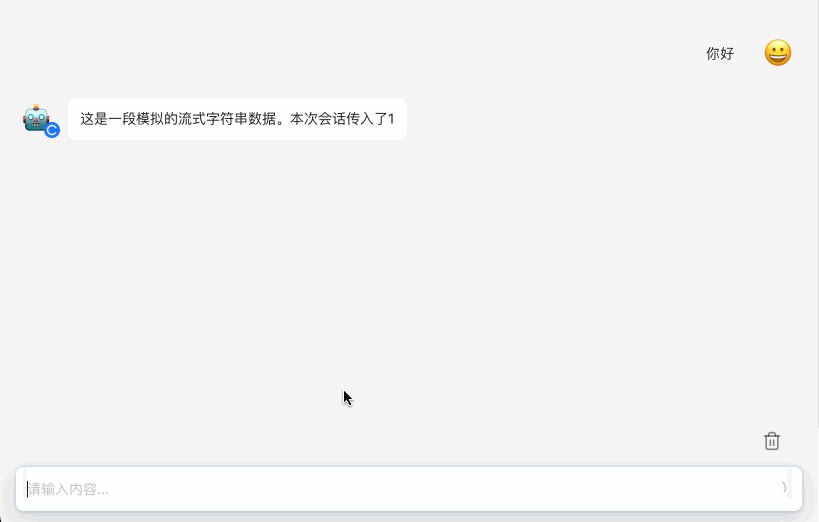
| 流式对话 | 内容编辑器 |
|---|---|
| 流式对话,输出丝滑流畅 | 实时编辑完善你的对话 |
 |
 |
| 集成渲染器 | |
| 内容多功能 Markdown 渲染器 | |
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Edge | 最近 2 个版本 | 最近 2 个版本 | 最近 2 个版本 | 最近 2 个版本 |
您可以使用 Github Codespaces 进行在线开发:
或者克隆它进行本地开发:
$ git clone https://github.com/ant-design/pro-chat.git
$ cd pro-chat
$ pnpm install
$ pnpm devImportant
加入我们的协作生态系统。您的贡献是我们项目的心脏。以下是您如何成为我们充满活力的社区的重要组成部分:
- 整合和创新:将 Ant Design Pro、umi 和 ProChat 整合到您的项目中。您的实际使用和反馈对我们非常宝贵。
- 发表您的见解:遇到了问题?有疑问?您的观点很重要。通过提交问题来分享它们,帮助我们提升用户体验。
- 塑造未来:有代码增强或功能想法吗?我们邀请您提出拉取请求,直接为我们的代码库发展做出贡献。
每一个贡献,无论大小,都值得庆祝。加入我们,共同致力于完善和提升开源企业 UI 组件的世界。 😃
|
|
|
|---|---|

|

|

|
|
- ProComponents - 专为企业级应用设计,像专业人士一样使用 Ant Design!
- ProEditor - 终极编辑器 UI 框架和组件。
- ProFlow - 基于 React-Flow 的流程编辑器框架。
- ProChat - 用于快速构建 LLM 聊天界面的组件库。
Copyright © 2023 - present AFX & Ant Digital.
This project is MIT licensed.