Do you like Photoshop Replace Color tool? Then you will like this directive!
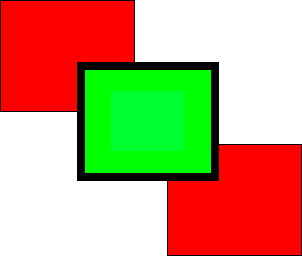
<img src="myimage.png" />// Your controller
$scope.replace = [
{from: '#FF0000', to:'#FFFF00'}, //replace Red to Yellow
{from: '#00FF00', to:'#00A4FF', tolerance: 50} //replace Green to Blue with tolerance 50
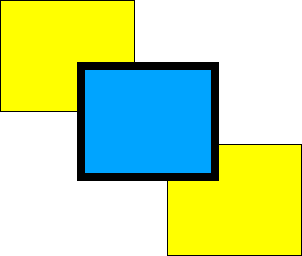
]<img src="myimage.png" color-replace="replace" />bower install angular-image-color-replacement --save-dev
Put on html head:
<script type="text/javascript" src="your_bower_components/angular/angular.min.js"></script><!-- Mandatory -->
<script type="text/javascript" src="your_bower_components/angular-image-color-replacement/dist/image-color-replacement"></script>Angular module:
angular.module("MyApp", ['color-replace'])Your controller:
// Your controller
$scope.replace = [
{from: '#FF0000', to:'#FFFF00'}, //replace Red to Yellow
{from: '#00FF00', to:'#00A4FF', tolerance: 50} //replace Green to Blue with tolerance 50
]Your view:
<img src="myimage.png" color-replace="replace" />