-
Notifications
You must be signed in to change notification settings - Fork 30.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
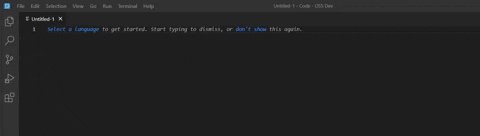
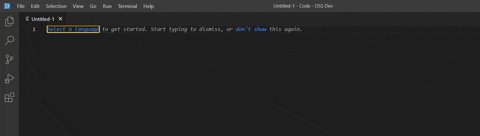
Editor hint in new file can't be reached by tabbing #132085
Comments
|
Originally I did not make those links clickable because all those actins can be accessed via the command palette, however I do agree that they should be focusable. @TylerLeonhardt what do you think? Also assigning to you since you now own the untitled hint. Assigning to September as I think this is minor and we can easily fix. |
|
Hey , since it is a good first issue, can I work on this ? , if no, will delete comment, sorry for any inconvenience caused @isidorn |
|
@san-coding feel free to provide a PR which tackles this issue. Thank you |
|
I think this makes sense! |
|
Hey, I could give this a try if that's ok |
|
Go for it @Leobl! |
|
@TylerLeonhardt may I ask, I would alter cursor style to pointer but is that already done from what I can see here? |
|
I'm not sure what you mean. This issue is about being able to hit the tab key while in VS Code to highlight the links that show up in the editor so that someone who uses a screen reader can use this feature. |
|
My bad, I misunderstood the request. Thanks for clear that up for me! |
|
I've been working on this issue for a bit now. Will send a PR soon! |
|
fyi @ulugbekna |
|
@isidorn I tried to reproduce this issue, I found that even when I tried to dig in, for the reason and found that in #213165 we have updated from Is it an expected flow? Would love to fix this if this is not expected. |
|
Assigning first to @joyceerhl. Feel free to assign back to me if you would like me to investigate. |
|
Hey @joyceerhl Thanks for confirming. I can take this forward, would be great if you could assign this to me. |
|
Thanks for assigning this @joyceerhl ! I tried to work on this. However, I haven't found a specific class name that identifies the anchor tags for language selection, template filling, and hiding. To assign a tabIndex and focus these elements on KeyDown, I'd need a class name. Alternatively, if this approach seems infeasible, do you have any other ideas on how to achieve this solution? |
|
@joyceerhl I have created a PR that will fix this issue. Would be great if you can review the PR. |
|
Hey @joyceerhl did you get a chance to look into this? |

Version: 1.60.0-insider
Commit: e7d7e9a
Date: 2021-09-01T10:39:32.559Z
Electron: 13.1.8
Chrome: 91.0.4472.164
Node.js: 14.16.0
V8: 9.1.269.39-electron.0
OS: Darwin x64 18.7.0
Steps to Reproduce:
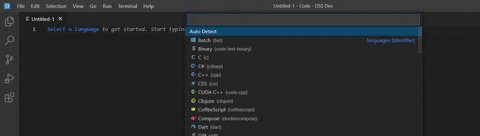
Open VS Code and create a new untitled file. Tab over to try to click on the "Select a language" action and the hint disappears. Can we make this action keyboard focus-able?
cc @isidorn
The text was updated successfully, but these errors were encountered: