LIVE DEMO :- Frequently Asked Questions
In this assignment let's build a Faqs App
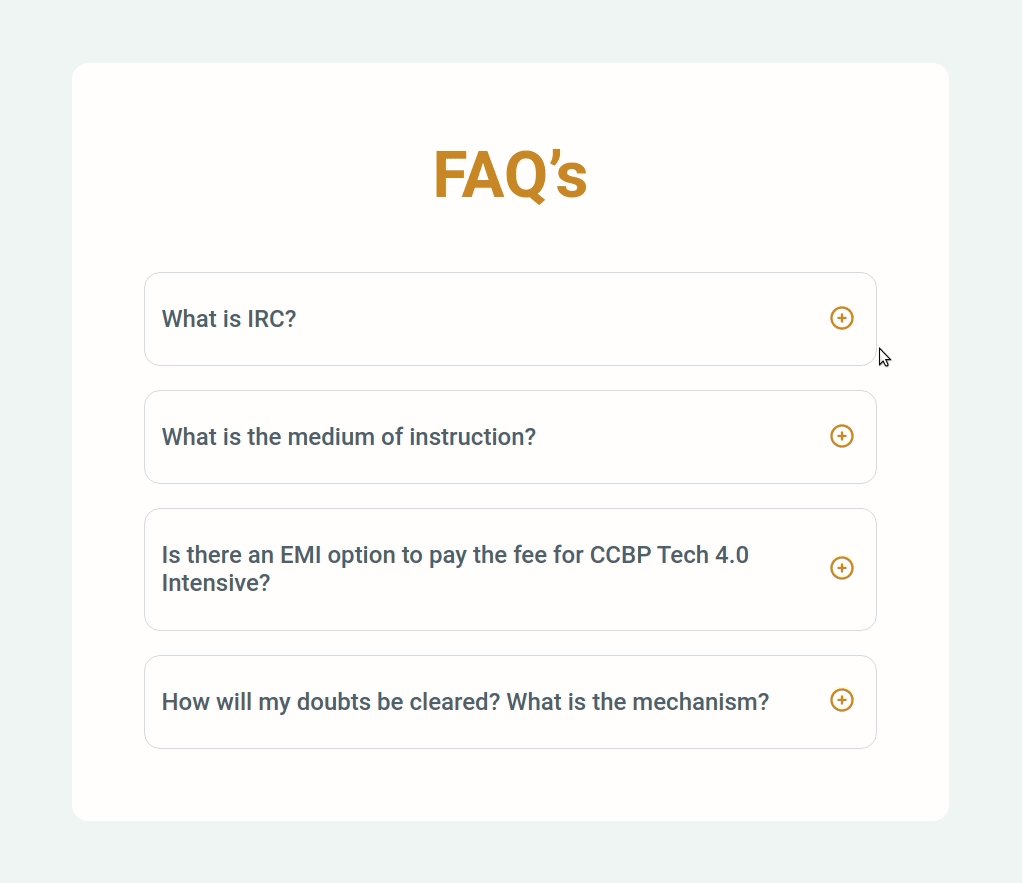
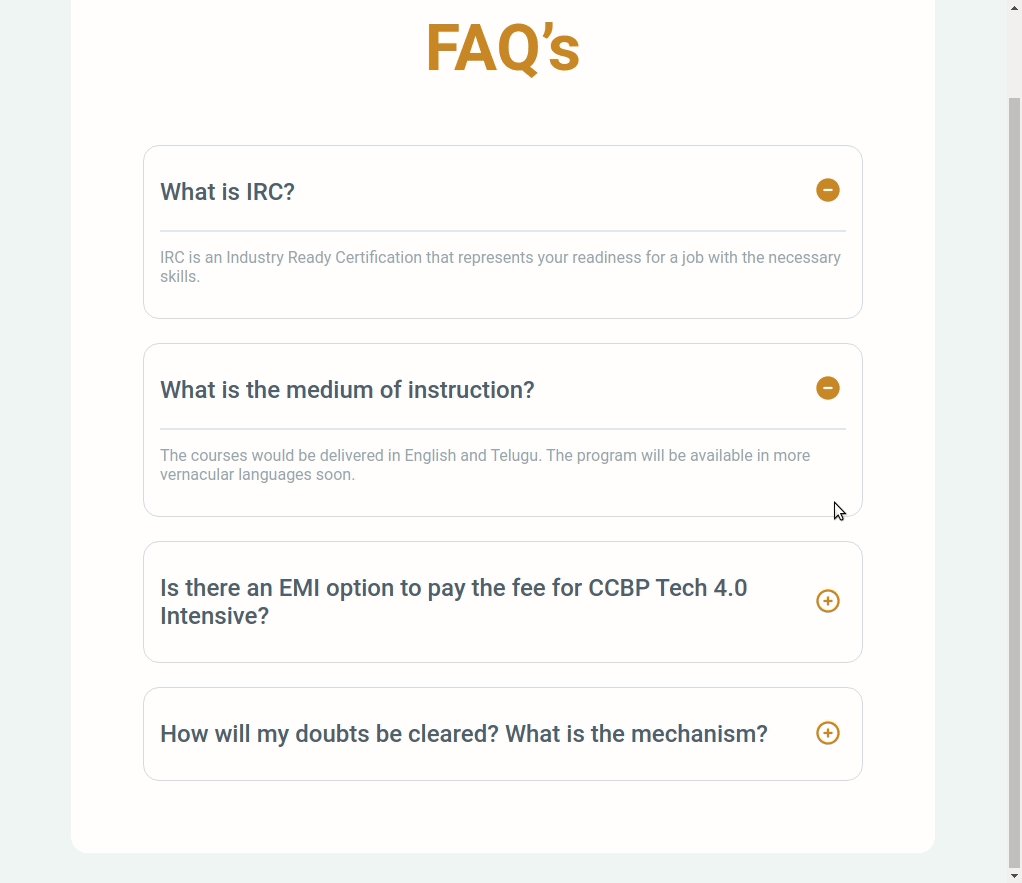
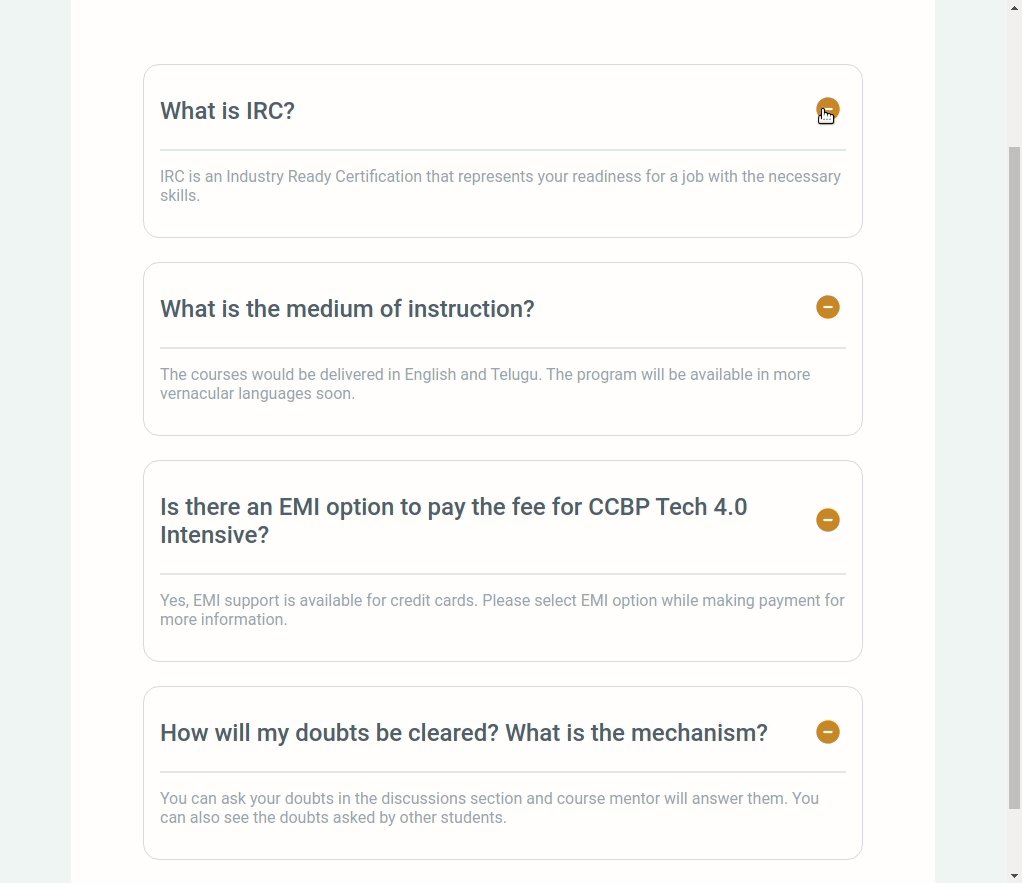
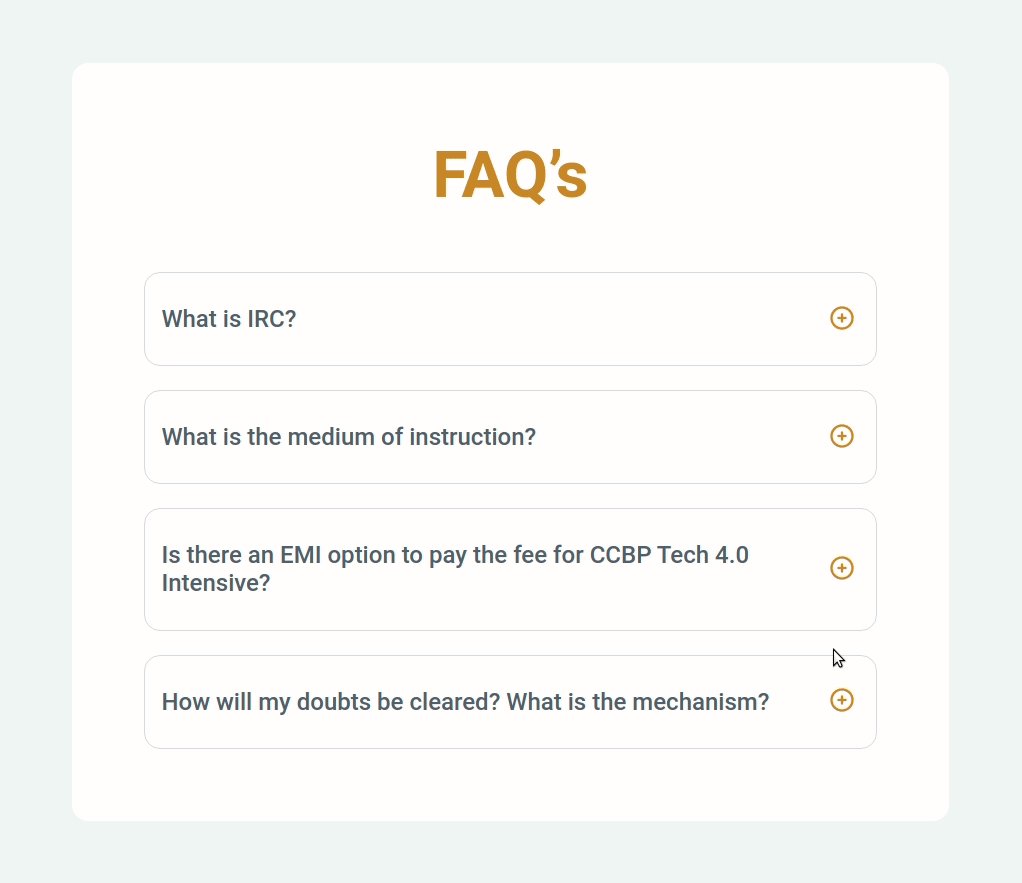
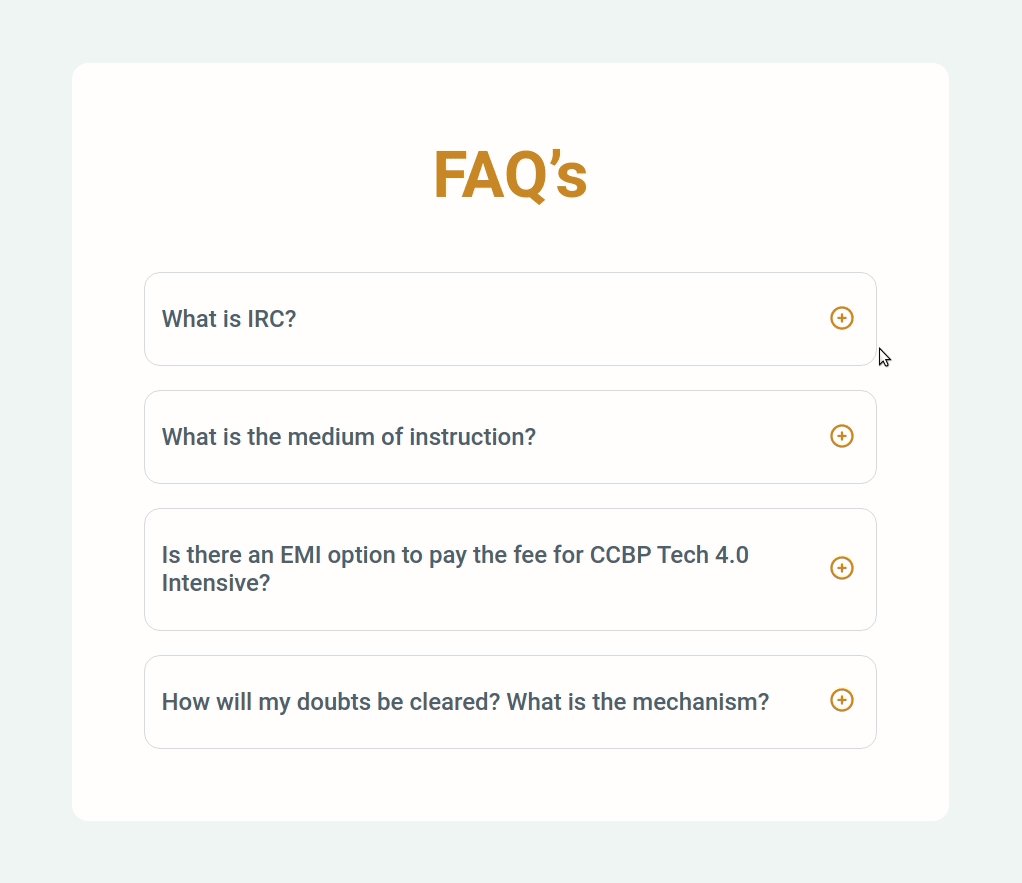
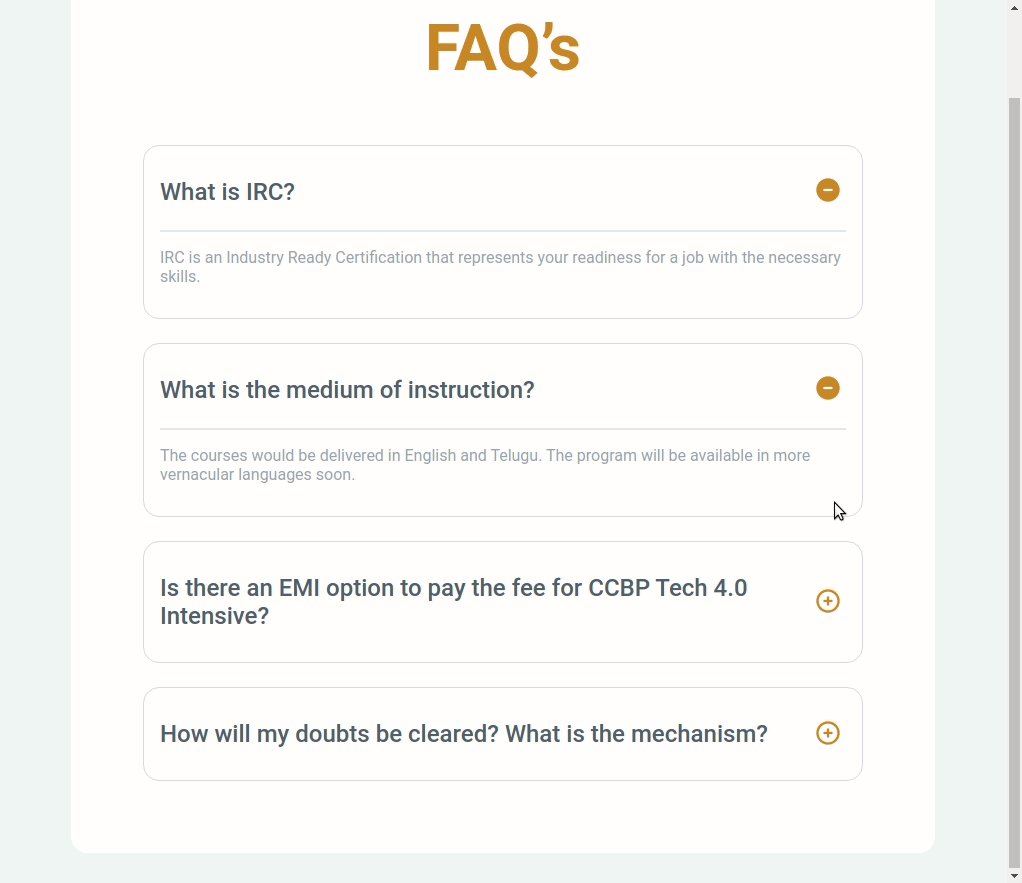
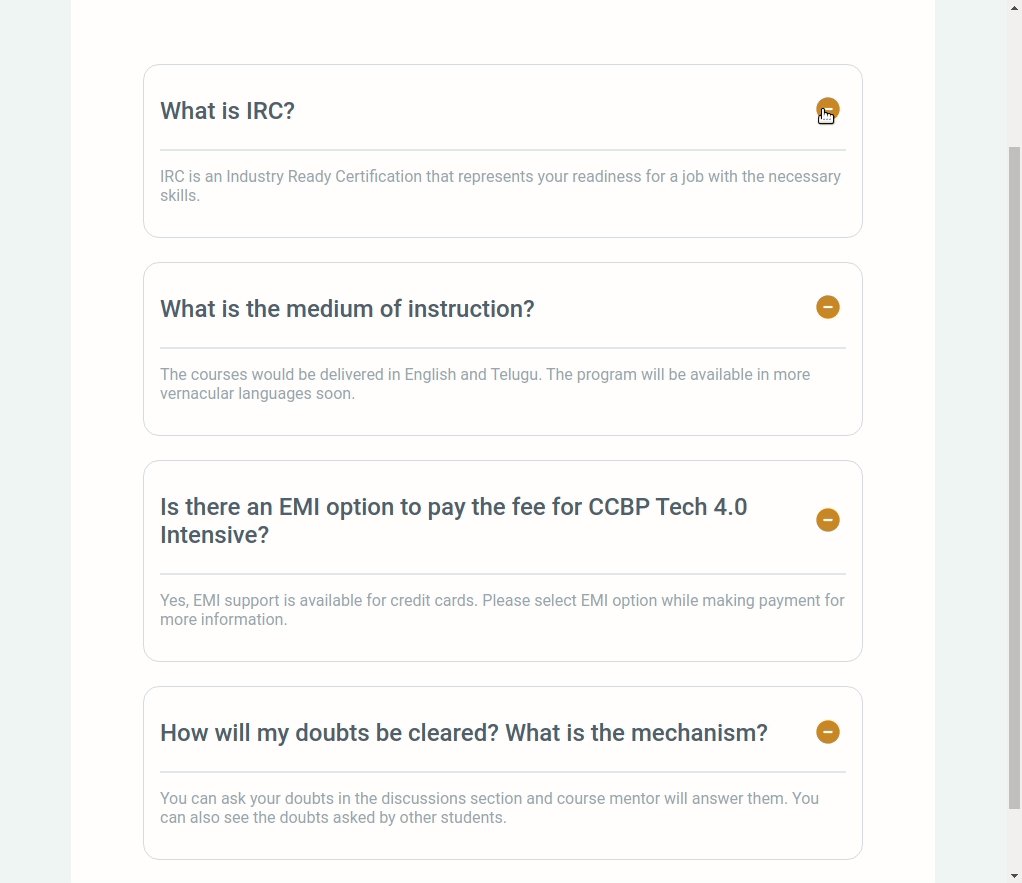
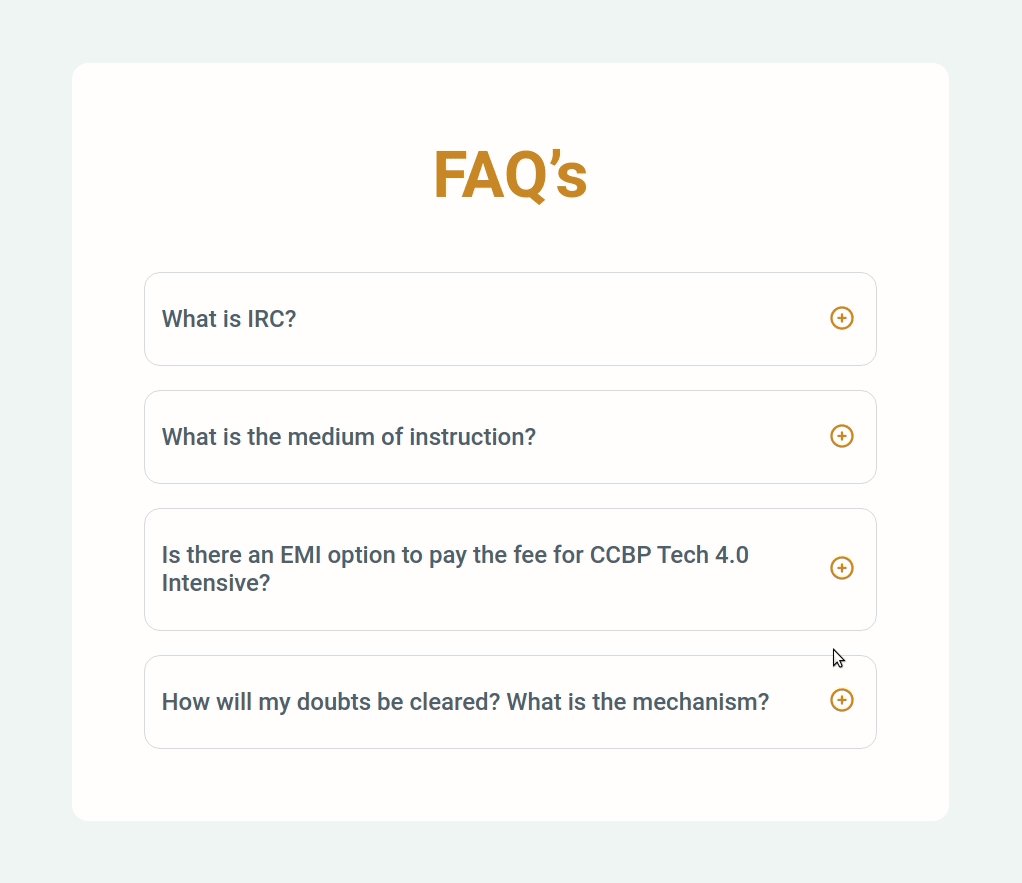
refer image to understand this application
https://assets.ccbp.in/frontend/content/react-js/faqs-output-v2.gif


- Download dependencies by running
npm install - Start up the app using
npm start
The app must have the following functionalities
-
When the plus icon is clicked in the FAQ
- The answer to the FAQ should be visible to the user.
- The plus icon should change to a minus icon.
-
When the minus icon is clicked in the FAQ
- The answer to the FAQ should be hidden to the user.
- The minus icon should change to a plus icon.
-
The
FaqItemcomponent will receive the details of the faq in the propfaqData. -
Each faq object will have the following properties.
Key Data Type id Number questionText String answerText String -
The value of the key
idshould be used as a key to theFaqItemcomponent. -
Your task is to complete the implementation of
src/App.jssrc/App.csssrc/components/FaqItem/index.jssrc/components/FaqItem/index.css
The following HTML attributes are required for the HTML image elements for the tests to pass
- The HTML image element to display the plus icon image should have the HTML attribute
altvalue asplus- The HTML image element to display the minus icon image should have the HTML attribute
altvalue asminus
- The cursor CSS property sets the type of mouse cursor, if any, to show when the mouse pointer is over an element. Use the CSS property cursor with a value
pointerto indicate a link. - An outline is a line that is drawn around an element, outside the border. The outline CSS shorthand property sets all the outline properties. Use the CSS property
outlinewith valuenoneto hide all the outline properties.
- https://assets.ccbp.in/frontend/react-js/faqs-plus-icon-img.png
- https://assets.ccbp.in/frontend/react-js/faqs-minus-icon-img.png
Hex: #cb8805
Hex: #52606d
Hex: #9aa5b1
Hex: #d7dae6
Hex: #e4e7eb
Hex: #ffffff
Hex: #f1f5f8
- Roboto