这里摘取官网上的一句话
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
官网原文地址
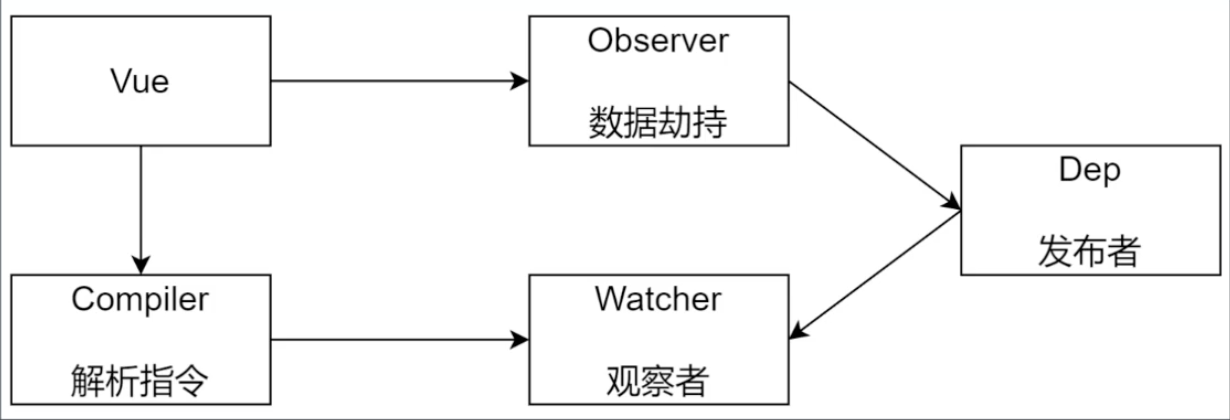
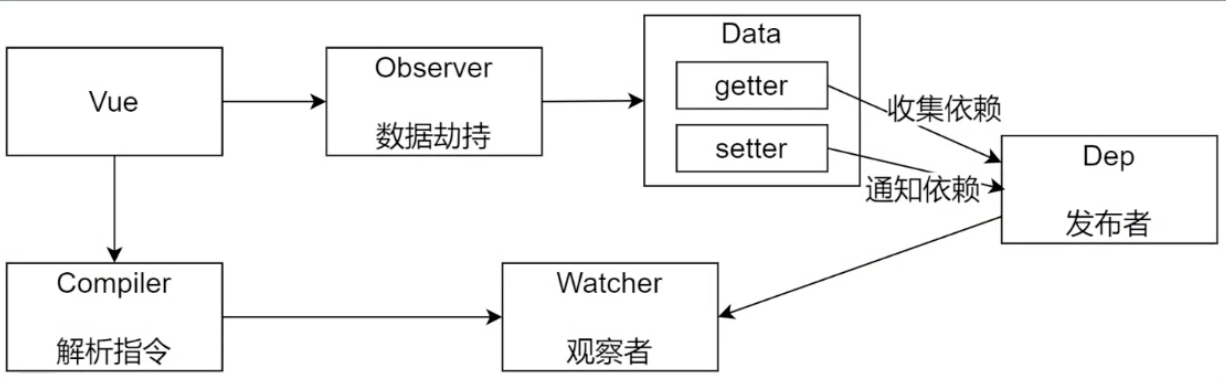
很显然我们得知vue 的响应式原理是由Object.defineProperty 来实现的
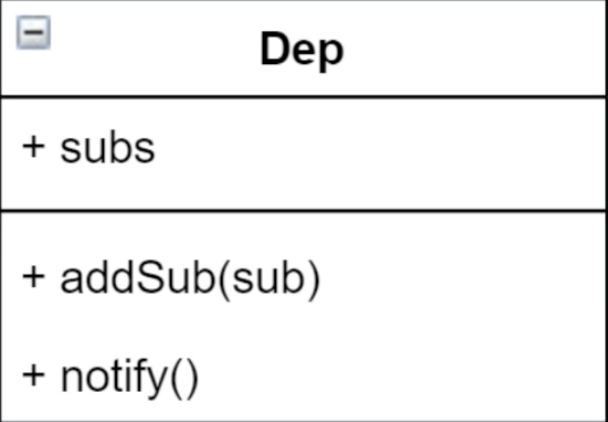
总而言之就是:Vue通过设定对象属性的 setter/getter 方法来监听数据的变化,通过getter进行依赖收集,而每个setter方法就是一个观察者,在数据变更的时候通知订阅者更新视图。
使用的ES6的新特性 proxy
编码方面比Object.defineProperty 友好
因为Proxy 可以自动遍历data对象
且性能又浏览器优化
TODO