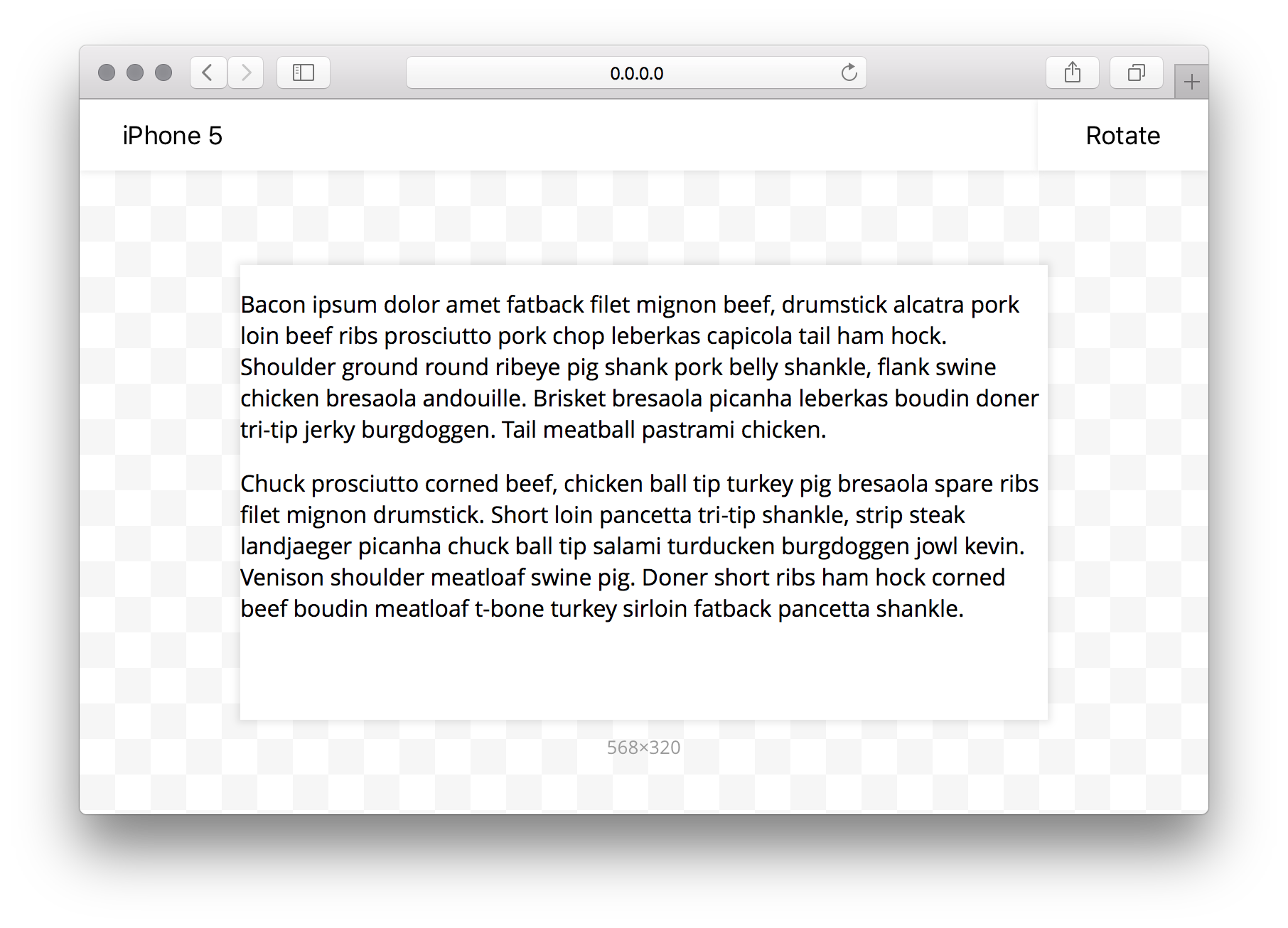
React component that allows visualizing a given component in different screen sizes.
Simply add the package:
yarn add react-device-simulatorAnd wrap a component that you want to have tested with different screen sizes:
import React from 'react'
import { render } from 'react-dom'
import DeviceSimulator from 'react-device-simulator'
import MyComponent from './my-component'
render(
<div>
<DeviceSimulator>
<MyComponent />
</DeviceSimulator>
</div>,
document.getElementById('root')
)