A disruptive UI toolkit
Optimized for TypeScript
Highly customizable but looks great out of the box.
Compatible with mui large library of components



Default design system carefully crafted by Marc Hufschmitt
This project is under active development. It's APIs are susceptible to change until v1.
WARNING: onyxia-ui isn't currently working with SSR. (You can't use it with Next.js)
Material-ui is at it's core a vanilla JavaScript library.
We argue that the experience for TypeScript developers is not optimal and somewhat frustrating.
Also we find problematic how hard it is to build an app that won't break on any other screen size.
In consequence, we wanted to create a ui toolkit that would be compatible with
mui v5 large library of components but that would also improves it in the following ways:
- Optimized for typescript, theme customization without module augmentation.
- Responsive design way more easy to implement.
- Built in support for the dark mode, persistent across reload.
- Easier, more guided, theme customization.
- Provide splash screen that hides your components while they are not yet loaded.
- Leverages an arguably better styling API: TSS.
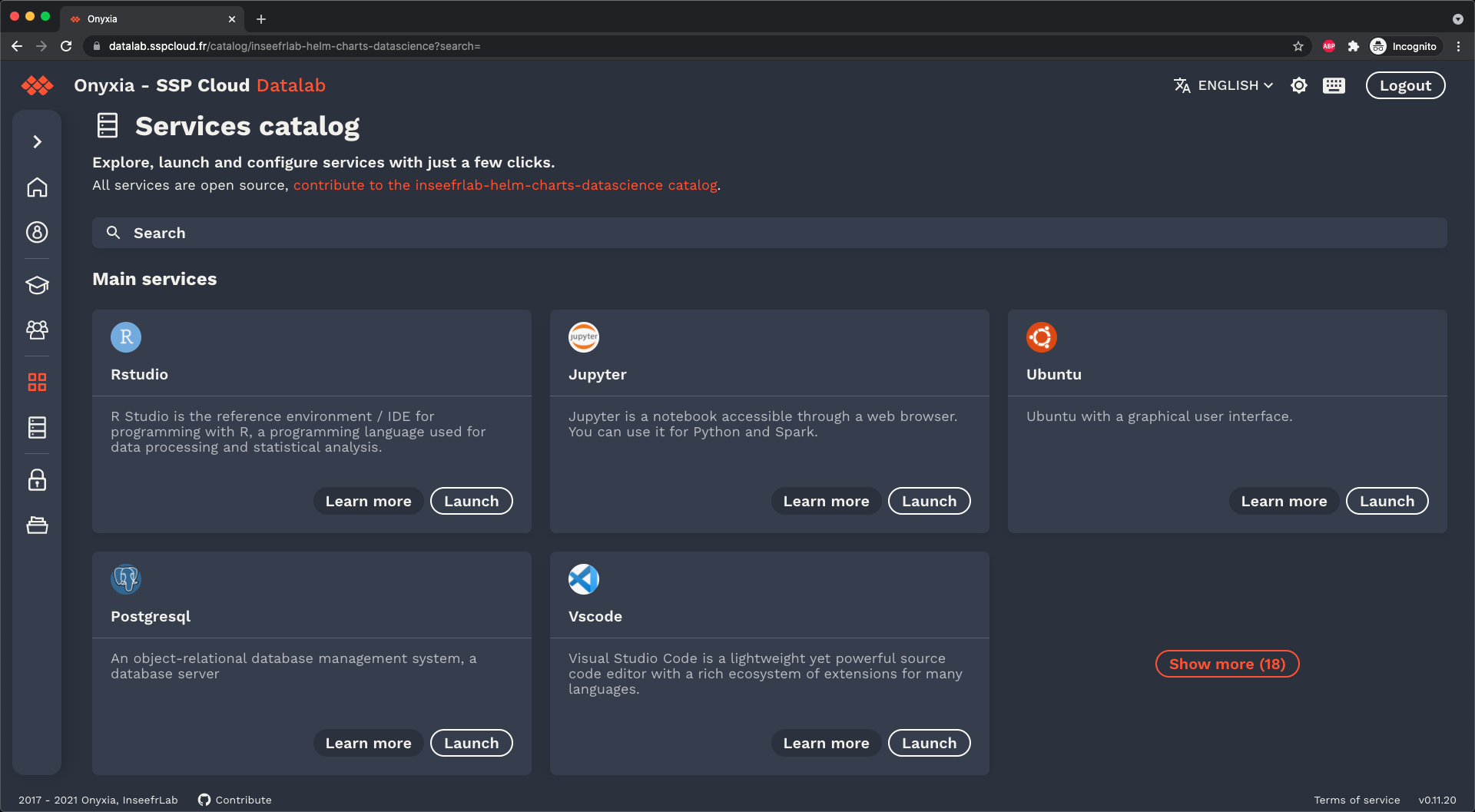
UI built with this toolkit.
yarn add onyxia-ui @mui/material @emotion/react @emotion/styled
# If you plan on using icons from: https://mui.com/components/material-icons/
yarn add @mui/icons-materialAt this stage, the documentation is under the form of a very simple demo project.
The actual theme configuration happens here.
If you want to experiment with it you can run the demo app with:
NOTE for Storybook users: As of writing this lines storybook still uses by default emotion 10.
mui and TSS runs emotion 11 so there is some changes
to be made to your .storybook/main.js to make it uses emotion 11.
git clone https://github.com/garronej/onyxia-ui
cd onyxia-ui
yarn
yarn build
yarn start