This library provides an info box that will help you monitor your code performance.
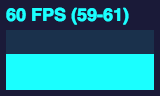
- FPS Frames rendered in the last second. The higher the number the better.
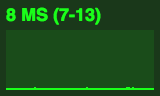
- MS Milliseconds needed to render a frame. The lower the number the better.
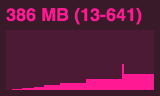
- MB MBytes of allocated memory. (Run Chrome with
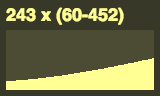
--enable-precise-memory-info) - DC Draw Calls made within one frame.
- TC Texture Count used within one frame.
- CUSTOM User-defined panel support.
https://prozi.github.io/oneforall/demo/?fps
import { Application } from 'pixi.js';
import { Stats } from 'pixi-stats';
const { renderer } = new Application();
const stats = new Stats(renderer);import { Renderer } from 'three';
import { Stats } from 'pixi-stats';
const renderer = new Renderer();
const stats = new Stats(renderer);npm install pixi-stats --save#stats {
position: fixed;
top: 0;
left: 0;
z-index: 1000;
}
#stats canvas {
width: max(100px, 10vw, 10vh);
height: max(60px, 6vh, 6vw);
user-select: none;
}The credit goes to:
- https://github.com/mrdoob/stats.js/ - FPS, MS, MB counters
- https://github.com/eXponenta/gstatsjs/ - DC, TC counters
- https://github.com/Prozi/ - maintainer, fixes, updates
MIT