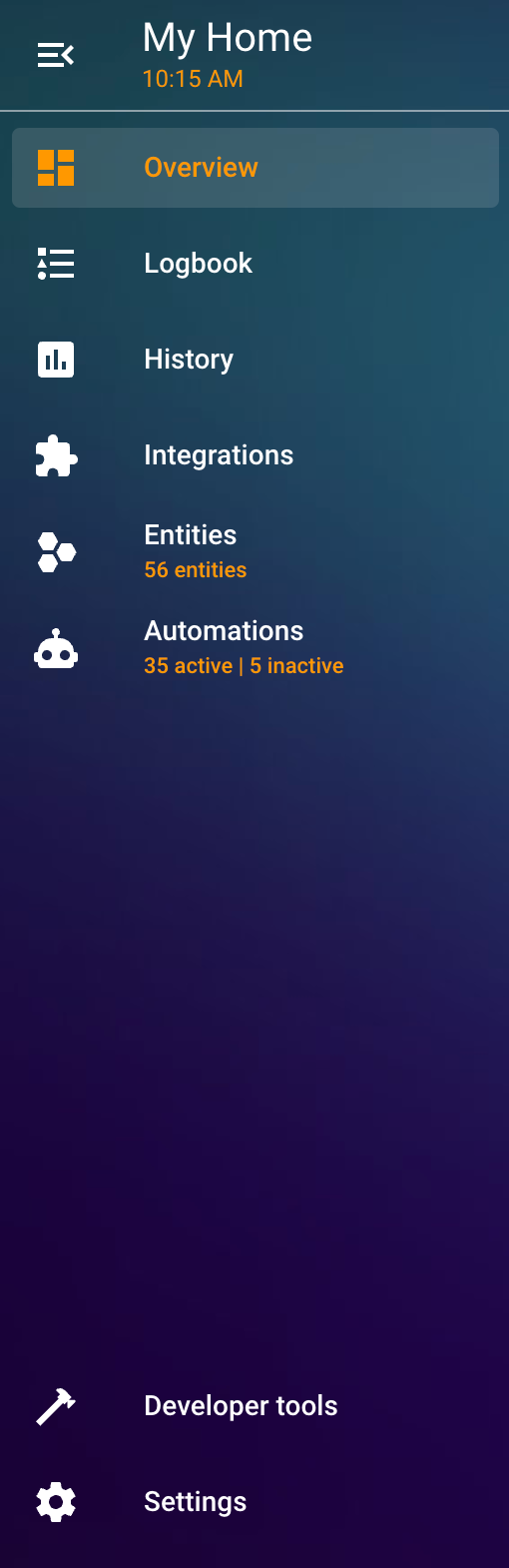
Custom HACS plugin that allows you to personalise the Home Assistant's sidebar per user or device basis
| Default sidebar | Hide/add some items | Reorder items | Personalise |
|---|---|---|---|

|

|

|

|
This is a refactor of custom-sidebar-v2 by @galloween, which unfortunatelly is now unmaintained and archived. In its beginning, @galloween's code was a refactor of the original Custom Sidebar plugin by @Villhellm (R.I.P.). This version refactored completely @galloween's code allowing to use a configuration in YAML (as @Villhellm's one) or in JSON (as @galloween's version), fixing several bugs, improving performance, and using home-assistant-query-selector to make it less likely to break with future Home Assistant front-end updates.
You can install the plugin manually or through HACS, not both. If you install the plugin using the two installations methods you could have issues or errors.
Note
If your version of HACS is lower than v2 consult the section Through old HACS versions (< v2)
- Go to
HACSdashboard - Search for
custom-sidebarand click on it - On the plugin page, click on the
Downloadyellow button in the bottom-right corner - Click on
Downloadin the more-info dialog - When the plugin is already downloaded, add the url of the plugin as an extra_module_url in your
configuration.yaml:
frontend:
extra_module_url:
- /hacsfiles/custom-sidebar/custom-sidebar-yaml.js?v1.0.0frontend:
extra_module_url:
- /hacsfiles/custom-sidebar/custom-sidebar-json.js?v1.0.0- Make sure you add the correct version at the end of the URL (e.g.
?v=1.0.0) because in this way you make Home Assistant to load the new version instead of a version stored in cache - Restart Home Assistant
- Go to
HACSdashboard - Go to
Frontend - Click on
Explore and download repositoriesbutton in the bottom-right of the screen - Search for
custom-sidebarand install it - Add the url of the plugin as an extra_module_url in your
configuration.yaml:
frontend:
extra_module_url:
- /hacsfiles/custom-sidebar/custom-sidebar-yaml.js?v1.0.0frontend:
extra_module_url:
- /hacsfiles/custom-sidebar/custom-sidebar-json.js?v1.0.0- Make sure you add the correct version at the end of the URL (e.g.
?v=1.0.0) because in this way you make Home Assistant to load the new version instead of a version stored in cache - Restart Home Assistant
- Download the latest custom-sidebar release
- Copy
custom-sidebar-yaml.jsorcustom-sidebar-json.jsinto<config directory>/www/(depending on the configuration format that you are going to use,YAMLorJSON) - Add the url of the plugin as an extra_module_url in your
configuration.yaml:
frontend:
extra_module_url:
- /local/custom-sidebar-yaml.js?v1.0.0frontend:
extra_module_url:
- /local/custom-sidebar-json.js?v1.0.0- Make sure you add the correct version at the end of the URL (e.g.
?v=1.0.0) because in this way you make Home Assistant to load the new version instead of a version stored in cache - Restart Home Assistant
Depending on the file that you have added to extra_module_url, you will need to add your configuration in YAML or JSON format. If you used custom-sidebar-yaml.js you need to provide the configuration in YAML format. If you have used custom-sidebar-json.js you need to provide the configuration in JSON format.
Add a file named sidebar-config.yaml or sidebar-config.json into your <config directory>/www/ directory. It could be easier if you copy the example sidebar-config.yaml or the example sidebar-config.json file, delete the id parameter, and edit it to match your needs.
| Property | Type | Required | Description |
|---|---|---|---|
| order | Array of items | no | List of items to process |
| title* | String | no | Custom title to replace the Home Assistant title |
| title_color* | String | no | Sets the color of the sidebar title |
| subtitle* | String | no | Sets a custom subtitle below the Home Assistant title |
| subtitle_color* | String | no | Sets the color of the sidebar subtitle |
| sidebar_background* | String | no | Sets the background of the sidebar. It could be a color or a background declaration |
| sidebar_border_color* | String | no | Sets the border-right color of the sidebar |
| menu_background* | String | no | Sets the background of the sidebar menu area (the one containing the menu button and the title). If it is not set, the sidebar_background option will be used. It could be a color or a background declaration |
| sidebar_editable* | Boolean or String | no | If it is set to false, long press on the sidebar title will be ignored and the button to edit the sidebar in the profile panel will be disabled. As a string it should be a JavaScript or a Jinja template that returns a boolean or a promise that resolves in a boolean |
| sidebar_mode | String | no | Defines the default status of the sidebar when Home Assistant is loaded. It has three possible values: "hidden" to make the sidebar hidden, "narrow" to make the sidebar visible in narrow state and "extended" to make sidebar visible in extended state. This option will show or hide the sidebar ignoring if it is a desktop or a mobile device or if the Always hide the sidebar switch in the profile page in on or off (depending on the value of this option, this switch will be switched on or off automatically) |
| sidebar_button_color* | String | no | Sets the color of the sidebar hamburger menu |
| icon_color* | String | no | Sets the color of the sidebar icons |
| icon_color_selected* | String | no | Sets the icon color of the selected sidebar item |
| text_color* | String | no | Sets the text color of the sidebar items |
| text_color_selected* | String | no | Sets the text color of the selected sidebar item |
| selection_color* | String | no | Sets the color of the selected item background. If it is not specified, the icon_color_selected will be used |
| selection_opacity* | Number or String | no | Sets the opacity of the selected item background. It should be a number between 0 (fully transparent) and 1 (fully opaque). If it is not specified, the default 0.12 will be used |
| info_color* | String | no | Sets the color of the info texts of the sidebar items |
| info_color_selected* | String | no | Sets the color of the info text of the selected sidebar item |
| notification_color* | String | no | Sets the color of the sidebar notifications |
| notification_text_color* | String | no | Sets the color of the sidebar notifications texts |
| divider_color* | String | no | Sets the color of the sidebar dividers |
| styles | String | no | Custom styles that will be added to the styles block of the plugin. Useful to override styles |
| js_variables | Object | no | An object containing variales that will be used in JavaScript templates. The variables cannot be templates and they must be strings, numbers or booleans |
| jinja_variables | Object | no | An object containing variales that will be used in Jinja templates. The variables cannot be templates and they must be strings, numbers or booleans |
| partials | Object | no | An object containing fragments of code that can be included in your templates. Consult the partial section for more info |
Tip
* These options allow JavaScript or Jinja templates.
| Property | Type | Required | Description |
|---|---|---|---|
| item | String | yes | This is a string that will be used to match each sidebar item by its text, its data-panel attribute or its href. If the exact property is not set, it is case insensitive and it can be a substring such as developer instead of Developer Tools or KITCHEN instead of kitchen-lights. |
| match | String | no | This property will define which string will be used to match the item property. It has three possible values "text" (default) to match the text content of the element, "data-panel" to match the data-panel attribute of the element, or "href", to match the href attribute of the element |
| exact | Boolean | no | Specifies whether the item string match should be an exact match (true) or not (false). |
| order | Number | no | Sets the order number of the sidebar item |
| hide | Boolean | no | Setting this property to true will hide the sidebar item |
| name* | String | no | Changes the name of the sidebar item |
| icon* | String | no | Specifies the icon of the sidebar item |
| info* | String | no | Sets the content of the info text (a smaller secondary text below the main item text) |
| notification* | String | no | Add a notification badge to the sidebar item |
| icon_color* | String | no | Sets the color of the icon (it overrides the global icon_color) |
| icon_color_selected* | String | no | Sets the icon color of the item when it is selected (it overrides the global icon_color_selected) |
| text_color* | String | no | Sets the text color of the item (it overrides the global text_color) |
| text_color_selected* | String | no | Sets the text color of the item when it is selected (it overrides the global text_color_selected) |
| selection_color* | String | no | Sets the color of the item background when it is selected. If it is not specified, the icon_color_selected will be used (it overrides the global selection_color) |
| selection_opacity* | Number or String | no | Sets the opacity of the item background when it is selected. It should be a number between 0 (fully transparent) and 1 (fully opaque). If it is not specified, the default 0.12 will be used (it overrides the global selection_opacity) |
| info_color* | String | no | Sets the color of the info text (it overrides the global info_color) |
| info_color_selected* | String | no | Sets the color of the info text when the item is selected (it overrides the global info_color_selected) |
| notification_color* | String | no | Sets the notification color (it overrides the global notification_color) |
| notification_text_color* | String | no | Sets the color of the sidebar notification text (it overrides the global notification_text_color) |
| bottom | Boolean | no | Setting this property to true will group the item with the bottom items (Configuration, Developer Tools, etc) |
| href | String | no | Specifies the href of the sidebar item |
| target | String | no | Specifies the target property of the sidebar item |
| new_item | Boolean | no | Set this property to true to create a new item in the sidebar. Using this option makes href and icon required properties |
Tip
* These item properties allow JavaScript or Jinja templates.
Short example in YAML format:
title: My Home
icon_color_selected: var(--accent-color)
order:
- new_item: true
item: Google
href: https://mrdoob.com/projects/chromeexperiments/google-gravity/
icon: mdi:earth
target: _blank
order: 1
- item: overview
order: 2
- new_item: true
item: Automations
href: "/config/automation"
icon: mdi:robot
info: |
{{ states.automation | selectattr('state', 'eq', 'on') | list | count }} active
order: 3Short example in JSON format:
{
"title": "My Home",
"icon_color_selected": "var(--accent-color)",
"order": [
{
"new_item": true,
"item": "Google",
"href": "https://mrdoob.com/projects/chromeexperiments/google-gravity/",
"icon": "mdi:earth",
"target": "_blank",
"order": 1
},
{
"item": "overview",
"order": 2
},
{
"new_item": true,
"item": "Automations",
"href": "/config/automation",
"icon": "mdi:robot",
"info": "{{ states.automation | selectattr('state', 'eq', 'on') | list | count }} active",
"order": 3
}
]
}Important
- All items in
config.ordershould have a uniqueitemproperty - Avoid an
itemproperty that could match multiple elements. If you find that an item property matches with multiple elements, try to use thematchandexactproperties to match the specific item that you want to match. - The items will be ordered according to their
orderproperty OR in the order of appearance - If you use the
orderproperty in at least one item, make sure either all items (except hidden ones) have this property, or none of them (otherwise order may be messed up) - All the items placed in the bottom will be moved to the top by default. If you want to have some items in the bottom you need to add them to the
config.orderand specify theirbottomproperty ontrue. - Any items present in the Sidebar, but not in
config.order, will be shown on the bottom of the top part of the list - Notifications and user account are not part of the main sidebar items so they cannot be targeted inside the
orderoption to change their properties. On the other hand, global color properties will affect these items though. - The
styleoption doesn't allow templates, it should be used only to override or correct some styles of the sidebar.
You can define user-specific options using exceptions feature. Exceptions can be used if you would like to define different options for a specific user/device.
In an exception you can define almost all the options available in the main configuration options (excluding js_variables, jinja_variables and partials). And on top of those options, the next ones will be available:
| Property | Type | Required | Description |
|---|---|---|---|
| extend_from_base | Boolean | no | If true, the options will be extended with the root options. The property order will be merged with the base one, the rest of properties will use the base counterpart if they are not specified. If it is false, it will take into account only the options in the exception |
| user | String or String[] | no | Home Assistant user name(s) you would like to display this order for |
| not_user | String or String[] | no | Home Assistant user name(s) you wouldn't like to display this order for |
| device | String or String[] | no | Device(s) you would like to display this order for. E.g. ipad, iphone, macintosh, windows, android (it uses the device's user-agent) |
| not_device | String or String[] | no | Device(s) you wouldn't like to display this order for. E.g. ipad, iphone, macintosh, windows, android (it uses the device's user-agent) |
Short example in YAML format:
...
exceptions:
- user:
- Jim Hawkins
- Long John Silver
title: My Home
order:
...Short example in JSON format:
{
...
"exceptions": [
{
"user": ["Jim Hawkins", "Long John Silver"],
"title": "My Home",
"order": [
...
]
}
]
}Important
- You cannot use
userandnot_userat the same time, doing so will end in an error - You cannot use
deviceandnot_deviceat the same time, doing so will end in an error - Pay attention to
extend_from_baseproperty. If it's set tofalse(default value), the mainconfigwill be ignored, leaving you with default sidebar modified only by the exception's options
Some config options and item properties, as title, sidebar_editable, name notification, and info, admit templates. custom-sidebar admits two templating systems, JavaScript templates or Jinja templates. JavaScript templates are processed faster because the rendering is done in client side, Jinja templates need to perform a websocket call to receive the template result, but in general you should not notice many differences between the two in terms of performance. The main difference between the two templating systems (apart from the syntax) is that JavaScript can access client side data like DOM APIs and can return Promises, and Jinja templates are mostly agnostic to the device in which Home Assistant is being executed.
This templating system IS NOT the same that Home Assistant implements. It is basically a JavaScript code block in which you can use certain client-side objects, variables and methods. To set a property as a JavaScript template block, include the code between three square brackets [[[ JavaScript code ]]]. If you don‘t use the square brackets, the property will be interpreted as a regular string.
The JavaScript code will be taken as something that you want to return, but if you have a more complex logic, you can create your own variables and return the desired result at the end.
The entities used in the templates will be stored, so if the state of an stored entity changes, all the templates that use this entity will be reevaluated snd rerendered. On top of this, if the variable panel_url is used in a template, the template will be reevaluated every time that a new panel or a new view is loaded.
The next example will set the next options:
- Sets the title of the sidebar as "My Home" followed by the current time.
- Sets the background of the sidebar
redwhen the panel config is selected andgreenotherwise. - Adds the number of
HACSupdates as a notification in theHACSitem in the sidebar. In case that there are no updates, an empty string is returned and in these cases the notification will not be displayed. - Creates a new item that redirects to the
Home Assistantinfo page with a dynamic text with the word "Info" followed by the installed Supervisor version between parentheses and the Operating System version in the info text.
title: '[[[ "My Home " + new Date(states("sensor.date_time_iso")).toLocaleTimeString().slice(0, 5) ]]]'
sidebar_background: |
[[[
return panel_url === '/config/dashboard'
? 'red'
: 'green';
]]]
order:
- item: hacs
notification: |
[[[
const outdatedHacsEntities = Object.values(entities.update).filter(
(entity) => entity.platform === 'hacs' && is_state(entity.entity_id, 'on')
);
return outdatedHacsEntities.length || '';
]]]
- new_item: true
item: info
name: '[[[ "Info (" + state_attr("update.home_assistant_supervisor_update", "latest_version") + ")" ]]]'
info: '[[[ return "OS " + state_attr("update.home_assistant_operating_system_update", "latest_version") ]]]'
href: '/config/info'
icon: mdi:information-outline{
"title": "[[[ 'My Home ' + new Date(states('sensor.date_time_iso')).toLocaleTimeString().slice(0, 5) ]]]",
"sidebar_background": "[[[ return panel_url === '/config/dashboard' ? 'red' : 'green' ]]]",
"order": [
{
"item": "hacs",
"notification": "[[[ return Object.values(entities.update).filter((entity) => entity.platform === 'hacs' && is_state(entity.entity_id, 'on')).length || '' ]]]"
},
{
"new_item": true,
"item": "info",
"name": "[[[ 'Info (' + state_attr('update.home_assistant_supervisor_update', 'latest_version') + ')' ]]]",
"info": "[[[ return 'OS ' + state_attr('update.home_assistant_operating_system_update', 'latest_version') ]]]",
"href": "/config/info",
"icon": "mdi:information-outline"
}
]
}Tip
Custom Sidebar uses Home Assistant Javascript Templates for the JavaScript templating system. To know all the objects, variables and methods available in the JavaScript templates, consult the proper section in the repository.
This templating system is the same that Home Assistant implements. You can use the majority of the template methods and objects. The entire template will be processed, rendered and the result will be used as the desired option. If you don‘t want to display anything in certain scenarios, you should return an empty string in those cases. The next client side varianles will be available in Jinja templates:
user_name: String with the logged user's nameuser_is_admin: Bolean value than indicates if the logged user is admin or notuser_is_owner: Bolean value than indicates if the logged user is the owner or notuser_agent: User agent of the browser in which Home Assistant is being executed
When the entities used in a templates change their state, it will trigger an update and the updated result of the template will be rendered.
The next example will set the next options:
- Sets the title of the sidebar as "My Home" followed by the current time.
- Adds the number of
HACSupdates as a notification in theHACSitem in the sidebar. In case that there are no updates, an empty string is returned and in these cases the notification will not be displayed. - Creates a new item that redirects to the
Home Assistantinfo page with a dynamic text with the word "Info" followed by the installed Supervisor version between parentheses and the Operating System version in the info text.
title: 'My Home {{ as_timestamp(states("sensor.date_time_iso")) | timestamp_custom("%H:%M") }}'
order:
- item: hacs
notification: |
{{
expand(states.update)
| selectattr('state', 'eq', 'on')
| map(attribute='entity_id')
| map('device_attr', 'identifiers')
| map('contains', 'hacs')
| list
| length or ""
}}
- new_item: true
item: info
name: 'Info ({{ state_attr("update.home_assistant_supervisor_update", "latest_version") }})'
info: 'OS {{ state_attr("update.home_assistant_operating_system_update", "latest_version") }}'
href: '/config/info'
icon: mdi:information-outline{
"title": "My Home {{ as_timestamp(states('sensor.date_time_iso')) | timestamp_custom('%H:%M') }}",
"order": [
{
"item": "hacs",
"notification": "{{ expand(states.update) | selectattr('state', 'eq', 'on') | map(attribute='entity_id') | map('device_attr', 'identifiers') | map('contains', 'hacs') | list | length or '' }}"
},
{
"new_item": true,
"item": "info",
"name": "Info ({{ state_attr('update.home_assistant_supervisor_update', 'latest_version') }})",
"info": "OS {{ state_attr('update.home_assistant_operating_system_update', 'latest_version') }}",
"href": "/config/info",
"icon": "mdi:information-outline"
}
]
}Partials are fragments of code that can be included in your templates. They can be inserted in JavaScript, Jinja templates or inside another partial. Any entity used in them will make the template in which the partial is inserted to be reevaluated when the entity changes its state, so it is not recommended to use a bloated partial using multiple entities that have no context with each other because that will provoke that the templates in which that partial is used get reevaluated when anyone of the entities used in it change.
Tip
Partials will automatically use the variables set in the js_variables or jinja_variables (depending on the kind of template in which they are inserted).
js_variables:
supervisor_update: update.home_assistant_supervisor_update
os_update: update.home_assistant_operating_system_update
partials:
supervisor_version: |
const supervisorVersion = state_attr(supervisor_update, "latest_version");
updates: |
@partial supervisor_version
const osVersion = state_attr(os_update, "latest_version");
order:
- new_item: true
item: info
name: |
[[[
@partial updates
return `Info ${supervisorVersion}`;
]]]
info: |
[[[
@partial updates
return `OS ${ osVersion }`
]]]
href: '/config/info'
icon: mdi:information-outline{
"js_variables": {
"supervisor_update": "update.home_assistant_supervisor_update",
"os_update": "update.home_assistant_operating_system_update"
},
"partials": {
"supervisor_version": "const supervisorVersion = state_attr(supervisor_update, 'latest_version');",
"updates": "@partial supervisor_version const osVersion = state_attr(os_update, 'latest_version');"
},
"order": [
{
"new_item": true,
"item": "info",
"name": "[[[ @partial updates return `Info ${supervisorVersion}`; ]]]",
"info": "[[[ @partial updates return `OS ${ osVersion }`; ]]]",
"href": "/config/info",
"icon": "mdi:information-outline"
}
]
}jinja_variables:
supervisor_update: update.home_assistant_supervisor_update
os_update: update.home_assistant_operating_system_update
partials:
supervisor_version: |
{% set supervisorVersion = state_attr(supervisor_update, "latest_version") %}
updates: |
@partial supervisor_version
{% set osVersion = state_attr(os_update, "latest_version") %}
order:
- new_item: true
item: info
name: |
@partial updates
Info {{ supervisorVersion }}
info: |
@partial updates
OS {{ osVersion }}
href: '/config/info'
icon: mdi:information-outline{
"jinja_variables": {
"supervisor_update": "update.home_assistant_supervisor_update",
"os_update": "update.home_assistant_operating_system_update"
},
"partials": {
"supervisor_version": "{% set supervisorVersion = state_attr(supervisor_update, 'latest_version') %}",
"updates": "@partial supervisor_version {% set osVersion = state_attr(os_update, 'latest_version') %}"
},
"order": [
{
"new_item": true,
"item": "info",
"name": "@partial updates Info {{ supervisorVersion }}",
"info": "@partial updates OS {{ osVersion }}",
"href": "/config/info",
"icon": "mdi:information-outline"
}
]
}Check out Home Assistant's native sidebar tools, maybe it will be enough for your needs.
- You can use Home Assistant's
panel_customintegration to add internal links to the sidebar. Take a look at this tutorial. Official docs. - You can use Home Assistant's
Webpage dashboardfeature to add external URLs to Home Assistant's sidebar. Official docs. If you use Home Assistant'sWebpage dashboardfeature to add some wepage dashboards to your sidebar, then you can modify them as the regular ones adding them to theorderproperty. - You can click and hold the Home Assistant header on top of the sidebar and then it will allow you to add/remove and re-order some of the items (but not add new custom ones). This feature is also accessible from your profile settings (if you click on your username in the bottom left corner). The drawback of this feature is that it only works per device/session, so you need to log-in in the specific device and do these changes, but if you log-out, the changes will be lost.
- Do you have an idea or a question? Open a discussion
- Do you have an issue or have you encountered a bug? Open an issue
- Do you need to discuss or to show and tell? visit the
custom-sidebarentry in the Home Assistant Forum - Video tutorial about how to install the plugin (in Spanish) by @hectorzin

