🚀🚀🚀 SonicJs is the Fastest Headless CMS / API Framework in the World 🚀🚀🚀
It is capable of delivering API requests anywhere in the world in under 100 milliseconds in most cases.
This results in extremely fast page/app loads for end users.
Built on Astro and optimized for Cloudflare, SonicJs is a headless CMS that offers a flexible and scalable content management solution, utilizing the latest web technologies.
Read the docs here https://sonicjs.com
Details of our performance benchmark can be found at SonicJs.com. Here is a partial chart of our finding.
| Platform | Average Response Time | Difference |
|---|---|---|
| Strapi | 342.1ms | - baseline - |
| Node + Postgres | 320.2ms | 1.06x Faster |
| SonicJs | 52.7ms | 6.4x Faster |
- Extreme Performance: By deploying your code and synchronizing your entire database across Cloudflare's vast edge network of over 200 nodes worldwide, SonicJs drastically reduces network latency.
- Auto-Generated CRUD Endpoints: Define your data schmea and permission rules in code and SonicJs will automatically generate the associated endpoints at runtime (not using code generation like other tools)
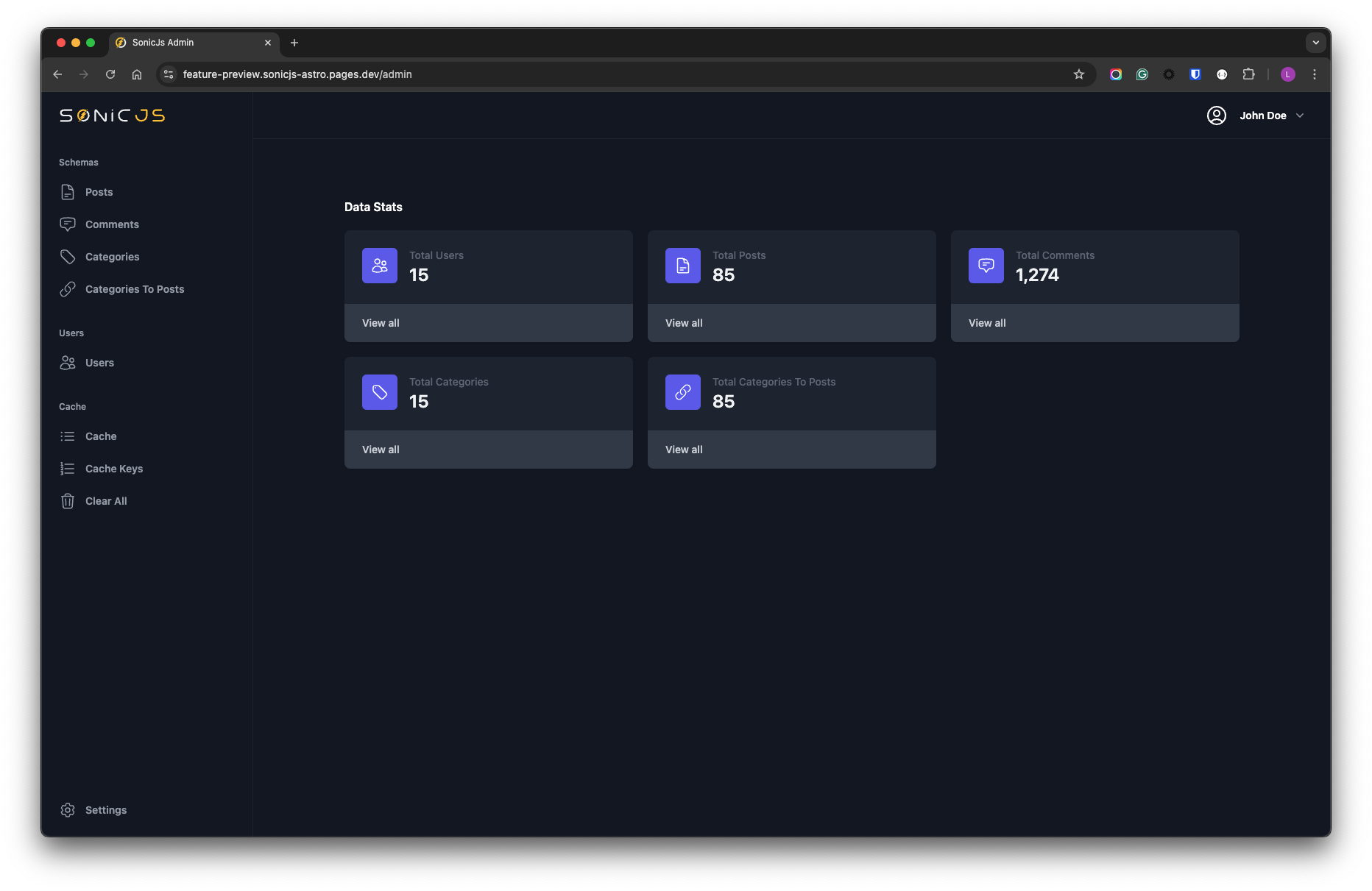
- Admin UI: Manage all data from the dynamic administrative console. This includes the ability to search and sort, edit, create new records, etc.
- Built on Astro: The Admin UI leverages the power of Astro for fast and optimized static site generation. You can also build you website/app on top on this repo for a single front end/back end/API deployment.
- Cloudflare Integration: Runs seamlessly on Cloudflare for enhanced performance and security. Cloudflare offers a generous free hosting plan with paid versions starting a $5/month.
- Tailwind CSS: Utilizes Tailwind CSS for rapid UI development.
- Secure Authentication: Implements secure authentication mechanisms using
@node-rs/argon2and other crypto libraries. - Database Management: Uses Drizzle ORM for database interactions and migrations.
- User Management: Manage user account data including roles from the UI.
- Authentication: Manage user registration/login from your app with the built in API endpoints.
- You will need a free Cloudflare account: https://dash.cloudflare.com/sign-up
-
Clone the repository:
git clone https://github.com/lane711/sonicjs.git cd sonicjs npm install -
Create your own wrangler.toml (Cloudflare configuration file) using the example:
cp wrangler.example.toml wrangler.toml
-
Create your Cloudflare D1 database with the following command:
npx wrangler d1 create sonicjs
You will be prompted to login to your Cloudflare account, follow the prompts.
The output of the above command will include a database id, copy it to your clipboard.
-
Update your
wrangler.tomlfile to include the datbase id from step #3. It should look something like this:[[d1_databases]] binding = "D1" database_name = "sonicjs" database_id = "ba4f63aa-161d-4d12-aca7-b59761701871"
-
Apply the default database schema to your database:
npm run up
-
Run the app:
npm run dev
-
Visit the Admin UI in your browser: http://localhost:4321
- Reach out on Disocrd
- Open a ticket in Github
We gladly accept Pull Requests (PRs) from the community.
This project is licensed under the MIT License. This means you are free to use, modify, and distribute this software under the conditions specified.