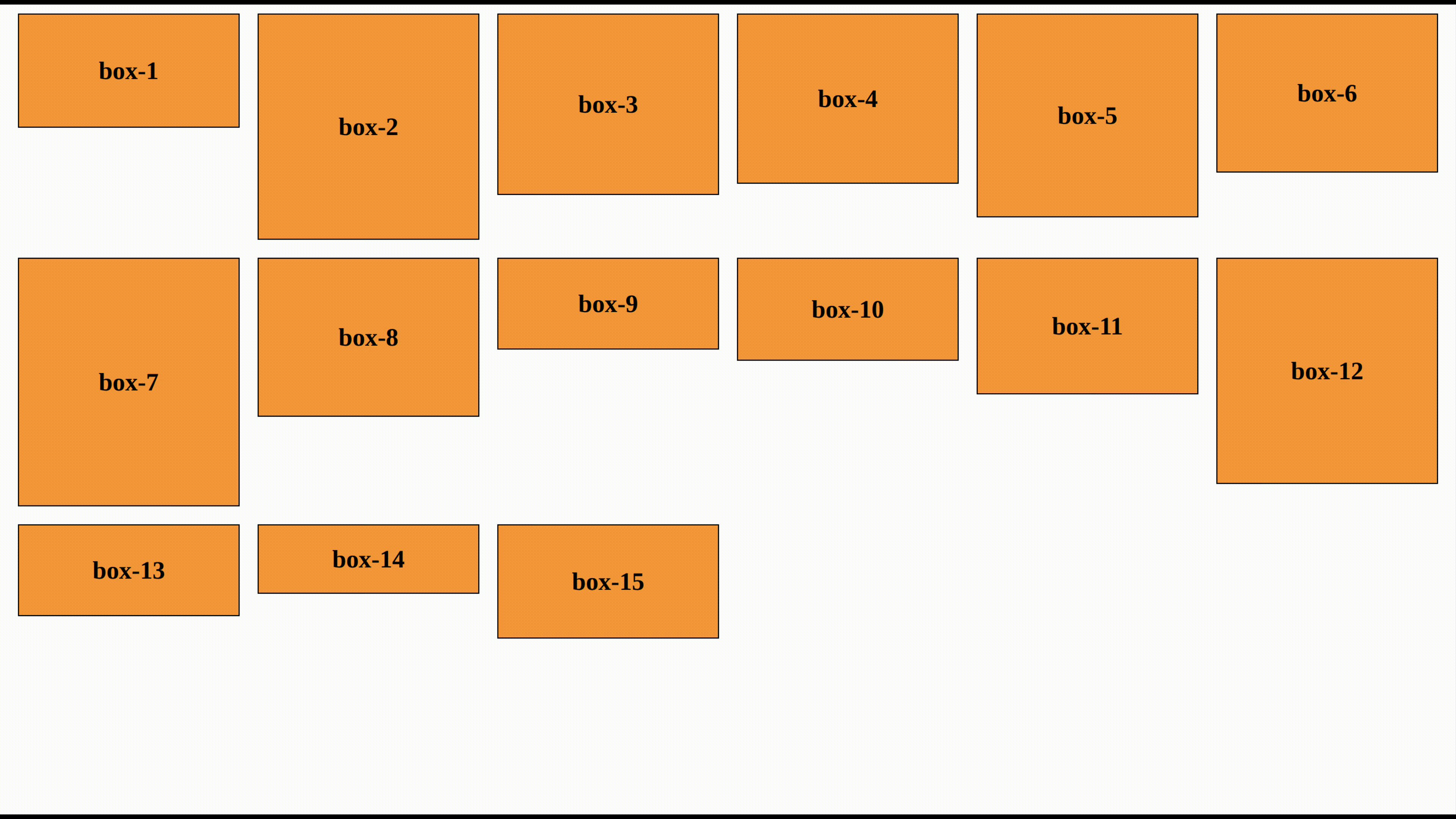
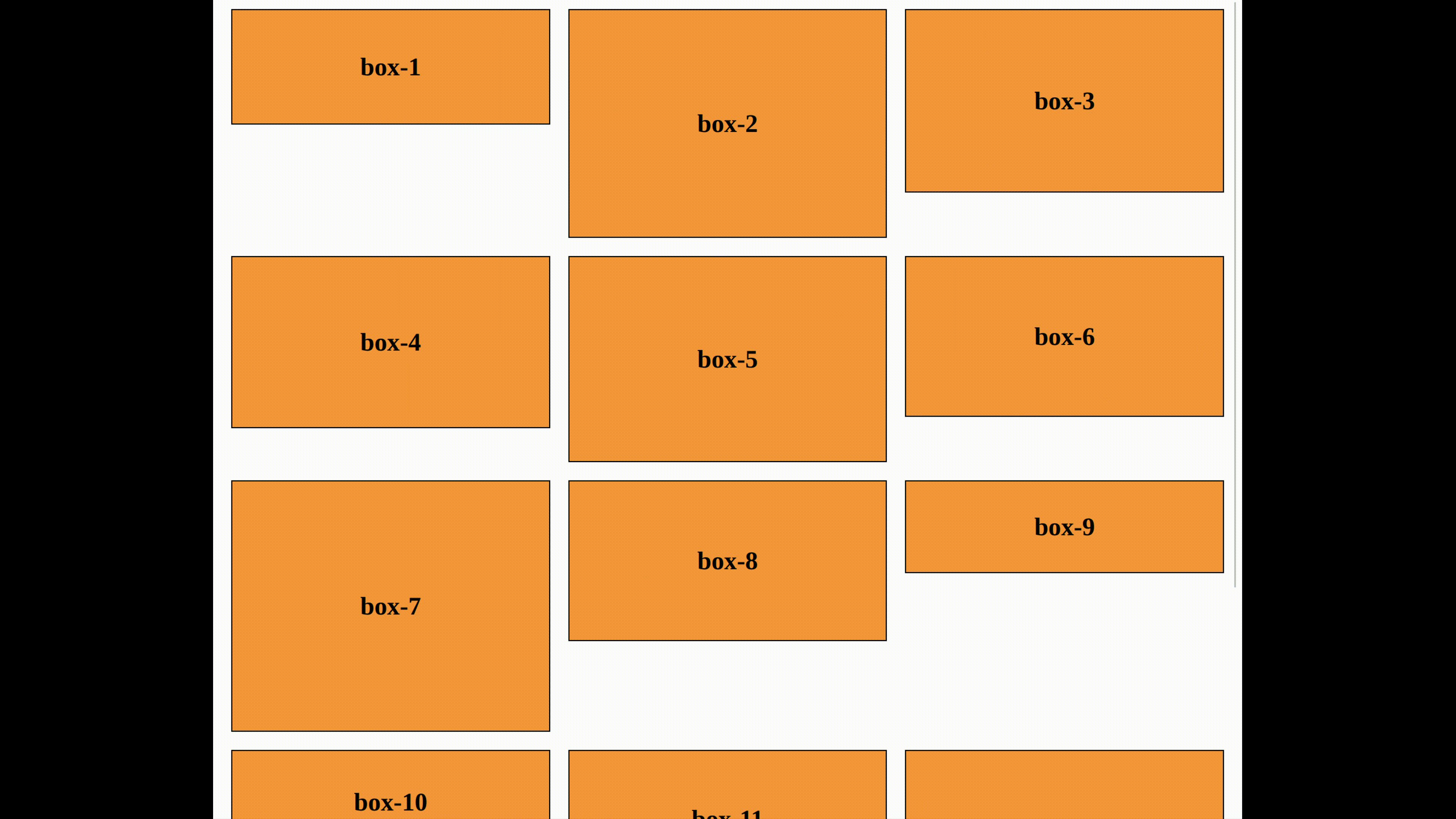
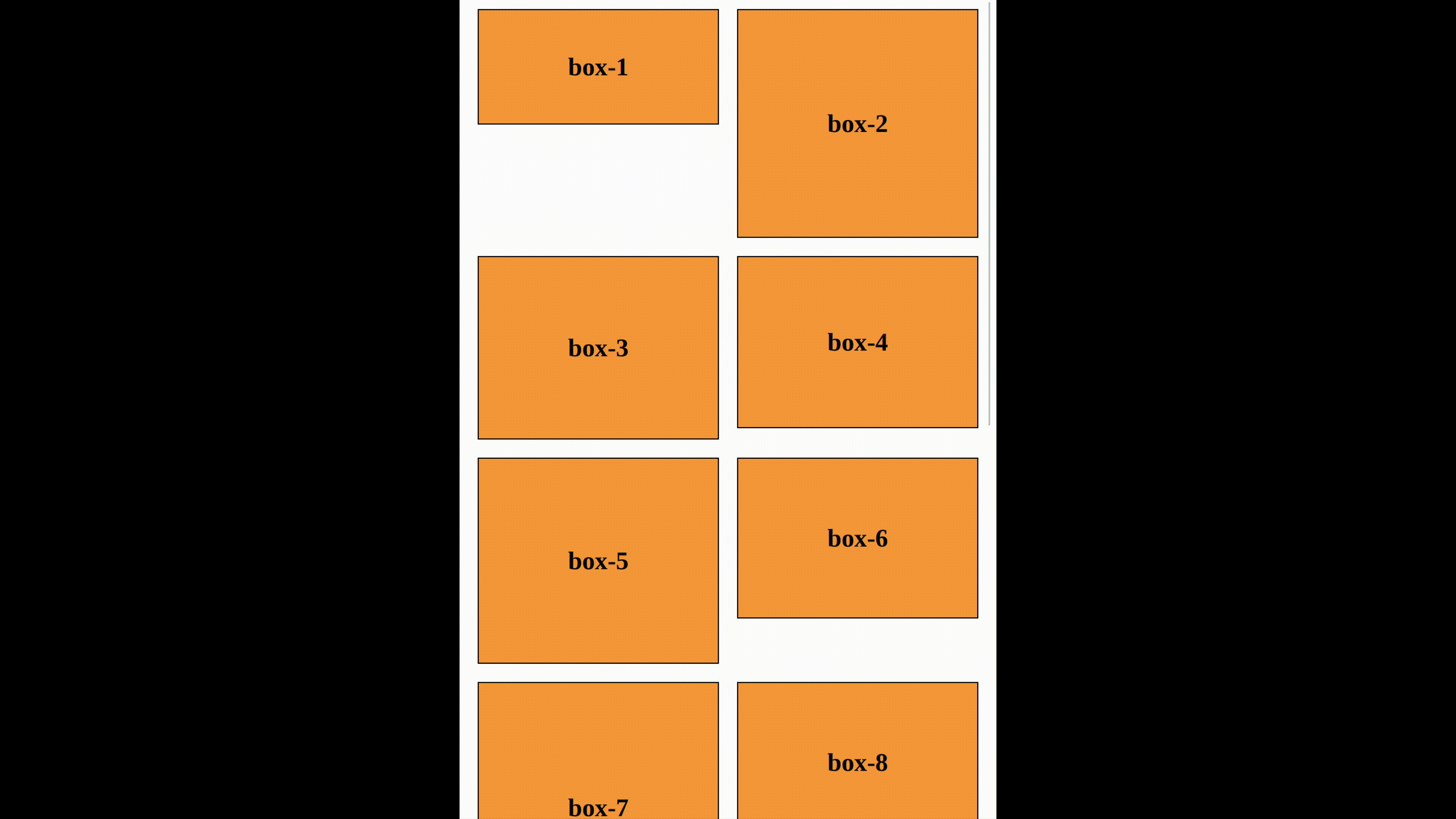
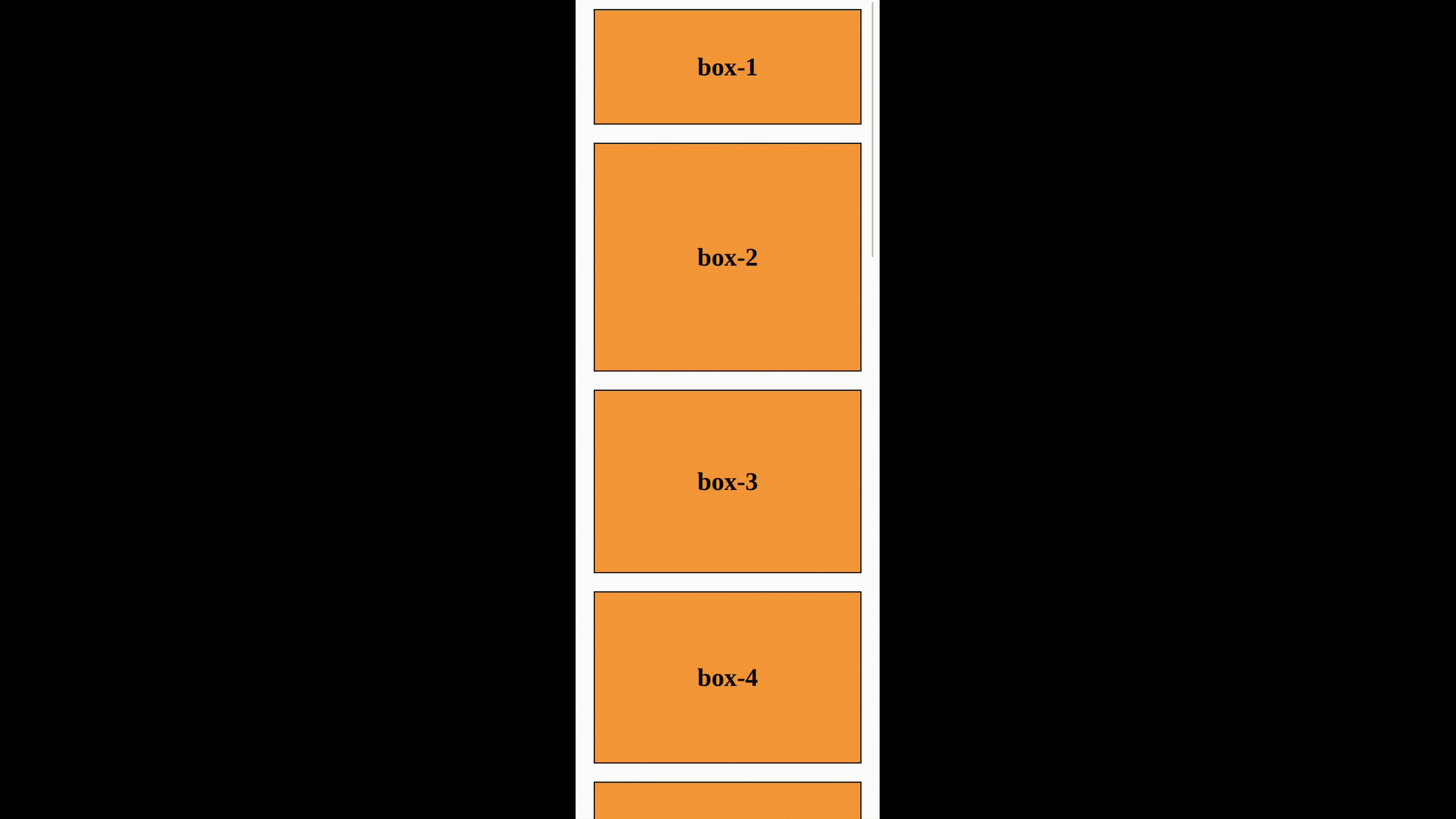
npm install --save react-auto-mosaic- Define the number of columns in the grid.
- Define grid breakpoints (like in bootstrap).
- Create a list of tiles, of any height.
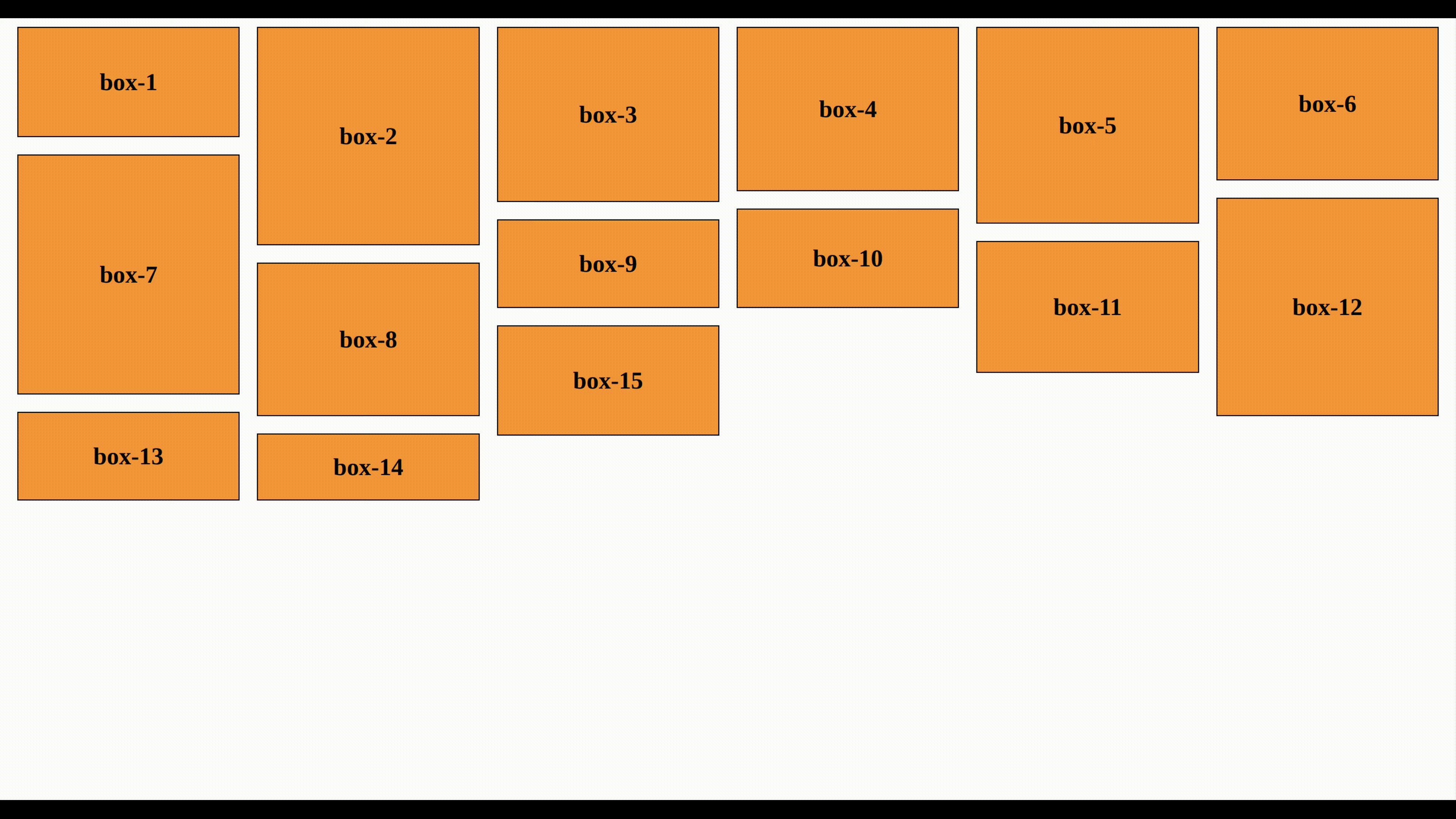
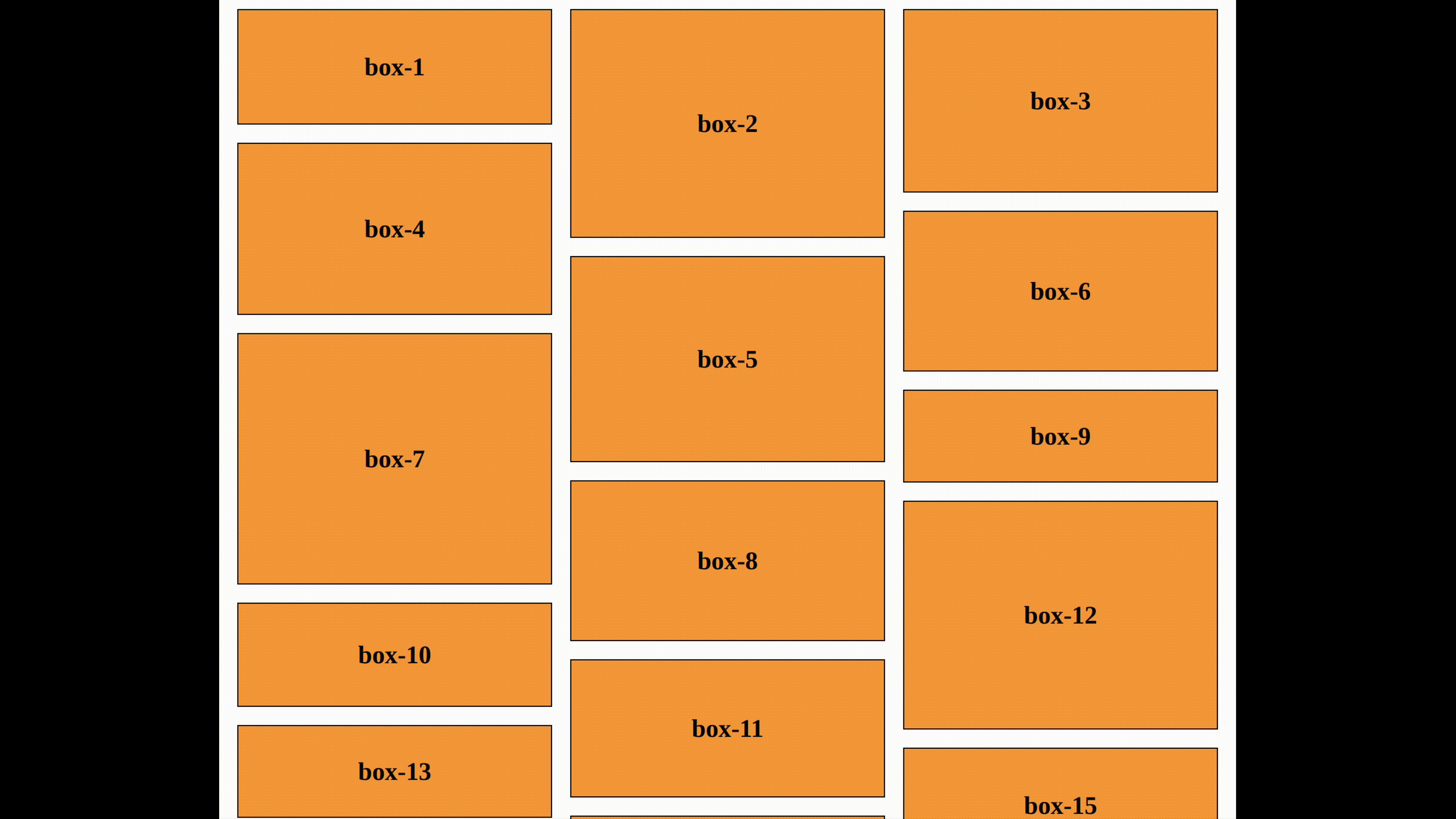
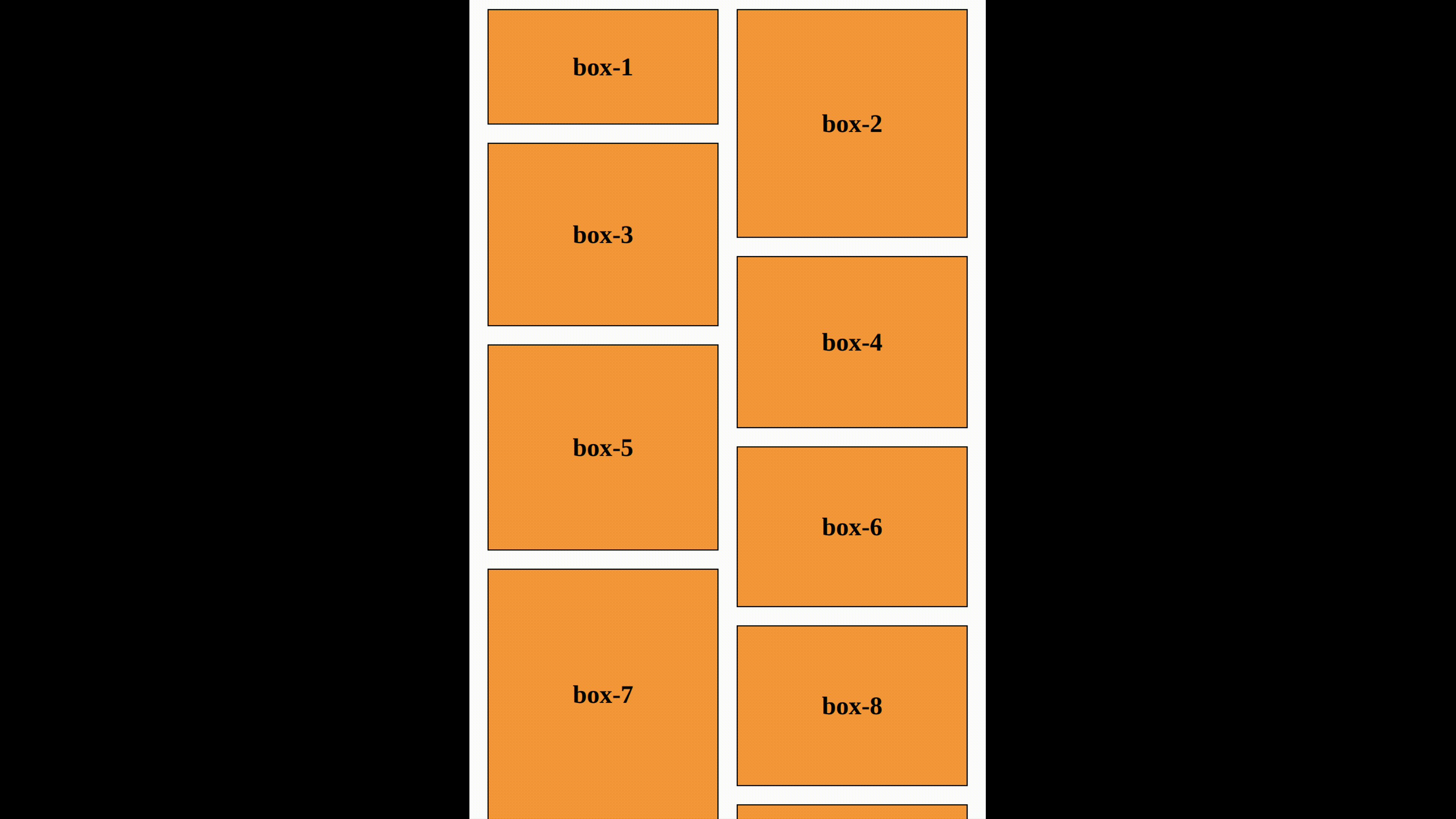
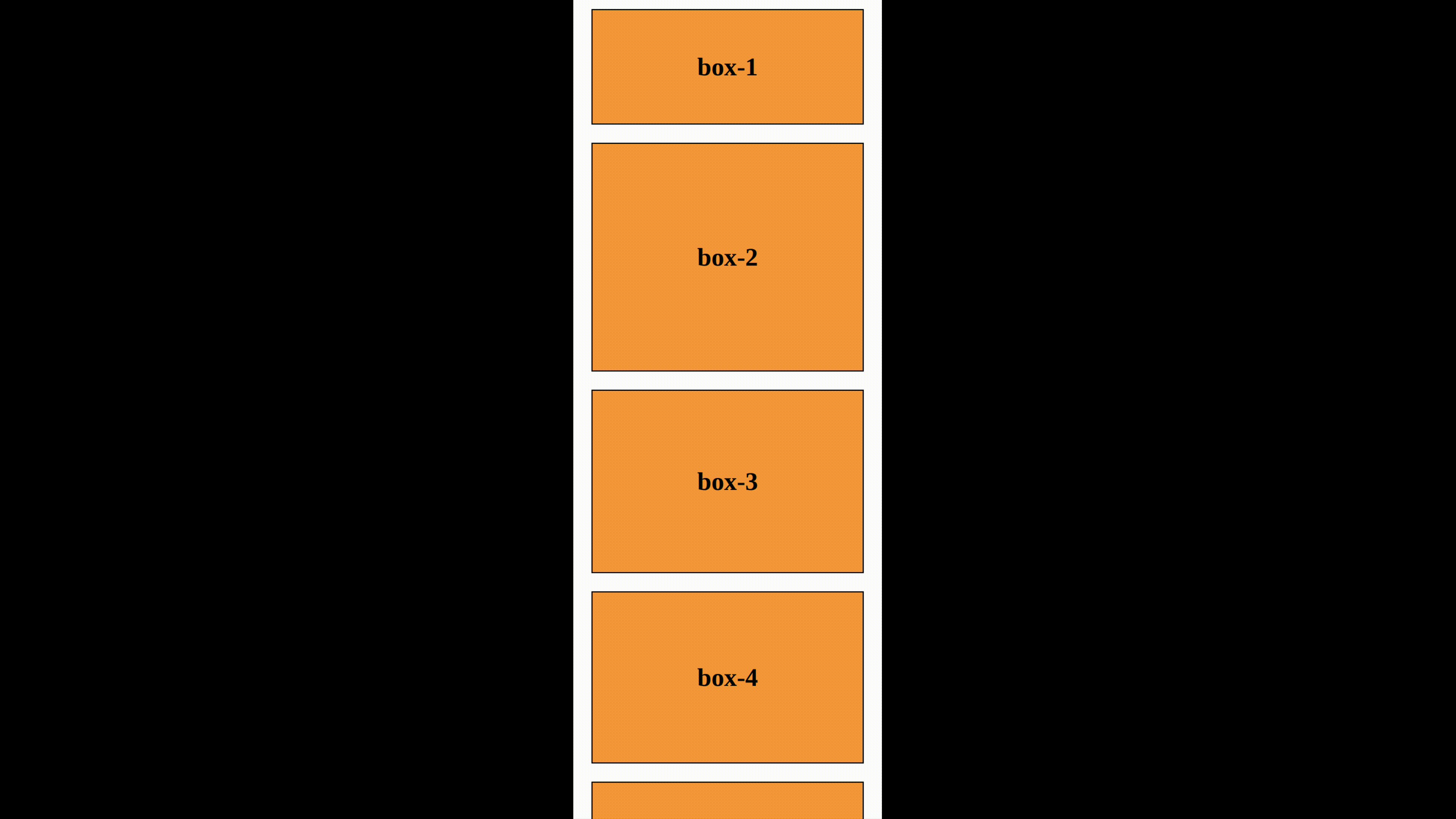
- Enjoy automatic tiles behavior :)
export const DemoMosaic = () => (
<ReactAutoMosaic
gridColumns={12}
gridGutterWidth={20}
gridBreakpoints={{
380: 12,
576: 6,
992: 4,
1280: 3,
1600: 2,
1920: 1,
}}
>
<div>tile-1</div>
<div>tile-2</div>
<div>tile-3</div>
<div>tile-4</div>
<div>tile-5</div>
<div>tile-6</div>
<div>tile-7</div>
<div>tile-8</div>
<div>tile-9</div>
</ReactAutoMosaic>
)};- start dev
$ npm start