Called upcoming for the lack of better name.
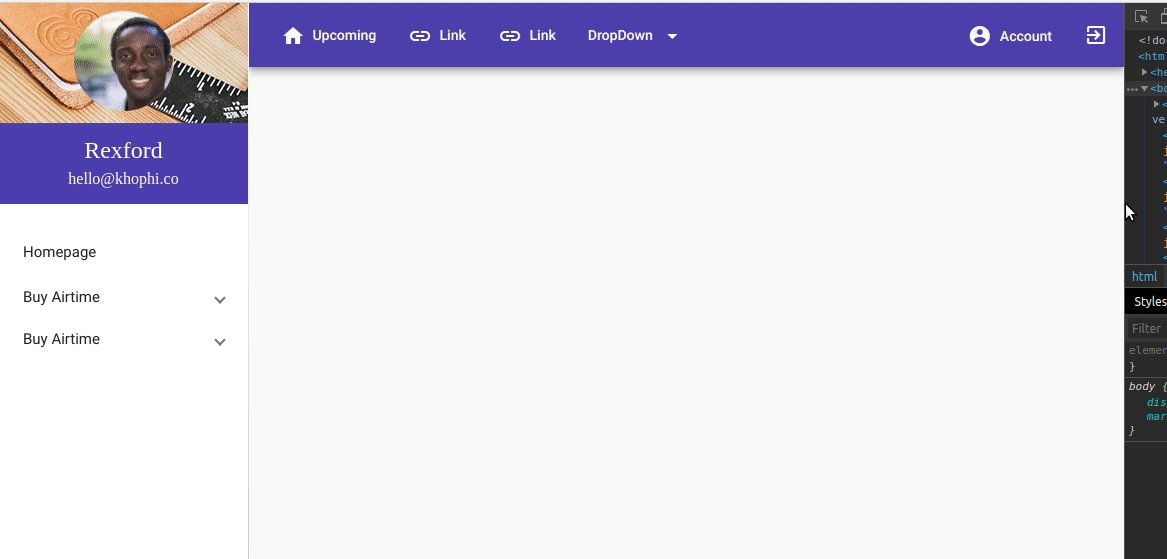
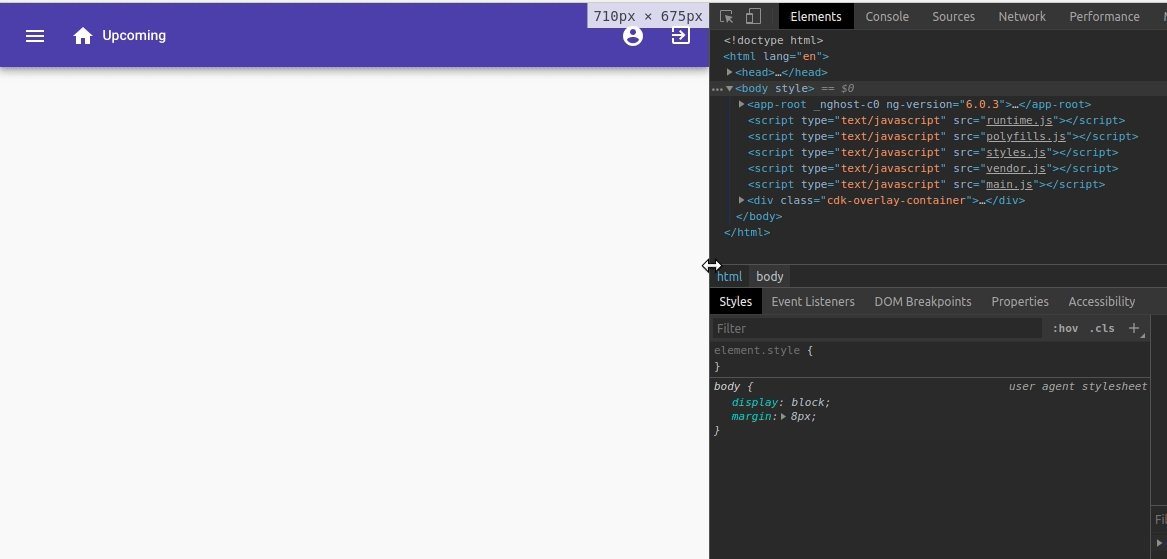
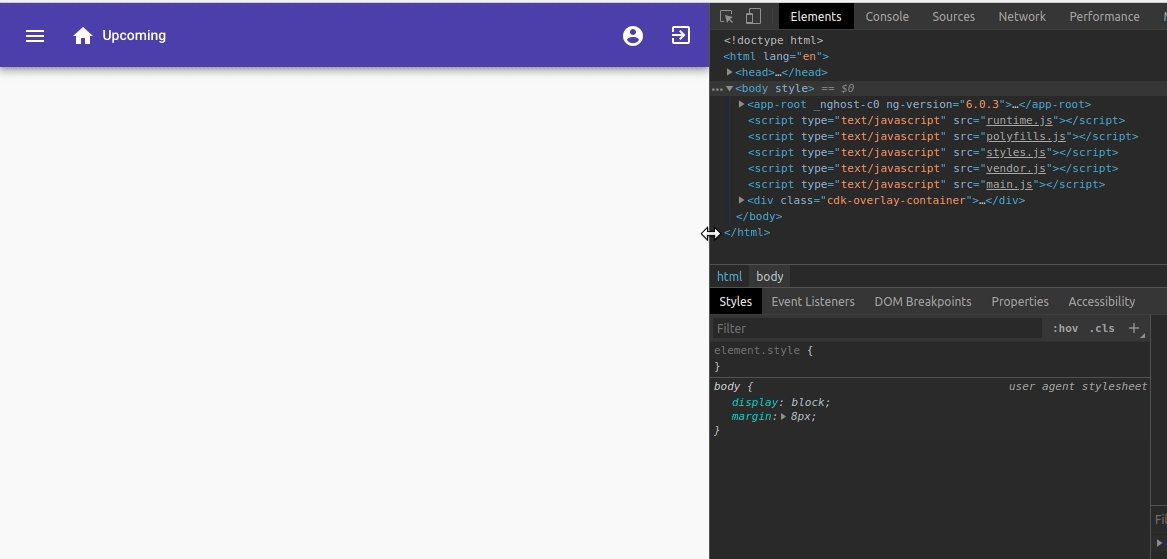
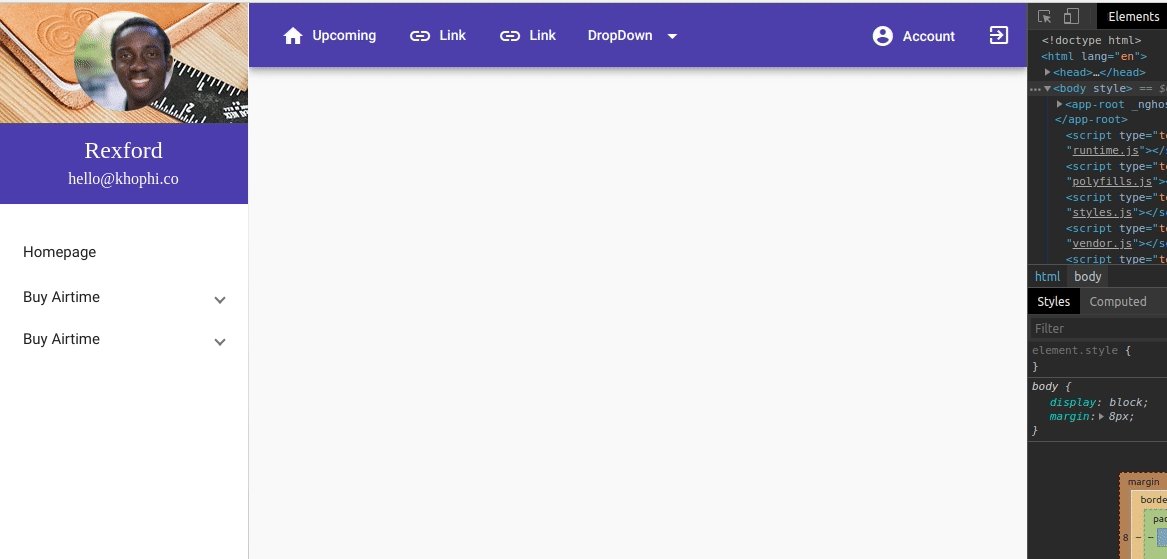
In this project, you'll see how to, using Angular Material 2, to create a responsive navigation with dropdown sidebar navigation.
In achieving what you see above, Material Design (Angular), Material Icons, A bit of Bootstrap classes, and a few lines of custom CSS gets it done.
This example is using Angular 7.
You know the drill, don't you? Well,
- Clone this repository
- Change directory into project root
- Run
npm install - If all went well, then run
ng serve - If all goes well again, open
localhost:4200to see running. - Try resizing the screen to seen the responsiveness.
To read more about the responsiveness part, check out this article on KhoPhi's Dev
MIT