-
Notifications
You must be signed in to change notification settings - Fork 1.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix(Typeahead) highlight displays <strong> tag when empty spaces added at the end of query and does not escape html tags #6434
fix(Typeahead) highlight displays <strong> tag when empty spaces added at the end of query and does not escape html tags #6434
Conversation
|
#4350 |
Codecov Report
@@ Coverage Diff @@
## development #6434 +/- ##
===============================================
- Coverage 75.87% 75.86% -0.02%
===============================================
Files 315 315
Lines 10642 10644 +2
Branches 2935 2936 +1
===============================================
Hits 8075 8075
- Misses 2566 2568 +2
Partials 1 1
Continue to review full report at Codecov.
|
c6d6da5
to
70bab72
Compare
|
Hi @valorkin |
70bab72
to
3bf712d
Compare
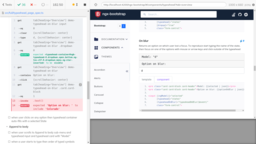
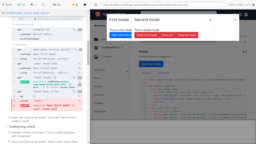
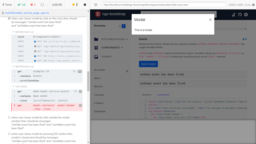
…paces added at the end of query and does not escape html tags
|
Is there any update to this issue? Can happily offer a reward to the person who gets this merged. |
|
@valorkin can you please let us know if this can be merged? |
0981da2
into
valor-software:18-1-2-release-candidate
* fix(Typeahead) Typeahead highlight displays <strong> tag when empty spaces added at the end of query and does not escape html tags (#6434) Co-authored-by: udayk <[email protected]> Co-authored-by: Alexey Umanskiy <[email protected]> * fix(typeahead): rolled back changes from UdayAppam and introduced another solution * update hr.ts (#6447) change date separation from slashes (/) to dots (.) Co-authored-by: Dmitriy Shekhovtsov <[email protected]> Co-authored-by: Alexey Umanskiy <[email protected]> * fix(chronos): fixed chronos test for updated croatian locale * fix(bs-dropdown): state provided issue * fix(daterange-picker): locale change fix --------- Co-authored-by: UdayAppam <[email protected]> Co-authored-by: udayk <[email protected]> Co-authored-by: vrbaaa <[email protected]> Co-authored-by: Dmitriy Shekhovtsov <[email protected]>
* fix(Typeahead) Typeahead highlight displays <strong> tag when empty spaces added at the end of query and does not escape html tags (#6434) Co-authored-by: udayk <[email protected]> Co-authored-by: Alexey Umanskiy <[email protected]> * 18.1.2 * chore(version): version bump * chore(version): version bump * chore(version): version bump --------- Co-authored-by: UdayAppam <[email protected]> Co-authored-by: udayk <[email protected]>










PR Checklist
Before creating new PR, please take a look at checklist below to make sure that you've done everything that needs to be done before we can merge it.