一款sketch插件,可将sketch设计稿页面自动解析成前端代码。
Picasso是58同城推出的一款sketch设计稿解析插件,可将sketch设计稿自动解析成还原精准,可用度高的前端代码。
- Sketch >= 60 下载Sketch
注:安装picasso插件之前,请先安装sketch
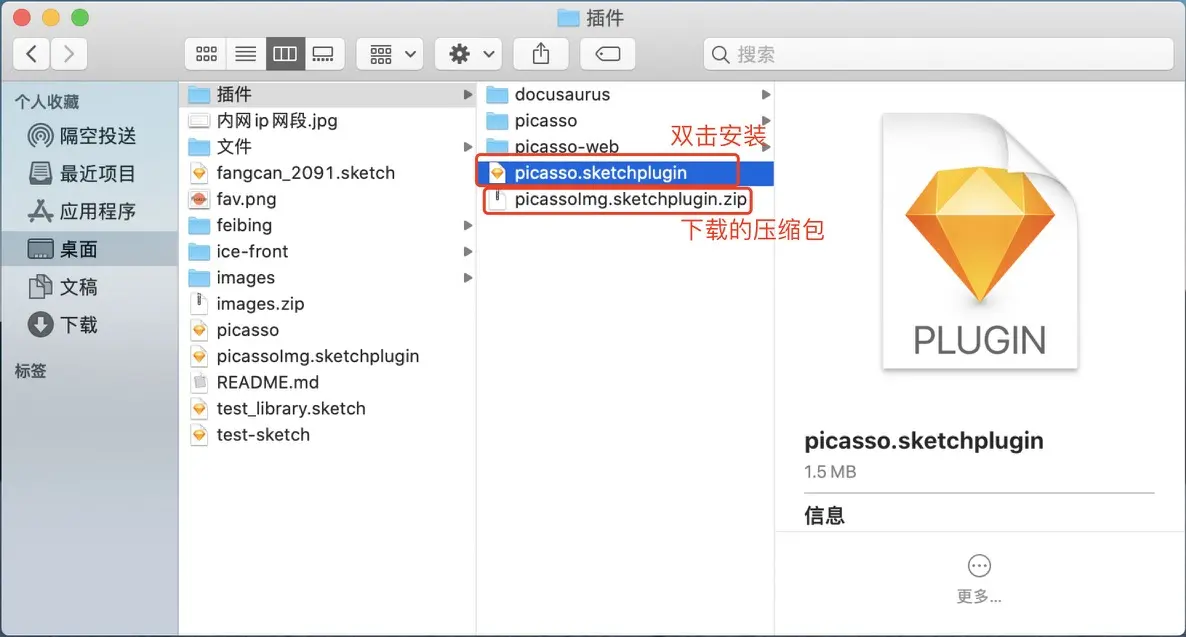
下载picasso插件 => picasso.sketchplugin.zip 解压压缩包,双击安装即可,如下:
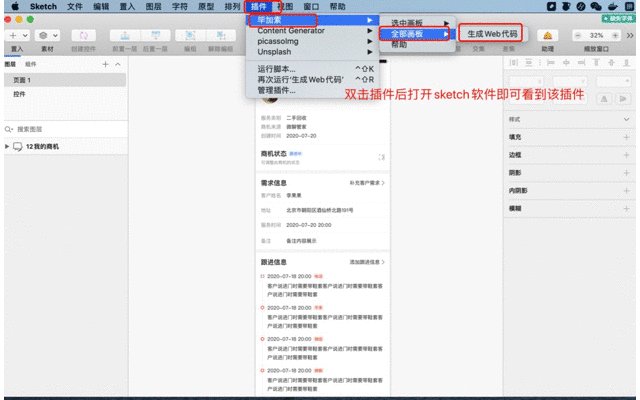
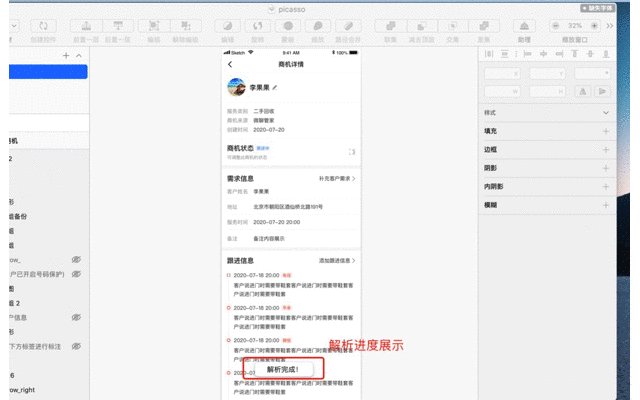
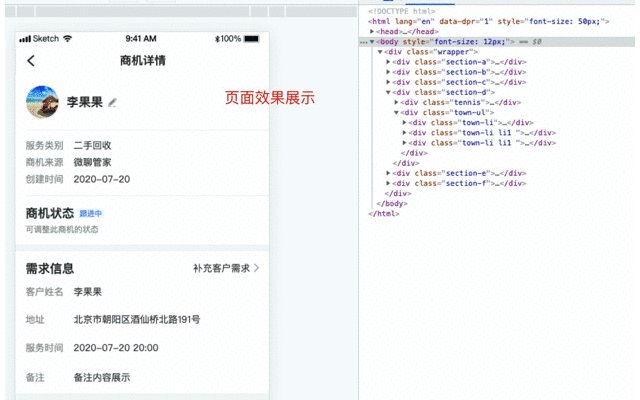
安装完成后在sketch软件中使用插件,如下图所示:
- 选中画板:对当前选中的画板进行代码生成。
- 全部画板:对所有画板进行代码生成。
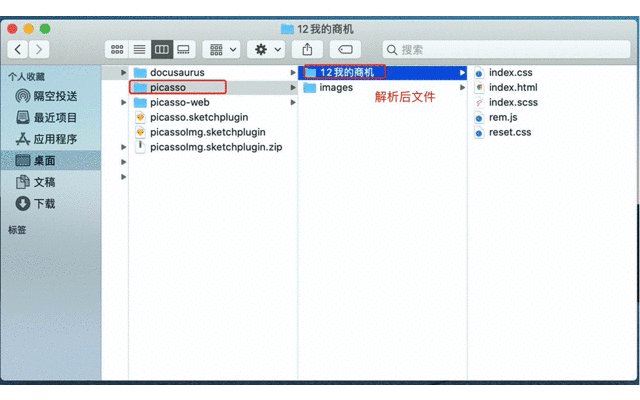
- web代码:普通web代码,结构布局合理、代码可用度高;适用于移动端列表、详情等页面。
- web运营版:采用绝对定位布局、代码还原度高;适用于运营活动页、静态页。
- 微信小程序:生成微信小程序代码。
- ReactNative:生成ReactNative代码。
# 插件目录
cd picasso
# 安装依赖
npm install
# 启动
npm start
# 打包
npm run build阅读我们的贡献指南,让我们一起构建一个更好的 Picasso。
如果您想改进代码,请参考上述 开发说明 。
如果您是协作者,请按照我们的Pull Request 原则使用协作者模板创建 Pull Request 。
欢迎参与Picasso项目的开发建设和讨论,点击这里进群讨论。