SearchUI演示地址:http://47.103.133.15:8082/searchui/ Attivio演示地址:http://47.103.133.15:17000
这个项目是由attivio(结构化非结构化文件的高级软件)的检索模板单独提出来,可供研发人员二次开发
大体是一个node项目,又是webpack项目配合react前端框架;主要是检索attivio结构化非结构化数据得到的所有结构化数据的一个检索平台
提供一个文档:"attivio_searchui配置手册.docx"(在此目录中的resource目录下) 大体介绍下:文档中提到的tomcat配置,我已经提供一个配置好的tomcat(resource/apache-tomcat-9.0.0.zip)可供参考;attivio的安装如果看文档没有成功可直接查询官方文档 部署tomcat时候,需要按需修改tomat\searchui\configuration.properties中的配置,关键配置已有注释在resource文件夹下有模板configuration.properties文件
-
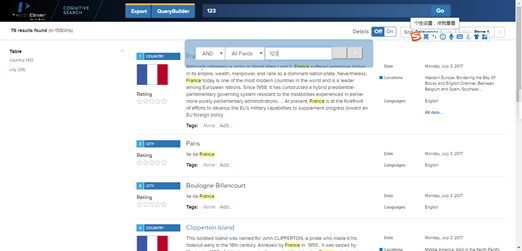
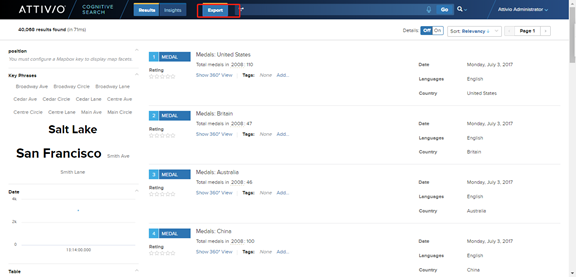
在搜索结果页面添加export按钮如图 点击export会获得搜索结果,之后会对搜索结果做二次处理,在配置文件中指定特定字段,可拿到特定字段对应的数据集合

-
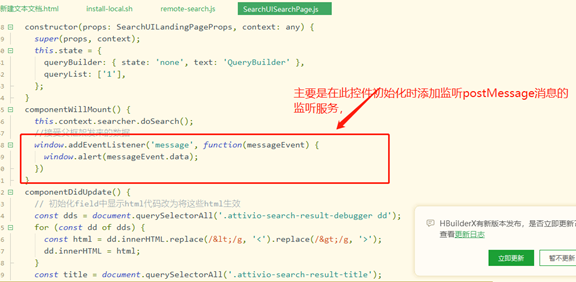
提示框控件的添加 提示框模块:rc-notification 使用方法: 在frontend文件夹,webpack根目录下执行npm install rc-notification ;安装完成在想要使用此模块页面引入import 'rc-notification/assets/index.less';import Notification from 'rc-notification';初始化notification 对象 let notification = null;Notification.newInstance({}, (n) => { notification = n; });使用方式特别简单,在需要有提示的地方:notification.notice({ content: '查询结果导出中,正在创建新表存入此结果', duration: 3, style: { background: '#d4b5b2' } });
-
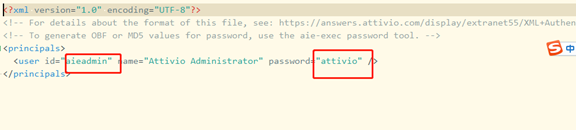
配置attivio searchui的登录密码
-
Python集成到attivio中 集成方法:https://github.com/JiPingWangPKI/searchui/blob/master/resource/attivio%E6%8E%A5%E5%85%A5python%E8%84%9A%E6%9C%AC.docx
-
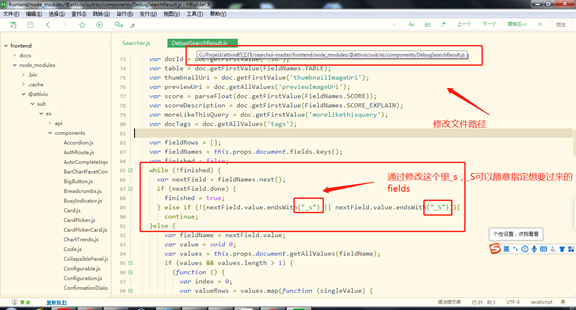
Attivio searchui中配置新的defaultSql机制 增加新的defalutSql机制是指:searchui接受非同源的数据到本地缓存字段defaultSql中,用户可配置是否使用这个defaultSql,使用的话,新的查询语句会根据普通和高级两种方式来拼接

-
searchui中添加下载导出的csv文件 主要添加一个download按钮,并将之前export导出得内容按一定规则下载为csv文件,SearchUISearchPage.js自行看对应代码
-
Searchui查询主页面的LOGO变为Perkinelmer的logo 替换对应目录下的图片文件,再稍调样式即可
- Overview
- Project Organization
- What is SUIT?
- Installation and Deployment
- How Can I Customize the Search UI?
- Security
- Cognitive Search
- Ask a Question
- 360° View
- Insights
- How Do I Configure Search UI?
- Supported Browsers
- Contributing
The Attivio Search UI is an application built on top of Attivio’s Search UI Toolkit, or SUIT. The SUIT library is available in a separate repository and via NPM (see below for details).
The Attivio Search UI allows you to search across and view the data in the index of your Attivio, Elasticsearch or Solr installation. You can customize it to suit your needs and can also use it as the basis for creating your own, brand-new search application.
The Attivio Search UI is a web application written in JavaScript and based on the React project. It runs in the user’s browser. This component is in the frontend directory of this repository and consists of application-level code for searching the index, including the definitions of the pages in the application and the logic of how they're connected.
The project also contains two additional components that allow you to host the web application, either on one or more Attivio node servers (module) or from a servlet container such as Apache Tomcat (servlet). The availability of certain functionality will vary depending on how you host and configure the Search UI application and which search engine you use, as described below.
The SUIT library consists of various React components used by Search UI to render the UI and to interact with the index and other features. It also includes some API and utility classes, mainly used by the components directly but which the application-level code can also access. See the GitHub repository for the SUIT library for documentation on using its components and other functionality.
Search UI has two deployment options. If you're interested in simply downloading a pre-built application, configuring your preferences and deploying it, choose one of the following options:
- Embedded - deploy as a module making it available from the Attivio Admin UI
Deploying Search UI within the Attivio Admin UI is recommended for exploration of your data. It is not recommended that this method of deployment be used to serve Search UI to a large number of users in a production environment. Attivio recommends a Stand-alone deployment for production environments where Search UI is serving as the primary user interface.
- Stand-alone - deploy to an external web server such as Tomcat
Stand-alone deployments are recommended when Search UI (or a customized version of it) is used as the primary user interface in your production environment. Deploying Search UI within the Attivio Admin UI could lead to resource contention since each Attivio node has other responsibilities, such as ingesting content or responding to queries. Stand-alone deployments can be done on the same host as Attivio nodes provided there are sufficient resources, though in many situations, dedicated hosts are recommended.
Stand-alone deployments are recommended when Search UI (or a customized version of it) is used as the primary user interface in your production environment. Deploying Search UI within the Attivio Admin UI could lead to resource contention since each Attivio node has other responsibilities, such as ingesting content or responding to queries. Stand-alone deployments can be done on the same host as Attivio nodes provided there are sufficient resources, though in many situations, dedicated hosts are recommended.
For instructions on building the application for one of the above deployment options, or if, instead, you wish to customize and build your own application for either deployment option, see the Developer's Guide for instructions on setting up your development environment and building.
- SSO for REST - use SSO to access the Attivio REST APIs
This last option is useful in case you don't want to run the Search UI application and instead have a custom SSO-enabled web application which needs to be able to call the Attivio REST APIs directly from the user's browser (as opposed to accessing them from a server), so you don't expose the credentials of the Attivio server in your JavaScript code. This configuration can enable this functionality.
To build your own search application using the SUIT library, with any or all of the features Search UI provides, see the Developer's Guide.
Search UI can be configured to require users to log in. The options vary depending on your deployment type.
| Deployment Type | Security Options |
|---|---|
| Embedded (within Attivio) | |
| Stand-alone (i.e. Tomcat) |
Depending on the security option, users will either be presented with Attivio login form or one presented by the Identity Provider.
After logging in, if required, Search UI opens to its "Landing Page." The landing page provides a clean UI to start your search investigation.
On this page you can:
- Ask a question
- Click on Insights to better understand your data
Whether you want to ask a free-form question or use our Advanced Query Language (AQL) in this page you can get to the information you need. Hit ENTER or click Go to see the results.
Following are some features of the results page:
| Feature | Description |
|---|---|
Logged-in user (Attivio Administrator in our case)  |
The name of the logged-in user appears in the upper right corner, if available. Otherwise, the username is displayed with an option to log out. |
Simple or Advanced Query Language  |
Select between Attivio's Simple Query Language or the Advanced Query Language. |
Search Box  |
Enter the text of your query. For the Simple Query Language, enter a keyword or a field:keyword pair. The string *:* retrieves all documents in all tables. You can paste in more complex queries written in the Advanced Query Language, such as those demonstrated in the Quick Start Tutorial. |
Facet Filters  |
The left column of the display is devoted to facet controls. Each one summarizes opportunities to "drill down" on the set of current results to narrow the search. |
Applied Facets  |
Under the header, the facet filters that have been applied to the search are displayed. Each item can be individually removed to widen the result set as needed. |
Sort Control  |
The sort control reorders the result items. You can sort by relevancy and select which relevancy model to use, or by any sortable field in the schema. See Sorting Results for more information. |
Relevancy Model  |
If you choose Relevancy in the Sort Control, you can choose the Relevancy Model to use. See Machine Learning Relevancy for more information. |
Paging Controls  |
The paging controls let you page through the search results conveniently. |
| Matching Documents | The right column of this page is devoted to the display of matching documents.
|
User Rating  |
A user can provide a rating for a document that can be used as a signal when using Machine Learning to create a relevancy model. See Machine Learning Relevancy for more information. |
| Show 360° View | You can choose to see a 360° view of a document to better understand the document and how it relates to other documents using our Knowledge Graph. |
The 360° View page allows you to take a closer look at a single document and understand how it relates to other documents in the index.
In the 360° View you can see the document text, extracted entities and the Knowledge Graph. The Knowledge Graph shows how this document is linked to other documents by matching the entities extracted.
If we look at "Italy" we can see it relates to two News documents based on mentions of the extracted locations of Italy and Germany.
The Insights page provides a dashboard that allows you to quickly understand your data without knowing what data was ingested.
Using our Text Analytics capabilities and facets we build knowledge on top of your data so that you can better understand your data.
Many Search UI features are configurable, including pointing it to an Elasticsearch or Solr installation. These settings support rapid prototyping for demos and proof-of-concept projects.
Setting these preferences will affect all users who may be accessing this application. If any values are not specified, the application uses system-application defaults. If Search UI is deployed to multiple web servers or Attivio nodes, the preferences must be manually synchronized across all nodes.
The full list of properties and the description of each can be found in the configuration.properties.js file.
Search UI is tested with the following browsers at release time:
Windows Clients:
- Chrome stable - latest stable version
- Microsoft Edge - latest stable version
- Internet Explorer 11
Mac clients:
- Chrome stable - latest stable version
Linux clients:
- Chrome stable - latest stable version
Recommended Screen Resolution:
- 1280 x 800 pixels, 1600 x 900 pixels or higher
To report an issue or contribute, see CONTRIBUTING.md